O objetivo principal de um site deve ser, antes de tudo, dar uma ótima experiência a quem for acessá-lo. Isso começa pensando em qual o melhor servidor de hospedagens, qual o melhor design, mas algo ignorado por muitos é qual o melhor formato de imagem para site.
Escolher o formato de imagem ideal vai te ajudar, de inúmeras maneiras, a gerar uma experiência de usuário positiva, fazendo que as suas visitas aumentes e o seu faturamento também.
Nos tópicos a seguir, vamos te mostrar qual o melhor formato de imagem para site, como converter todas as imagens do seu site para esse formato e como otimizar seu site, mais ainda.
Por que se preocupar em escolher o formato certo de imagens para seu site?
Escolher o formato correto das imagens para um site é essencial, mas muitos proprietários de sites negligenciam essa etapa.
Carregar imagens sem considerar o formato ou o tamanho adequados pode causar diversos problemas. Imagens muito grandes podem tornar o site lento ao abrir, frustrando os visitantes e prejudicando o posicionamento nos resultados de busca.
Com o aumento do uso de dispositivos móveis para navegação, é crucial que as imagens sejam otimizadas para não consumir excessivamente os dados dos usuários. Imagens otimizadas consomem menos dados, beneficiando aqueles com planos limitados ou conexões mais lentas.
Além disso, optar pelo formato adequado contribui para reduzir os custos de manutenção do site, já que imagens menores ocupam menos espaço e consomem menos largura de banda do servidor.
Portanto, é importante dedicar um tempo para escolher o formato e o tamanho ideais das imagens, beneficiando tanto os proprietários do site quanto seus visitantes.
Quais os formatos de imagens mais utilizados?
Conheça os principais formatos de imagens utilizados em sites:
JPG

O JPG é um tipo de arquivo para imagens que surgiu em 1992, feito por um grupo chamado Joint Photographic Experts Group.
Ele foi criado para fazer as fotos ocuparem menos espaço no computador ou na internet, sem perder muita qualidade quando a gente olha. Isso é ótimo para sites, pois as páginas carregam mais rápido e não gastam muita internet.
As coisas boas do JPG são que ele funciona em quase todos os lugares e dá para escolher quanto queremos comprimir a imagem, encontrando um meio-termo entre o tamanho do arquivo e quão bonita ela fica.
Isso é especialmente bom para fotos cheias de cores e detalhes.
Mas, o JPG não é perfeito. Quando se comprime a imagem, ela perde um pouco da qualidade, e isso piora toda vez que ela é salva de novo depois de mexer nela.
Mesmo assim, para colocar fotos em sites, o JPG ainda é uma boa escolha, porque faz as páginas abrirem rápido e mantém a foto com boa aparência.
Só que para desenhos simples ou quando precisamos de partes da imagem que sejam transparentes, talvez seja melhor usar outros formatos, como PNG ou SVG.
GIF
O GIF é um formato de imagem que surgiu em 1987, criado pela CompuServe para ajudar a compartilhar imagens coloridas numa época em que a internet era bem lenta.
Ele ficou super popular porque dá para fazer animações simples, algo inovador, levando em consideração outros formatos.
Os pontos fortes do GIF são que ele funciona em quase todo lugar na internet e dá para fazer animações que não ficam pesadas (embora se perca bastante qualidade para isso).
O formato também tem um jeito de mostrar partes da imagem como transparentes, mas não é tão bom quanto o PNG (que falaremos a seguir) nisso.
Mas o GIF não é perfeito. Ele só mostra 256 cores, então não é ideal para fotos ou imagens muito detalhadas porque a qualidade não fica tão boa.
Para sites, os GIFs ainda têm seu lugar, especialmente se você quer uma animação bacana, um ícone ou uma imagem simples. Eles podem deixar o site mais interativo e divertido.
Mas se você precisa de fotos com alta qualidade ou muitas cores, é melhor usar JPG ou PNG, porque esses formatos lidam melhor com essas situações e mantêm a qualidade da imagem.
PNG

O PNG é um tipo de arquivo para imagens que apareceu nos anos 90 porque as pessoas precisavam de uma opção melhor que o GIF, que, na época, tinha algumas restrições.
O interessante do PNG é que ele é de graça para usar e não piora a qualidade da imagem, não importa quantas vezes se mexa no arquivo e salve de novo.
Sua principal diferença para outros formatos, como o JPG, é que ele deixa partes da imagem transparentes, perfeito para logotipos ou imagens que se quer colocar em cima de outros fundos no site.

Ele mantém a imagem bonita sempre, é ótimo para desenhos com cores chapadas e pode mostrar muitas cores, mais até que o GIF.
Mas o PNG também tem seus pontos fracos. As imagens podem ficar bem grandes, principalmente se forem fotos, o que pode deixar o site mais lento para abrir.
E se a imagem tiver muitos detalhes ou cores que mudam suavemente, o arquivo pode ficar enorme.
Para sites, o PNG é ótimo para desenhos, ícones e qualquer coisa que precise ter partes transparentes ou que precise de bordas bem definidas.
Mas para fotos ou imagens muito detalhadas, talvez seja melhor usar JPG, porque os arquivos ficam menores e ajudam o site a carregar mais rápido.
WebP

O WebP é um tipo formato de imagem que o Google criou em 2010. A ideia era fazer imagens de boa qualidade que não ocupassem muito espaço, usando técnicas de compressão bem modernas.
Ou seja, as imagens WebP podem ser bem menores que as imagens JPEG ou PNG, mas ainda assim manter uma aparência bonita.
O formato também pode lidar com partes transparentes da imagem, como o PNG, e fazer animações, tipo o GIF. Isso faz dele uma boa escolha para vários tipos de imagens na internet.
Mas nem tudo é perfeito. Alguns navegadores mais antigos ou menos comuns podem não mostrar direito as imagens WebP. E nem todo programa que se usa para mexer em imagens consegue trabalhar com WebP sem a gente ter que fazer umas gambiarras.
Para sites, o WebP é ótimo porque ajuda as páginas a carregarem mais rápido, já que as imagens são menores. Ele também é versátil porque dá para usar em vários tipos de imagem, seja foto, desenho com fundo transparente ou até animação. Só tem que lembrar que talvez seja bom ter um plano B para quem usa um navegador que não entende WebP.
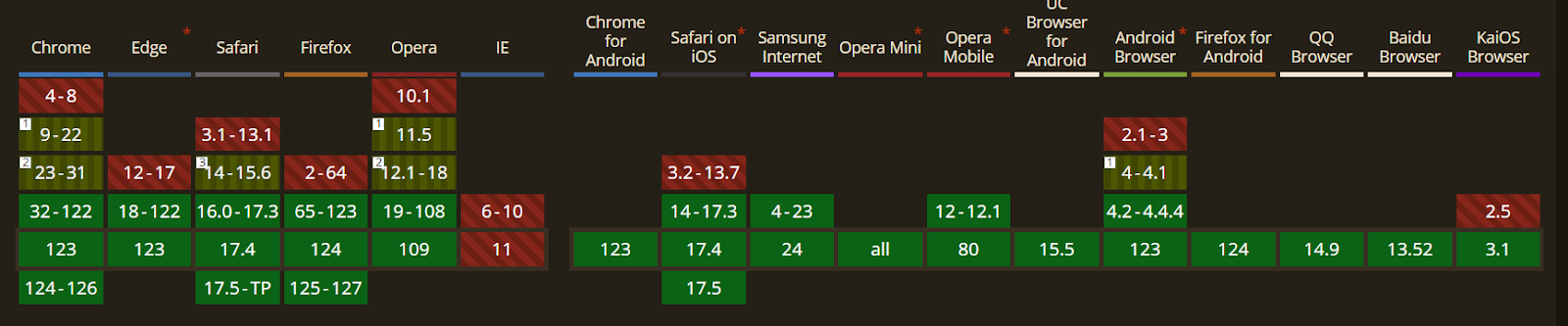
Atualmente, todos os navegadores (com exceção do Internet Explorer, que foi substituído pelo Microsoft Edge) suportam o uso de WebP.

AVIF
Sim, sabemos que você talvez nunca tenha ouvido falar do AVIF. Ele é um tipo novo de arquivo de imagem que apareceu com a ideia de otimizar esses arquivos o máximo possível.
O formato, por incrível que pareça, veio do mundo dos vídeos, de um formato chamado AV1, pensado para fazer vídeos de boa qualidade que não fiquem gigantes. O AVIF usa essa mesma ideia para imagens, buscando trazer fotos de alta qualidade que não pesem muito no site.
Sabe o que é melhor? O AVIF faz arquivos bem menores que os antigos JPEG ou PNG, e até mais que o WebP, sem perder a qualidade da foto. Isso ajuda muito os sites a carregarem mais rápido, o que é bom tanto para quem visita quanto para quem tem o site.
O AVIF também dá conta de mostrar muitas cores, partes transparentes da imagem e até animações, tudo isso sem fazer o arquivo ficar grande.
Mas o AVIF não é perfeito. Ainda não é todo mundo que pode usar, porque nem todos os navegadores e celulares entendem esse formato. Isso pode ser um problema porque a gente precisa que todo mundo consiga ver as imagens do site.
E como o AVIF é meio complicado por dentro, pode ser que celulares mais simples ou computadores antigos tenham dificuldade para mostrar essas imagens.
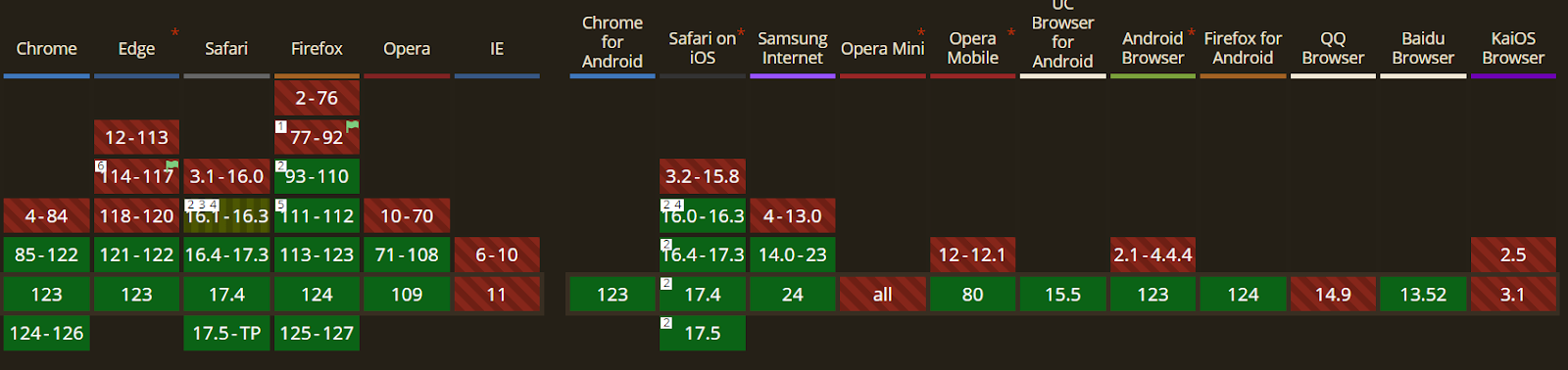
Por exemplo, abaixo podemos ver que além do Internet Explorer, o arquivo também não é mostrado ao Opera Mini, QQ Browser e KaiOS Browser.
Muitos podem argumentar dizendo: “Mas ninguém usa o Opera Mini, QQ Browser e KaiOS Browser… Eu mesmo nunca ouvi falar”. É verdade. Ainda assim, acreditamos que esse formato é ainda muito recente para ser colocado em prática.

Para sites, o AVIF pode ser uma escolha muito boa, especialmente se o site tiver muitas imagens ou se for importante mostrar as imagens na melhor qualidade possível sem deixar o site lento.
Qual é o melhor formato de imagem para site, então?
Em teoria, o AVIF. Porém, a diferença de desempenho entre o WebP é muito pequena. Sendo que o WebP tem mais destaque por ser da Google, possui mais plugins e é mais fácil de gerenciar em seu site, principalmente se utiliza WordPress.
Então, na nossa opinião, acreditamos que adotar o WebP pode ser a melhor opção para seu site.
Isso não significa que utilizar JPEG ou PNG é proibido. Se o seu site possui poucas imagens ou as imagens já são reduzidas por plugins como o Smush (que utiliza Lazy Loading) não tem problema nenhum.
Como utilizar WebP no site
Para utilizar o WebP, o melhor formato de imagem para site atualmente, basta instalar o plugin Converter for Media – Otimização de imagens | Conversão para WebP e AVIF.
O plugin é fácil de usar; uma vez instalado, ele automaticamente converte novas imagens adicionadas e as existentes, sem modificar os arquivos originais.
Com ele, se um navegador suportar WebP, o plugin serve a imagem nesse formato, mantendo a mesma URL e evitando problemas de cache.
Além disso, suporta conversão de imagens não só do diretório de uploads padrão, mas também de diretórios de plugins e temas, proporcionando uma integração total com WebP (e AVIF na versão PRO).
Conclusão
O melhor formato de imagem para site depende do equilíbrio entre qualidade e desempenho, afinal de contas, você deseja que seu site carregue rápido.
JPG é ideal para fotos devido à sua compressão eficaz, mas perde qualidade com edições repetidas.
PNG é ótimo para gráficos com transparências e bordas nítidas, embora possa resultar em arquivos maiores para imagens detalhadas.
GIF é útil para animações simples, mas limitado pela sua paleta de cores.
WebP, uma inovação do Google, oferece uma compressão superior mantendo a qualidade, suportando transparências e animações, compatível com a maioria dos navegadores modernos.
AVIF, o mais novo, promete ainda mais eficiência em compressão sem perder qualidade, porém sua adoção ainda é limitada.
Para muitos sites, especialmente os que usam WordPress, WebP se apresenta como a melhor escolha devido ao seu equilíbrio entre tamanho e qualidade de imagem, juntamente com suporte abrangente e facilidade de uso através de plugins como o “Converter for Media”, que automatiza a conversão para WebP e AVIF.
Você vai adotar o WebP no seu site? Nos diga nos comentários.
Obrigado por ler até aqui. Nos vemos no próximo conteúdo.