Para o seu site receber muitas visitas pelo Google, é necessário otimizá-lo ao máximo. Uma forma de fazer isso é acelerar o carregamento dele, para o conteúdo da página ser mostrado imediatamente assim que o visitante acessar. Dentre várias configurações e otimizações possíveis, o lazy loading é uma das mais efetivas e é justamente dele que falaremos nesse artigo.
Logo adiante, explicaremos em detalhes o que é lazy loading, para quê ele serve, como utilizá-lo nas suas páginas e como configurar para que ele funcione da melhor maneira possível.
O que é lazy loading?
lazy loading (“carregamento lento” ou “carregamento preguiçoso” em tradução livre) é uma técnica de configurar o site para só carregar elementos específicos da página até serem necessários. Isso é muito comum com imagens. Por exemplo, com o lazy loading, ao invés de carregar todas as imagens assim que a página for mostrada ao usuário, só se carregam as imagens que estão sendo vistas pelo usuário naquele exato momento.
Você pode se perguntar: “Mas como o site sabe que imagem o usuário está vendo?”. Pelo Scroll do mouse. Se o usuário desceu a página até determinado ponto, o lazy loading carregará as imagens até aquele ponto específico.
Se o usuário descer mais a página, mais imagens serão carregadas progressivamente, até que se chegue no final do conteúdo.
Quais as vantagens do lazy loading?
Existem várias vantagens consideráveis do uso do lazy loading, as mais citadas são:
Ótima experiência de usuário
Utilizando o carregamento lento, o usuário pode acessar o conteúdo da página de forma mais rápida, já que não precisa esperar o carregamento de todos os elementos. Com isso, se tem uma experiência agradável e impede, inclusive, possíveis desistências pela espera de carregamento da página.
Economia de dados móveis
Quando se trata de internet banda larga, não nos preocupamos em economizar dados, uma vez que são ilimitados. Mas quando utilizamos os dados móveis, é necessário levar em consideração os diversos planos e limitações de cada pessoa. Felizmente, com o lazy loading, como as imagens e outros possíveis elementos só são carregados quando necessário, isso poupa os dados do usuário e faz com que ele possa ter internet por mais tempo.
Melhora o SEO
Não é nenhuma novidade que o Google leva em consideração a velocidade de carregamento das páginas como um fator para exibi-la nos resultados de busca. Dessa forma, sites que utilizam lazy loading possuem vantagens e podem ser mostrados primeiro para o usuário, contribuindo para o aumento do número de visitas.
Apesar dos benefícios acima, que são importantes demais, é importante deixar claro que o lazy loading não é uma solução milagrosa ou definitiva. Ainda é necessário, por exemplo, ter um servidor de alta velocidade, instalar plugins de cache e fazer o possível para que o site esteja devidamente otimizado.
Melhora nas taxas de conversão
Em sites de e-commerce, em que a monetização acontece por meio de vendas, quanto mais rápido for o site, menos atrito há no processo de compra, o que contribui para mais rentabilidade. De forma direta, o lazy loading contribui para uma navegação bem mais rápida, levando a uma melhora nas taxas de conversão.
Taxas de rejeição reduzidas
Páginas lentas e que carregam de maneira abaixo do padrão tem taxas de rejeição expressivas. Isso significa que os usuários tendem a abandonar sites assim, dando indícios negativos para os motores de busca que o seu conteúdo não solucionou seus problemas, o levando a perder ranqueamento. Como o lazy loading aumenta muito a velocidade de carregamento da página, a taxa de rejeição deixa de ser um problema.
Quais as desvantagens do lazy loading?
Embora as vantagens do carregamento lento sejam imensas, há algumas desvantagens que precisam ser levadas em consideração, por exemplo:
Pode afetar a experiência do usuário negativamente
Sim, falamos que uma das vantagens do lazy loading era gerar uma boa experiência do usuário. Então por que uma das desvantagens é justamente o inverso disso? Porque se o usuário rolar para baixo em uma página e as imagens não estiverem carregadas, ele poderá ver um espaço em branco, uma imagem em carregamento ou uma imagem distorcida. Uma minoria de usuários faz isso, mas é interessante considerar.
Se for feito de forma incorreta, prejudica muito o desempenho da página
Se todos os elementos da página forem carregados pelo lazy loading, o navegador precisará fazer mais chamadas de rede, o que pode aumentar o tempo de carregamento da página. O recomendável é utilizá-lo apenas em imagens, vídeos e talvez alguns estilos.
Como utilizar lazy loading no seu site?
Existem algumas formas de utilizar o carregamento lento no seu site. As duas principais é via jQuery, com JavaScript e via plugin no WordPress. Mostraremos as duas formas, mas recomendamos principalmente a segunda, pois além do plugin ativar o lazy loading, ele também otimiza as imagens, diminuindo o peso total delas, contribuindo ainda mais com a velocidade de carregamento do seu site.
Como utilizar lazy loading com jQuery
O jQuery é uma biblioteca de funções prontas do JavaScript. Portanto, é necessário instalar ela antes de utilizar o código que ativa o carregamento lento. Para instalar o jQuery, basta inserir o seguinte código na sua página HTML.
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>Após a chamada do jQuery, insira o código responsável por permitir o lazy loading nas suas imagens.
<script src="https://raw.githubusercontent.com/tuupola/jquery_lazyload/master/jquery.lazyload.min.js" type="text/javascript"></script>$(document).ready(function(){
$(".lazy").lazyload({effect : "fadeIn"});
});Lembrando que o código acima linka diretamente para o plugin Lazy Load Plugin for jQuery.
A ideia de como ele funciona é que quando a página for devidamente carregada as imagens irão carregar uma imagem pequena na marcação img e quando a marcação img de fato aparecer pelo scroll do mouse o javascript irá carregar a imagem correta.
Por isso, a imagem padrão deve estar pequena no atributo src e o link da imagem original precisa estar carregada no atributo data-original.
Da mesma forma que a imagem que carregará por padrão é pequena (10×10) é preciso inserir o tamanho da imagem “real” nos atributos width e height para evitar redimensionamento ao rolar a página. Sim, é um trabalho a mais, porém para sites estáticos vale bastante a pena.
Uma vez que todo o código esteja inserido, basta inserir a classe “lazy” na imagem que deseja, colocar a imagem ativar o carregamento lento, como mostra o código abaixo:
<img class="lazy" src="LINK DA IMAGEM DE CARREGAMENTO" data-original="LINK DA IMAGEM VERDADEIRA" width="600" height="600"> Como utilizar lazy loading com o WordPress
Se você viu o método acima, deve ter notado que ele é trabalhoso e que acaba envolvendo muitos pormenores. Devido a isso, os plugins do WordPress facilitam bastante. O que vamos utilizar é o Smush (antigo WP Smush), uma extensão que otimiza as imagens para serem carregadas com mais velocidade, porém possuindo também a função de lazy loading.
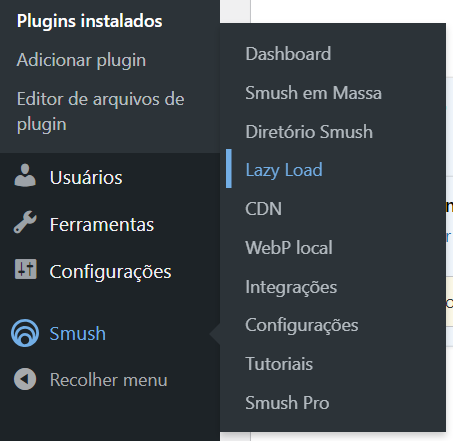
Uma vez que o plugin esteja instalado, vá no menu lateral do WordPress → Smush → Lazy Load.

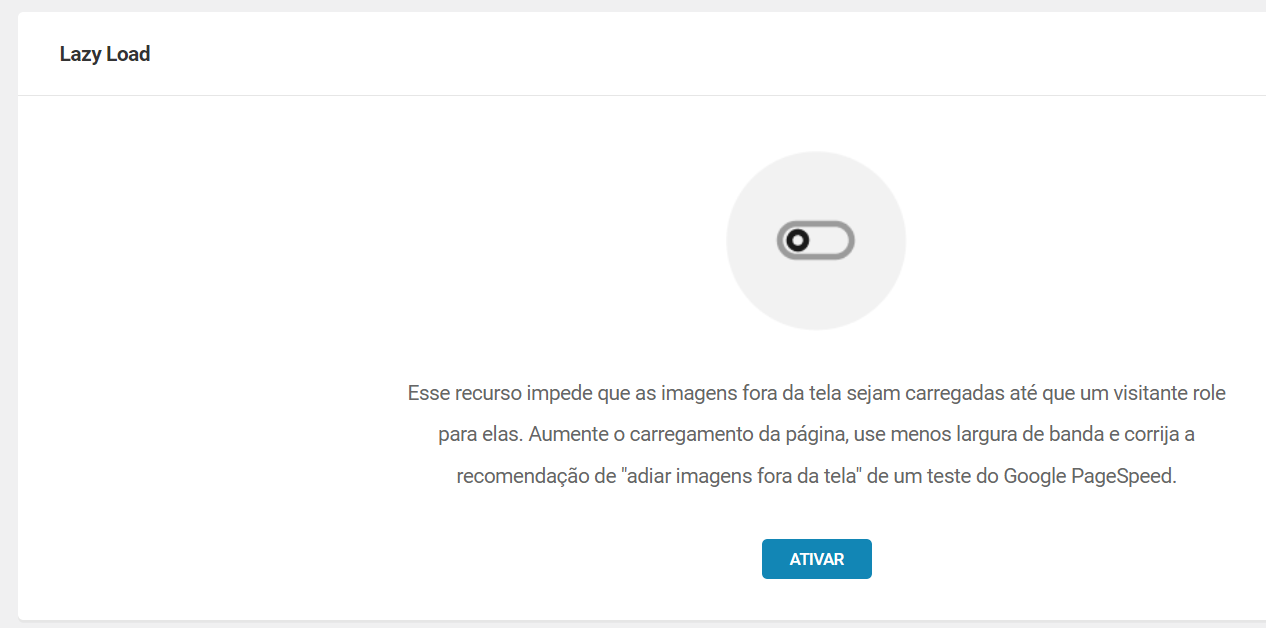
Na página exibida, você verá a seção de Lazy Load, uma breve descrição de como o recurso funciona e o botão de “Ativar”.

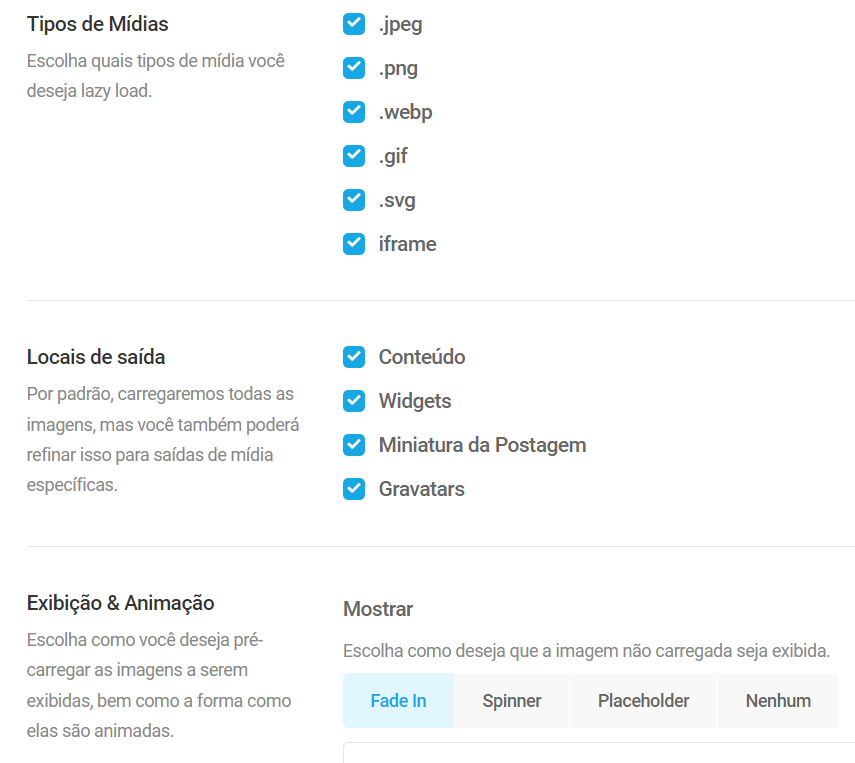
O próximo passo é configurar, se desejar, quais imagens serão carregadas posteriormente, quais as saídas específicas e a animação. Recomendamos deixar todos os campos marcados, como na imagem abaixo, e “Fade In” como animação.

Com isso, seu site carregará muito mais rápido e as imagens serão mostradas apenas quando solicitadas pelo viewport do usuário.
Lazy loading só funciona com imagens?
Não. Embora ele seja mais comum em imagens, o carregamento lento pode ser aplicado a qualquer elemento de uma página, incluindo:
- Vídeos
- Iframes
- Script
- CSS
Porém, mesmo que qualquer elemento pode ser aplicado o lazy loading, nem todos são adequados para isso. Por exemplo, de forma alguma se é recomendável utilizar o carregamento lento em itens essenciais do site, como o cabeçalho. Se isso for feito, o usuário terá a sensação de “site quebrado”.
Além disso, é interessante considerar a velocidade da internet do usuário quando se usa esse recurso. Se o visitante do seu site estiver usando uma conexão lenta, o carregamento de elementos pode causar uma experiência de navegação ruim, uma vez que ele teria que descer a página e ainda esperar que a imagem carregue lentamente.
Ainda assim, os elementos mais comuns a serem otimizados são:
- Imagens: como explicado anteriormente, as imagens só são carregadas quando estão dentro (ou próximo) da viewport do usuário.
- Vídeos: o lazy loading em vídeos pode ser usado para carregá-los apenas quando o usuário clica no botão de reprodução.
- Iframes: O lazy loading pode ser usado para carregar iframes apenas quando o usuário clica em um botão de exibição. Isso pode ajudar a melhorar a segurança da página, pois impede que o iframe seja carregado antes que o usuário tenha a oportunidade de examiná-lo.
Perguntas frequentes sobre lazy load
É possível que algum plugin esteja causando incompatibilidade com a função de carregamento lento. Normalmente, utilizar dois plugins de otimização de imagens pode gerar esse problema.
Outro ponto a ser levado em consideração é a velocidade da sua conexão de internet. Em conexões mais fracas, há o problema das imagens demorarem a carregar, ao ponto de não serem mostradas no conteúdo.
Além do lazy loading, as mais recomendadas são instalar um plugin de cache, otimizar as imagens (o plugin que apresentamos logo acima faz isso) e utilizar uma boa hospedagem de sites. Recomendamos a Hostinger sem nenhum medo de errar. Todos os nossos sites estão hospedados nela e o desempenho chega a ser impressionante pelo preço da hospedagem (13 reais por mês, um absurdo de tão barato).
Não é obrigatório, mas altamente recomendável, já que cada segundo a mais de carregamento pode fazer com que o usuário desista de acessar o seu site. Isso indica claramente ao Google que suas páginas não merecem mais visitas e ele acaba limitando o alcance do seu site por conta disso.
Conclusão
No artigo de hoje falamos sobre o lazy loading ou carregamento lento de imagens, como funciona, como utilizar no seu site HTML ou WordPress. Esperamos que o conteúdo tenha sido claro e que todas as dúvidas tenham sido tiradas. Entretanto, caso ainda tenha alguma pergunta em mente ou gostaria que aprofundássemos em mais algum ponto, por favor, fale conosco na seção dos comentários logo abaixo.
Obrigado por ler até aqui. Um forte abraço e até o próximo conteúdo.