O Google PageSpeed Insights é uma das ferramentas mais valiosas do Google quando se trata de otimização da velocidade de carregamento.
Nesse post, mostraremos em detalhes o que é a ferramenta, como ela funciona e como atingir notas incríveis nela.
Mesmo se você já conhece o Google PageSpeed Insights, recomendamos que leia esse post até o final, porque vamos explicar cada uma das métricas e esse conhecimento vai te fazer acelerar (e muito) o carregamento do seu conteúdo.
O que é Google PageSpeed Insights?
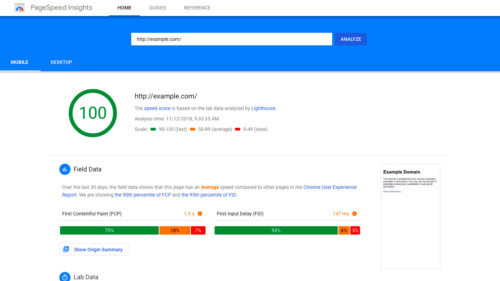
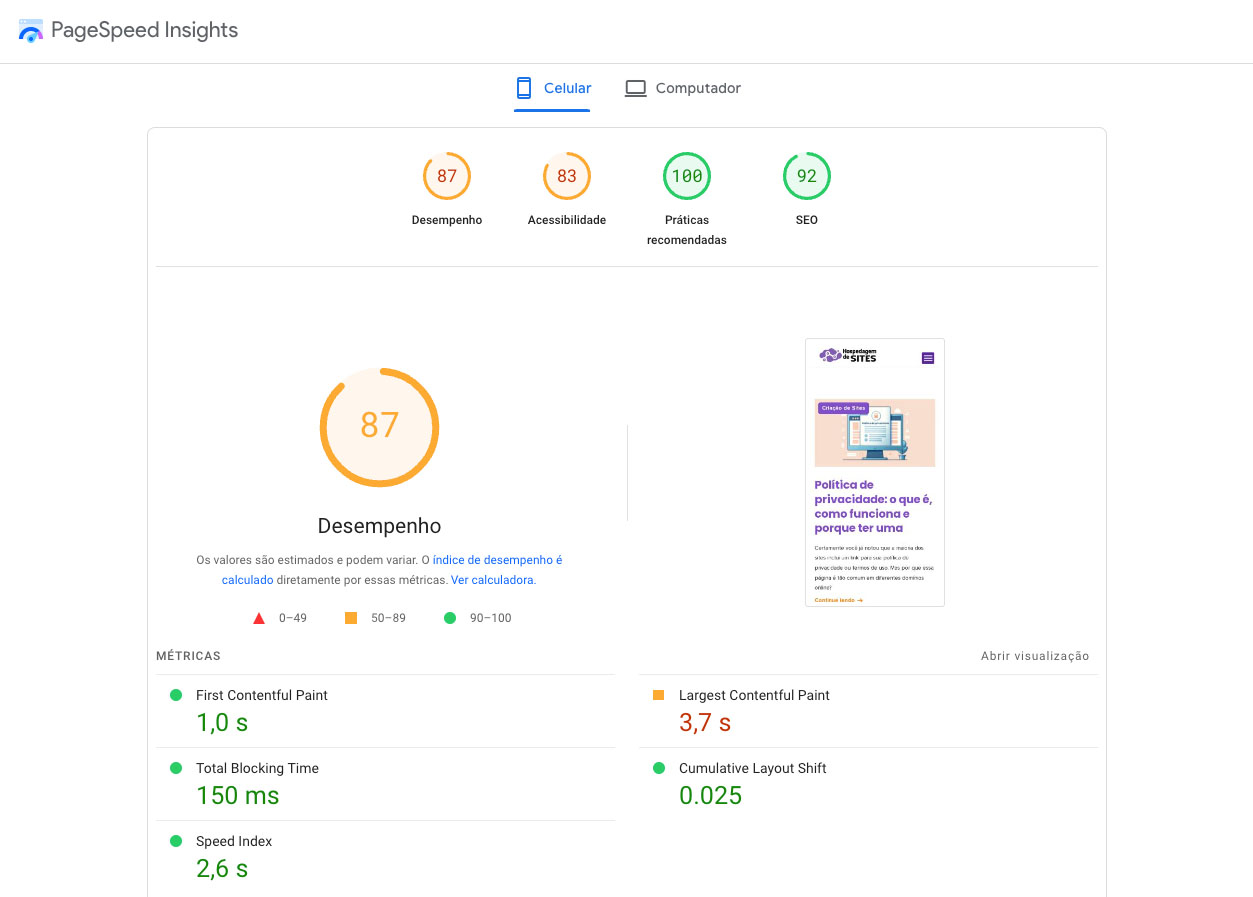
O Google PageSpeed Insights é uma ferramenta gratuita oferecida pelo Google que analisa a performance de páginas web. Ela fornece relatórios detalhados sobre a velocidade e a experiência do usuário, tanto em dispositivos móveis quanto em desktops.
A ferramenta avalia diversos aspectos técnicos das páginas, como tempo de carregamento, otimização de imagens e uso de JavaScript, e sugere melhorias para aumentar a eficiência e a velocidade do site. Além disso, atribui uma pontuação de 0 a 100 para o desempenho do site, com base em critérios como tempo de carregamento, interatividade e estabilidade visual.

A partir disso, o Google PageSpeed Insights gera um relatório detalhado que identifica áreas específicas onde o desempenho pode ser melhorado, incluindo recomendações sobre otimização de imagens, redução do tamanho de arquivos CSS e JavaScript, e melhoria do tempo de resposta do servidor.
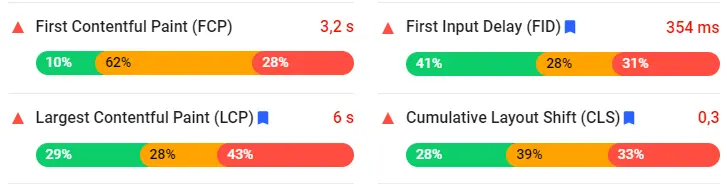
O PageSpeed Insights, diferente do que muitos pensam, não avalia apenas a velocidade de carregamento. Ele também mede as Core Web Vitals, métricas essenciais para avaliar a experiência do usuário, como Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS).
Qual a história do Google PageSpeed Insights?
O Google PageSpeed Insights foi lançado inicialmente como parte do projeto PageSpeed, um conjunto de ferramentas destinadas a ajudar os desenvolvedores web a otimizar seus sites.

A seguir está um resumo da evolução e história da ferramenta:
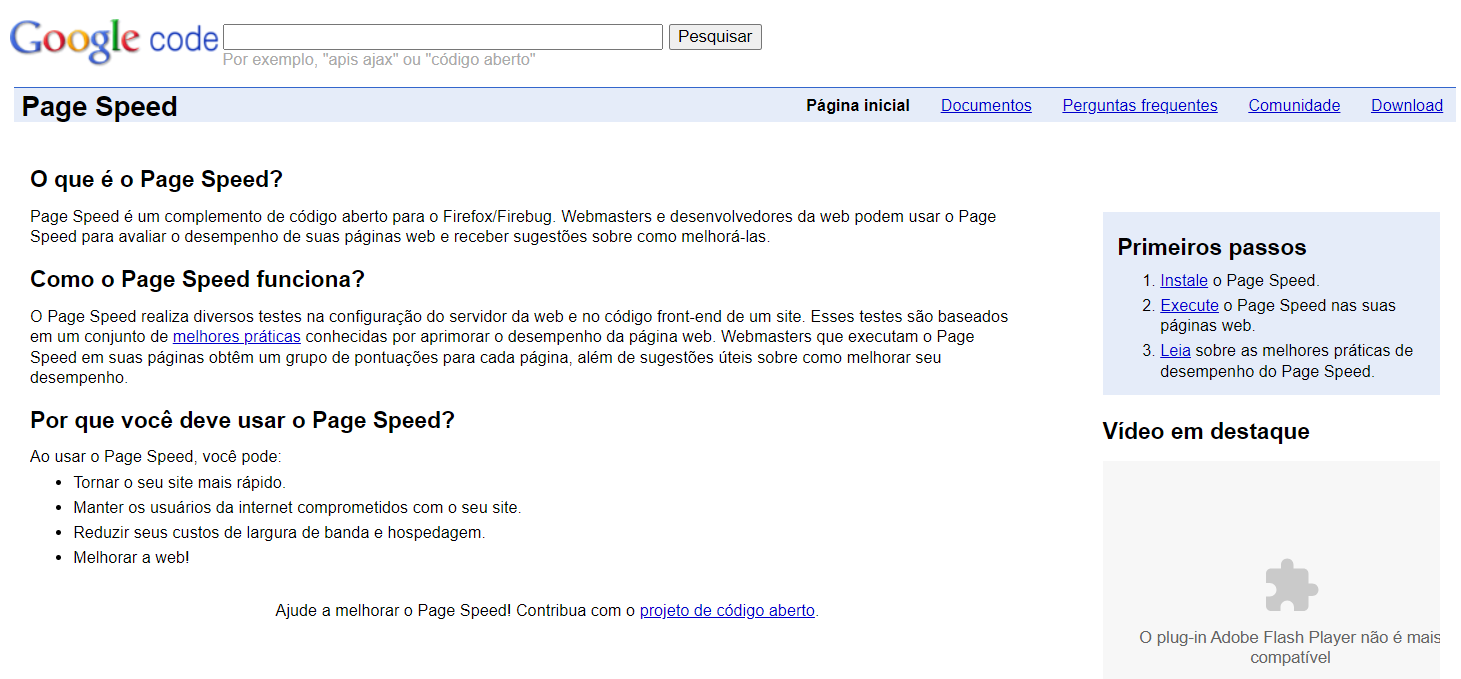
- Lançamento Inicial como Google PageSpeed (2009): O Google lançou a ferramenta inicialmente sob o nome “Google PageSpeed”. Ela começou como uma extensão para o navegador Firefox, ajudando desenvolvedores a identificar áreas onde poderiam otimizar a velocidade de suas páginas web.
- Extensão para Chrome: Após o lançamento inicial no Firefox, a ferramenta foi disponibilizada como uma extensão para o navegador Google Chrome, facilitando o acesso para desenvolvedores que usavam o navegador do Google.
- Lançamento de PageSpeed Insights (2010): Em 2010, o Google rebatizou e lançou a ferramenta online como “PageSpeed Insights”. Isso permitiu que qualquer pessoa com acesso à internet pudesse analisar e otimizar a performance de seus sites diretamente na web, sem necessidade de extensões específicas do navegador.
- Evolução das Funcionalidades: Ao longo dos anos, a ferramenta passou por várias atualizações significativas. As funcionalidades foram ampliadas para incluir não apenas a análise de desempenho, mas também sugestões práticas de otimização.
- Core Web Vitals (2020): Em 2020, o Google introduziu as Core Web Vitals, um conjunto de métricas essenciais focadas na experiência do usuário, como o Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS). Essas métricas foram integradas ao PageSpeed Insights, tornando a ferramenta ainda mais valiosa para a análise da experiência do usuário.
- Integração com Lighthouse: PageSpeed Insights começou a usar o Lighthouse, uma ferramenta automatizada de auditoria de sites, para fornecer relatórios mais abrangentes e detalhados. Lighthouse oferece uma análise profunda em áreas como SEO, acessibilidade e práticas recomendadas de desenvolvimento, além do desempenho.
- Interface de Usuário Atualizada: A interface do PageSpeed Insights foi modernizada e simplificada ao longo do tempo para melhorar a usabilidade, permitindo que desenvolvedores de todos os níveis de habilidade pudessem facilmente entender e implementar as recomendações fornecidas.
Como usar a ferramenta Google PageSpeed Insights?
Para usar a ferramenta Google PageSpeed Insights, siga os seguintes passos:
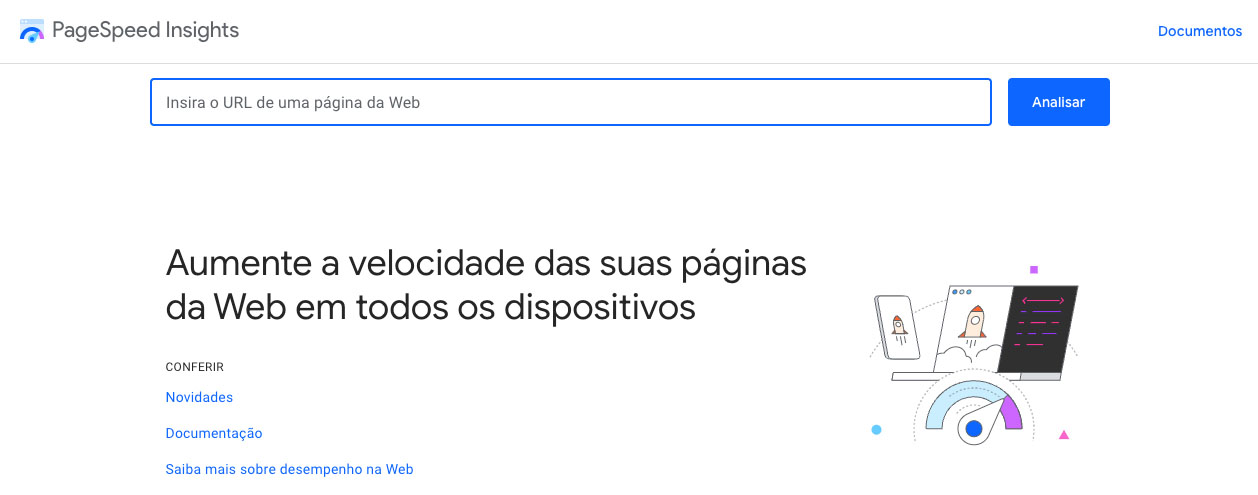
- Acesse o site do Google PageSpeed Insights.
- Digite a URL da página que você deseja analisar no campo fornecido.
- Clique no botão “Analisar” ou “Analyze“.
- Aguarde enquanto a ferramenta processa e avalia a página.
- Revise o relatório gerado, que inclui uma pontuação geral de 0 a 100.
- Examine as recomendações fornecidas para melhorar a velocidade e a eficiência da página.

Essas etapas permitem que você identifique áreas de melhoria e implemente as sugestões para otimizar a performance do seu site.
Quais as métricas avaliadas pelo Google PageSpeed Insights?
O Google PageSpeed Insights avalia uma série de métricas essenciais para determinar o desempenho e a experiência do usuário em um site. Muitas delas, os proprietários de sites não entendem, então explicaremos uma a uma.

Largest Contentful Paint (LCP)
Tempo que leva para o maior elemento de conteúdo visível na tela ser carregado completamente. Esse elemento pode ser uma imagem, vídeo ou bloco de texto. Um LCP bom é inferior a 2,5 segundos.
First Input Delay (FID)
Tempo que um usuário leva para interagir pela primeira vez com a página (como clicar em um botão) até o momento em que o navegador responde a essa interação. Um FID bom é inferior a 100 milissegundos.
Cumulative Layout Shift (CLS)
É a estabilidade visual da página ao quantificar quanto o layout da página muda inesperadamente durante o carregamento. Um CLS bom é inferior a 0,1.
First Contentful Paint (FCP)
Tempo que leva para o primeiro elemento de conteúdo ser renderizado na tela. Esse elemento pode ser um texto, imagem ou canvas. Um FCP bom é inferior a 1,8 segundos.
Speed Index (SI)
Mede a rapidez com que o conteúdo é visualmente exibido durante o carregamento da página. A pontuação do Speed Index é derivada da visibilidade progressiva do conteúdo. Um Speed Index bom é inferior a 3,4 segundos.
Time to Interactive (TTI)
Tempo que leva para a página se tornar totalmente interativa. Totalmente interativa significa que a página está 100% carregada, sendo rápida e responsiva às interações do usuário. Um TTI bom é inferior a 3,8 segundos.
Total Blocking Time (TBT)
Quantidade de tempo em que o carregamento da página é bloqueado para que o usuário não possa interagir.
É a soma de todos os tempos de bloqueio durante o carregamento, onde os tempos de bloqueio são definidos como qualquer tarefa longa (mais de 50 ms) que impede que o usuário interaja com a página. Um TBT bom é inferior a 200 milissegundos.
Time to First Byte (TTFB)
Mede o tempo que leva para o navegador receber o primeiro byte de dados do servidor. Um TTFB bom é inferior a 200 milissegundos.
Render-Blocking Resources
Avalia os recursos que bloqueiam a renderização inicial da página, como arquivos CSS e JavaScript, que precisam ser carregados antes que a página possa ser exibida. Minimizar esses recursos ajuda a reduzir o tempo de carregamento da página.
First Meaningful Paint (FMP)
Tempo que leva para o conteúdo principal da página ser visivelmente renderizado. FMP foca em quando o usuário percebe que o conteúdo é útil.
DOM Content Loaded (DCL)
Mede o tempo que leva para o documento HTML inicial ser completamente carregado e analisado, sem esperar que folhas de estilo, imagens e subframes sejam carregados. É quando o evento DOMContentLoaded é acionado.
Onload Time
Tempo que leva para que todos os recursos da página, incluindo imagens e outros componentes, sejam completamente carregados. É quando o evento load é acionado.
Por que a maioria das métricas do Google PageSpeed são baseadas em tempo?
A maioria das métricas do Google PageSpeed são baseadas em tempo porque o tempo de carregamento é crucial para a experiência do usuário e o desempenho do site nos motores de busca.
Usuários esperam páginas rápidas, e tempos de carregamento lentos resultam em maiores taxas de abandono e menor satisfação.
Além disso, o Google considera a velocidade como um fator importante em seu algoritmo de classificação.
Métricas de tempo, como First Contentful Paint (FCP), Largest Contentful Paint (LCP), First Input Delay (FID) e Time to Interactive (TTI), fornecem uma medida objetiva e quantitativa do desempenho, permitindo a comparação e monitoramento de melhorias.
Para sites de e-commerce, um carregamento rápido pode aumentar as taxas de conversão.
Essas métricas ajudam a otimizar a experiência do usuário e melhorar os resultados nos motores de busca, refletindo diretamente na percepção de desempenho e sucesso do site.
Como melhorar as métricas do Google PageSpeed Insights?
Para melhorar as métricas do Google PageSpeed Insights, é importante focar em várias áreas-chave que afetam o tempo de carregamento e a experiência do usuário. Aqui estão algumas estratégias eficazes:
1. Otimize as Imagens
Imagens grandes podem reduzir de forma significativa o tempo de carregamento de uma página, afetando negativamente a experiência do usuário e as métricas de desempenho.
Utilizar ferramentas como TinyPNG ou ImageOptim para compressão e escolher formatos modernos como WebP pode reduzir o tamanho dos arquivos.
Para WordPress, plugins como o WebP Express, Smush ou Webp podem te ajudar a reduzir bastante as imagens e otimizar seu site.
2. Minifique (reduza) os recursos
Minificar recursos envolve a remoção de espaços em branco, comentários e código desnecessário dos arquivos CSS, JavaScript e HTML. Isso resulta em arquivos menores e tempos de download mais rápidos, melhorando o desempenho geral do site.
É importante destacar que a maioria dos plugins de cache, como WP Fastest Cache, W3 Total Cache ou Hummingbird, já fazem essa minificação automaticamente.
Falando nisso, vamos para o próximo tópico.
3. Utilize um plugin de cache
A utilização de cache permite que os recursos do site sejam armazenados localmente no dispositivo do usuário, reduzindo o tempo de carregamento em visitas futuras.
Configurar cabeçalhos de cache apropriados para diferentes tipos de conteúdo (como imagens, scripts e estilos) garante que esses recursos não precisem ser baixados novamente a cada visita.
Como citado no tópico acima, basta instalar um plugin de cache e verificar suas configurações.
4. Faça carregamento assíncrono e deferido
Carregar scripts de JavaScript de forma assíncrona ou deferida é uma técnica que evita que o carregamento desses scripts bloqueie a renderização da página.
Ao usar o atributo async, os scripts são baixados em paralelo e executados assim que estiverem prontos, sem interromper o carregamento da página.
O atributo defer, por outro lado, garante que os scripts sejam executados apenas depois que o documento HTML for completamente analisado. Essa abordagem melhora a percepção de velocidade da página e garante que o conteúdo principal seja carregado e visível para o usuário o mais rápido possível.
Um plugin interessante que faz isso é o CSS JS Manager, Async JavaScript, Defer Render Blocking CSS supports WooCommerce.
5. Reduza o tempo de resposta do servidor
A redução do tempo de resposta do servidor é otimizar o desempenho do servidor para que ele possa processar solicitações e enviar respostas mais rapidamente.
Isso pode ser alcançado através do uso de servidores mais rápidos (como os da HostGator), otimização de banco de dados, redução de consultas desnecessárias e implementação de uma Content Delivery Network (CDN).
Uma CDN distribui o conteúdo do site por vários servidores ao redor do mundo, garantindo que os usuários acessem os dados a partir do servidor mais próximo, reduzindo a latência e melhorando a velocidade de carregamento.
Melhorar a eficiência do servidor é crucial para manter tempos de resposta rápidos e uma experiência de usuário positiva.
6. Otimize as fontes
A otimização de fontes envolve o uso de formatos de fontes modernos e técnicas para garantir que as fontes sejam carregadas rapidamente. Utilizar fontes web otimizadas, como WOFF2, pode reduzir significativamente o tamanho dos arquivos de fontes.
Implementar o pré-carregamento de fontes com o atributo link rel=”preload” pode melhorar o tempo de carregamento, pois informa ao navegador para carregar as fontes o mais cedo possível.
Também é importante definir fallbacks e utilizar apenas as variações de fonte necessárias para minimizar o tempo de download e renderização, proporcionando uma experiência de leitura suave e rápida.
A boa notícia é que boa parte dos temas mais atualizados já vem com fontes do Google Fonts otimizadas, garantindo que apareçam no site o mais rápido possível.
7. Ative o Lazy Loading
O lazy loading é uma técnica que adia o carregamento de imagens e outros conteúdos não críticos até que sejam realmente necessários, como quando o usuário rola a página.
Isso reduz a quantidade de dados carregados inicialmente, acelerando o tempo de carregamento da página principal.
O plugin que já indicamos nesse post, o Smush, também possui a opção de lazy loading.
8. Compacte os dados
Ativar a compactação de dados no servidor, como Gzip ou Brotli, reduz o tamanho dos arquivos enviados aos navegadores, acelerando o tempo de carregamento.
A compactação é especialmente eficaz para arquivos de texto como HTML, CSS e JavaScript, que podem ser significativamente reduzidos em tamanho.
A configuração de compactação é geralmente feita no servidor web, como Apache ou Nginx, e pode resultar em uma redução considerável na quantidade de dados transferidos, melhorando a velocidade de carregamento e a eficiência da largura de banda.
Para ativar a compactação Gzip no Apache, você pode modificar o arquivo .htaccess. Basta inserir o código abaixo:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript application/json </IfModule>
9. Use AMP (Accelerated Mobile Pages)
AMP (Accelerated Mobile Pages) é uma tecnologia desenvolvida pelo Google para criar páginas da web que carregam extremamente rápido em dispositivos móveis.
Utilizando uma versão simplificada do HTML, restrições no uso de JavaScript e técnicas de cache avançadas, as páginas AMP oferecem tempos de carregamento muito rápidos.
Implementar AMP é especialmente útil para sites de notícias, blogs e e-commerce, onde a velocidade de carregamento pode impactar diretamente a retenção de usuários e as taxas de conversão.
Para adotar o AMP, use o plugin AMP (sim, esse é o nome. Simples e direto).
Conclusão
O Google PageSpeed Insights é uma ferramenta gratuita do Google que analisa a performance de um site em dispositivos móveis e desktops, fornecendo sugestões detalhadas para melhorar a velocidade e a experiência do usuário.
A ferramenta atribui uma pontuação de 0 a 100 baseada em critérios como tempo de carregamento, interatividade e estabilidade visual.
Ela também mede as Core Web Vitals, métricas essenciais para a experiência do usuário, como Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS).
Através de um relatório detalhado, identifica áreas de melhoria, incluindo otimização de imagens, redução de tamanho de arquivos e melhoria do tempo de resposta do servidor.
Existem inúmeras maneiras de atingir notas maiores no Google PageSpeed Insights, como: otimizar imagens, reduzir recursos, plugins de cache e muito mais.
Nossa recomendação é que utilize bons plugins de cache e teste diferentes configurações, até que atinja a nota mais elevada.
Você já conhecia o Google PageSpeed Insights? Fale com a gente nos comentários.
Obrigado por chegar até aqui. Nos vemos no próximo conteúdo.