Veja nesse tutorial como criar um formulário de contato no WordPress para estabelecer um canal de comunicação eficiente com os visitantes do seu site. Os formulários de contatos são o meio de comunicação mais popular entre os sites.
O formulário de contato é um espaço que permite o visitante enviar uma mensagem para você sem divulgar seu endereço de e-mail. Esse recurso é muito importante para evitar que sua caixa de entrada seja bombardeada por spam e outros tipos de e-mails desnecessários.
Você ficaria surpreso com a quantidade de e-mails enviados diariamente por spammers para quem deixa o endereço de e-mail visível para todos.
Ao adicionar um formulário de contato em seu site WordPress seu endereço de e-mail fica totalmente protegido. Outra vantagem é que o formulário de contato permite que pessoas com pouco conhecimento em informática enviem mensagens para você diretamente de seu site. Elas não precisam ter conhecimento sobre o funcionamento de e-mails ou WhatsApp para conseguir entrar em contato.
É indiscutível a necessidade de possuir um formulário de contato em seu site. Caso alguém queira enviar uma crítica, sugestão ou até uma proposta de parceria, vai preferir utilizar o formulário de contato pela questão da comodidade. Não importa se é uma loja virtual, blog ou site, sempre vai ter alguém que deseja entrar em contato com você.
Criar um formulário de contato no WordPress é algo muito simples, por isso não há motivos para deixar de usar um formulário em seu site.
Como criar um formulário de contato no WordPress
Veja como adicionar um formulário de contato no WordPress:
- Acesse o painel de administração do WordPress.
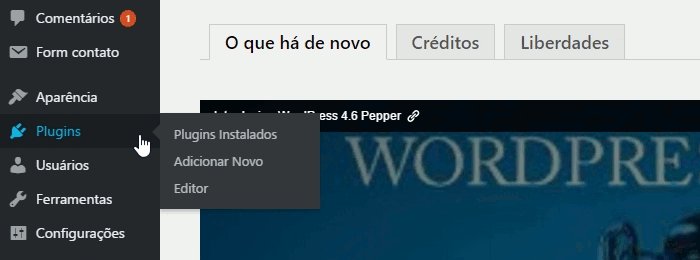
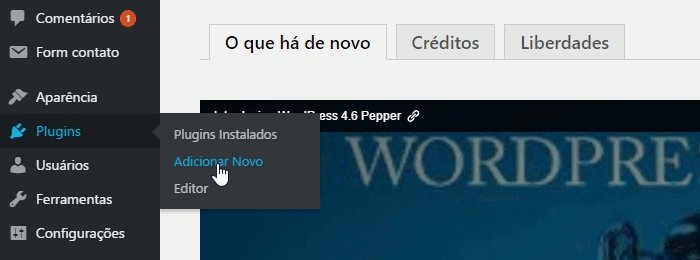
- Clique em Plugins > Adicionar Novo no menu lateral.

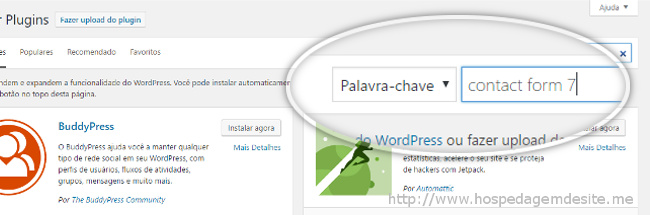
- Digite Contact form 7 no campo de busca de plugin.

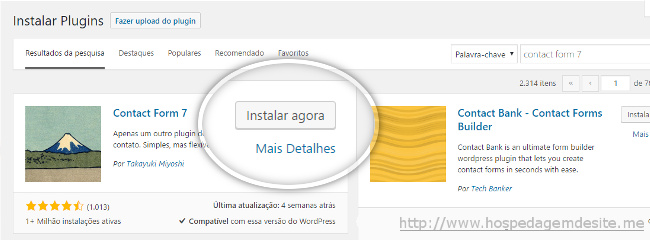
- Localize o plugin (desenvolvido por Takayuki Miyoshi) e clique em Instalar agora.

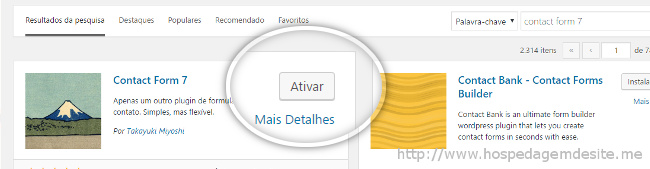
- Após terminar a instalação, clique em Ativar.

- Agora clique em Form contato no menu lateral.

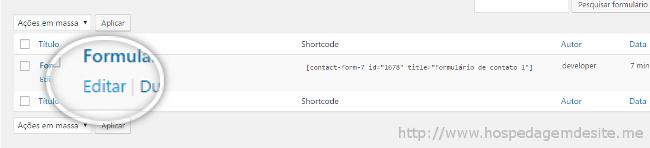
- Clique no botão Editar, exibido abaixo do nome do formulário de contato.

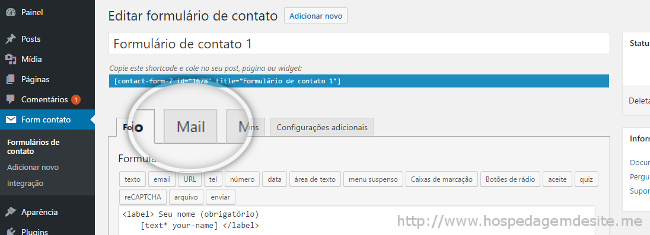
- Selecione a aba Mail.

Os campos que você deve preencher são:
Para: E-mail para onde serão enviadas as mensagens do formulário.
De: Endereço exibido como remetente dos e-mails.
Assunto: Assunto do e-mail enviados através do formulário.
Cabeçalhos adicionais (Opcional): Cabeçalhos adicionais do e-mail.
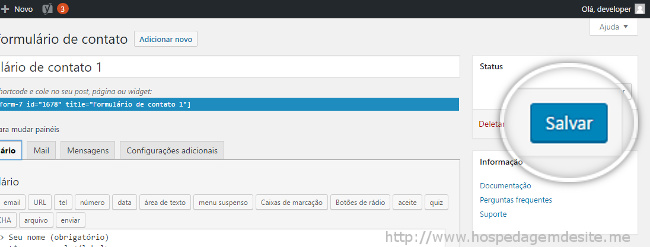
Corpo da Mensagem: Conteúdo do e-mail que será enviado através do formulário. - Clique no botão Salvar para gravar as alterações.

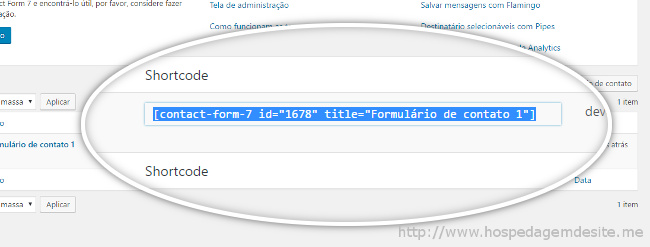
- Depois de configurar o formulário, copie todo o conteúdo da coluna Shortcode.

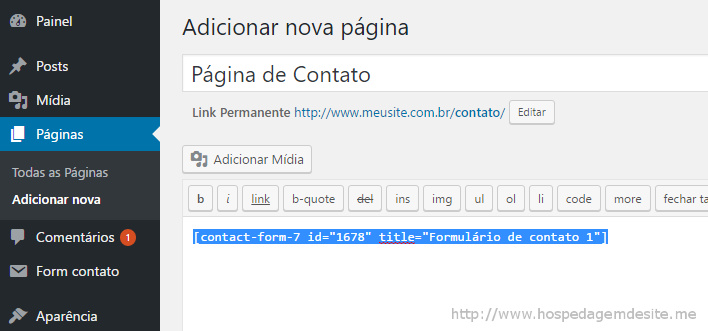
- Crie uma nova página de contato e cole o conteúdo copiado no passo anterior para adicionar o formulário.

- Salve a página. Pronto, agora vai ser exibido um formulário de contato em seu site.
Como adicionar campos no formulário de contato
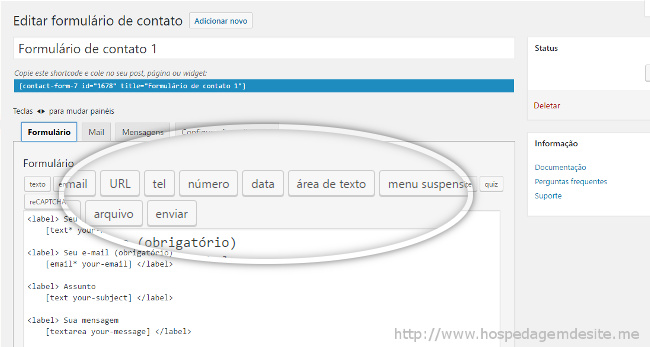
Para adicionar novos campos ao formulário de contato basta clicar no botão “Editar” e selecionar a aba “Formulário”.
Clique nos botões exibidos na parte de cima e preencha as configurações solicitadas. Cada botão representa um tipo de campo. Se você deseja adicionar um campo de texto, por exemplo, basta clicar no botão “Texto”.

O Contact Form 7 é um dos plugins para WordPress mais populares para criação de formulários. Ele permite adicionar vários tipos de campos no formulário. É possível adicionar campos do tipo “radio”, “check” e até listas suspensas, que são aquelas caixas que permitem selecionar uma das opções exibidas. Além do formulário de contato, ele permite criar vários outros tipos de formulários.
Como remover campos no formulário de contato
Para remover um campo basta ir até a tela de edição do formulário e selecionar a aba Formulário. Para remover o campo é preciso apagá-lo do conteúdo do formulário. No formulário padrão, que vem instalado neste plugin por padrão, todos os campos possuem um elemento LABEL. É preciso remover ele também para evitar problemas.
É importante tomar muito cuidado ao remover um campo, pois a remoção feita incorretamente pode gerar um código HTML mal formatado e deixar o site com um visual diferente do normal. Verifique quais elementos fazem parte da estrutura HTML do campo antes de fazer a remoção do mesmo.