Mobile first é um termo que está cada vez mais em evidencia e que aborda uma série de conceitos fundamentais no desenvolvimento de um site e que surgiu com a promessa de revolucionar o desenvolvimento web.
O que é Mobile First?
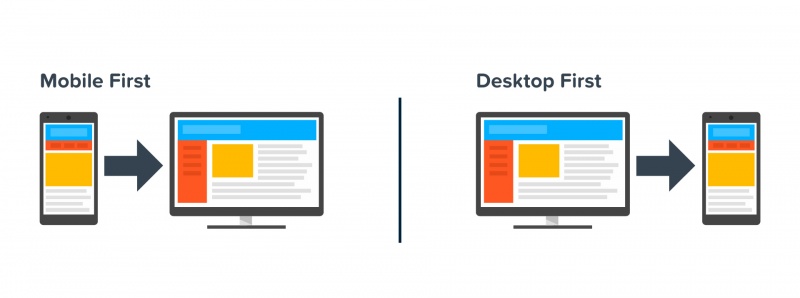
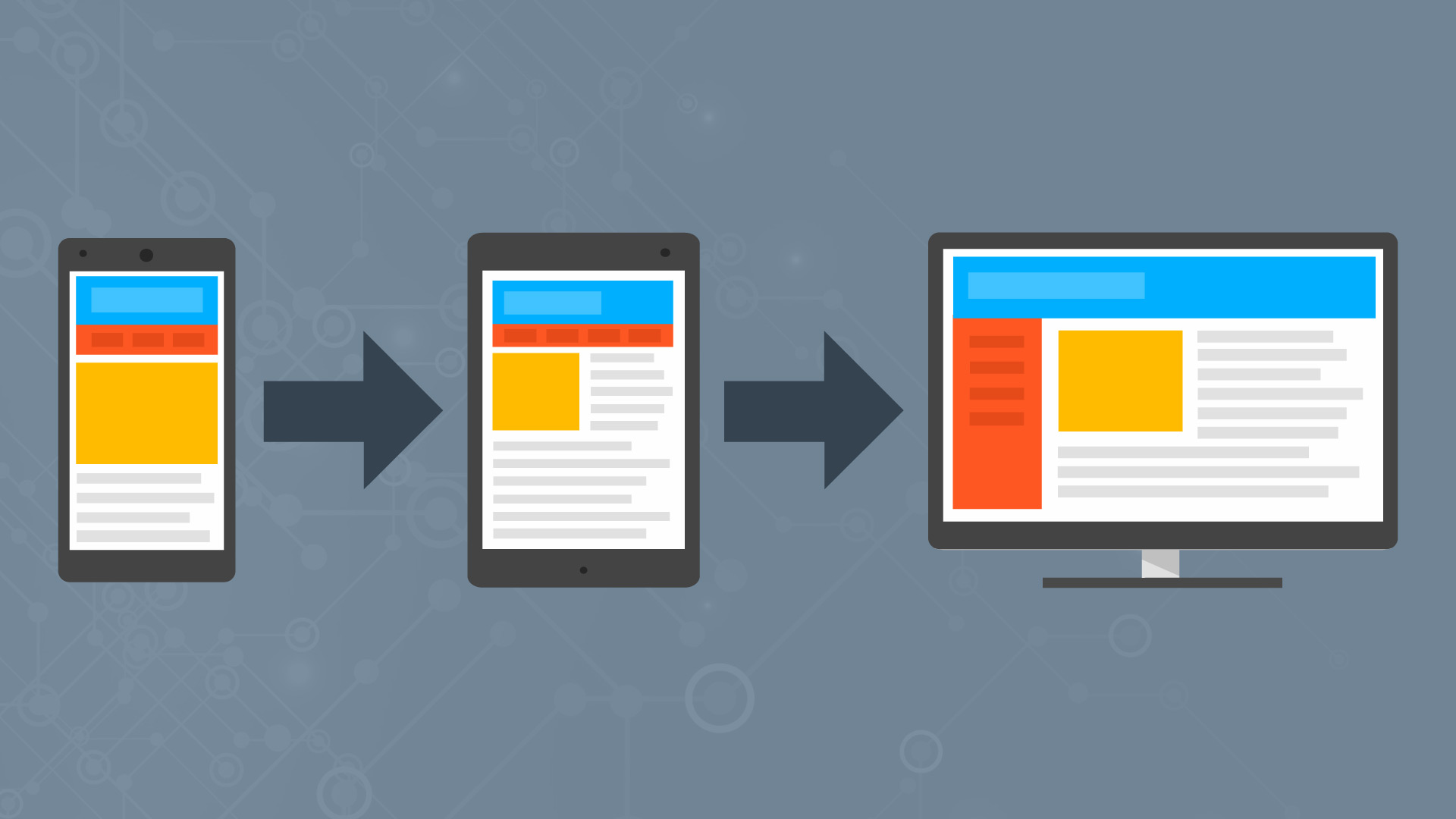
O termo mobile first é um termo cunhado por Luke Wroblewski em 2009 para designar um conceito na criação de sites onde primeiro deve ser pensado o mobile, depois os demais dispositivos com telas maiores.
Desde o surgimento da internet que nós conhecemos hoje, o desenvolvimento de um site começa pela versão desktop e depois prossegue para telas menores.
Até então primeiro se desenvolvia o site para desktop, depois o site vai sofrendo adaptações para funcionar de forma amigável em dispositivos móveis, que possuem telas menores.
O mobile first veio justamente para revolucionar esse processo de desenvolvimento de sites mobile friendly. Com uma abordagem diferenciada, ele não diz respeito apenas a ordem em que é criada as versões de um site.

Porque adotar o Mobile First
Com a popularização dos dispositivos móveis o mobile first é uma ótima forma de levar a melhor experiência possível aos usuários destes dispositivos.
O número cada vez maior de usuários que acessam a internet a partir de dispositivos móveis torna o conceito mobile first um importante aliado na construção de sites cada vez mais integrados e amigáveis com celulares e tablets.
A grande popularidade dos dispositivos móveis já é um motivo mais que suficiente. Mas além disso, é preciso pensar no benefício gerado para os usuários dos dispositivos tradicionais (desktop).
- O celular é usado por 96% dos brasileiros que acessam à internet.
- 49% dos brasileiros conectados utilizam somente o celular para acessar a internet.
- Existem mais de 1,2 bilhão de usuários utilizando a internet móvel em todo o mundo
- Nos EUA, 25% dos usuários da Web para dispositivos móveis são apenas móveis (eles raramente usam um desktop para acessar a Web).
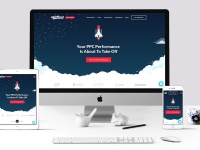
Mobile First resultados na prática

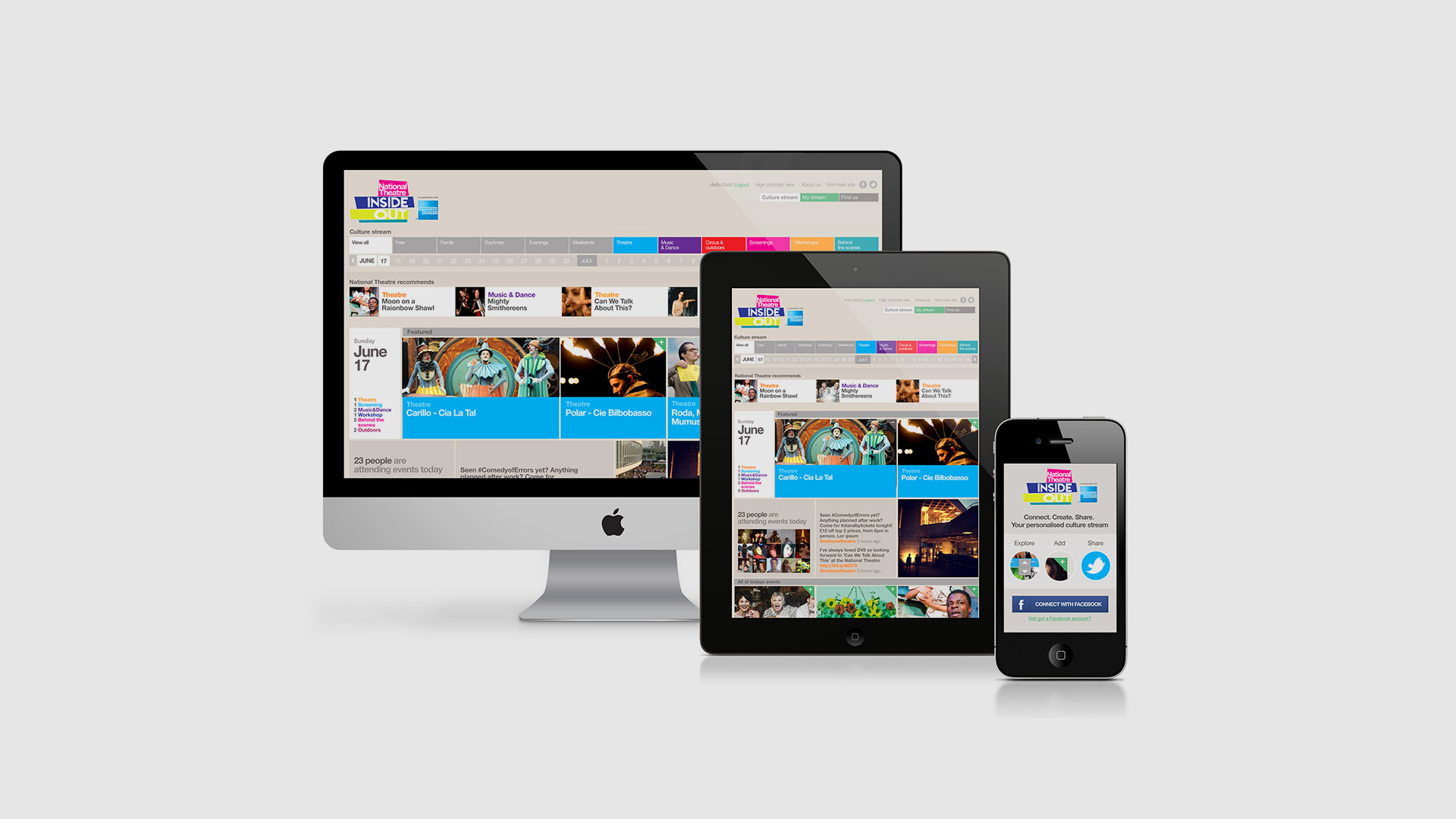
O conceito de mobile first vai muito além ao permitir que sites sejam projetados de maneira mais objetiva e funcional, onde elementos desnecessários são dispensados e o foco fica no que realmente importa. O fluxo de navegação em um site mobile first é muito melhor.
Se num site desktop first você tem uma tela 80% maior e uma grande quantidade de elementos a se considerar, num site mobile first o desenvolvimento consegue focar no que realmente importa para fazer jus a tela pequena do usuário.
Quando se projeta um site pensando numa tela menor, é preciso maximizar a utilização do espaço disponível e dispensar elementos que são considerados desnecessários.
O resultado final é um site que carrega o que realmente é necessário e oferece uma melhor experiência de navegação para o usuário mobile e também desktop.
Vantagens do Mobile First

Na minha opinião é um pouco redundante falar que o mobile first beneficia o SEO do site e traz mais visitas (conforme você houve muito falar por aí).
O conceito do mobile first faz parte de uma série de conceitos englobados pelo mobile friendly (e esse sim traz os benefícios que são muito citados).
Eu vejo muitos artigos por aí dizendo que mobile first traz mais visitas, melhora o SEO do site, entre outras “vantagens”.
Mas será correto eu dizer ter um motor de um carro traz uma série de benefícios, sendo que ele é só parte integrante de um conjunto de peças chamada “carro”?
Espero ter conseguido expressar o que eu penso dessas vantagens que são sempre citadas, mas que são obtidas somente com um esforço que vai muito além do que falam por aí.
É por esse motivo que eu vou me abster de citar benefícios que dizem respeito a todo o conjunto mais amplo de técnicas, que no caso seriam benefícios do mobile friendly.
Os benefícios intrínsecos do mobile first são esses citados abaixo (e esses são pouco falados).
Melhor aproveitamento de recursos

Quando se pensa num site para ser exibido numa tela tão pequena como a de um celular, é preciso fazer alguns sacrifícios e manter o foco no conteúdo, nos elementos de navegação, no que realmente é importante para a boa experiencia do usuário.
Toda aquela complexidade que há para preencher completamente a tela do computador, num site mobile first se resume a dispensar elementos que em nada acrescentam ao site.
Se antes sobrava espaço, no site mobile first ele está em falta e cada recurso, cada área do site é melhor aproveitada. Nada de elementos que só ocupam espaço e só atrapalham a vida do usuário.
Melhor experiencia de navegação

No mobile first tudo é projetado para caber numa tela pequena e ser eficiente onde há pouco espaço. A distribuição dos elementos acaba sendo pensada desde a construção para telas pequenas, o que gera uma série de benefícios.
Um desses benefícios é a navegação simplificada, sem elementos que só distraem o usuário e tiram o foco do que realmente é importante.
Os elementos acabam sendo divididos de forma a aproveitar o pouco espaço que tem, gerando assim divisões mais otimizadas e menos complexas.
De forma resumida o mobile first força os desenvolvedores a criarem caminhos mais otimizados para facilitar a vida de quem está acessando via celular, sendo assim os caminhos são encurtados.
A estrutura do site em si é diferente pelo simples fato dos dispositivos móveis terem um espaço menor. E isso reflete também no site para dispositivos maiores como desktop, que geralmente mantém a mesma estrutura simplificada do site mobile.
Carregamento mais rápido das páginas

Quando projetamos um site desktop first inserimos vários elementos que são muitas vezes carregados na versão mobile, porém, não são exibidos devido às limitações destes dispositivos menores.
No conceito mobile first não temos esses elementos “ocultos” que não funcionam para nada no mobile. O site é todo pensado e projetado primeiro para o mobile, fazendo que todos os elementos sejam compatíveis com os celulares e tablets.
O resultado disso fica bem evidente, o não carregamento de elementos que só funcionariam no desktop torna o site mais rápido.
Menor consumo da banda

Os benefícios não param por aqui, há de se ressaltar o menor consumo de banda do usuário, que muitas vezes acessa o site através de redes de dados móveis.
Com sites mais otimizados é descontando menos da franquia, gerando assim uma economia para o usuário.
Há também o outro lado da moeda, ocorre um menor consumo de banda. Isso é bom principalmente no caso de quem utiliza serviços de hospedagem de site com transferência mensal limitada.
Ou seja, sites mais leves e sem elementos desnecessários promovem a redução do consumo de banda da hospedagem de sites.
Com isso poderíamos até citar a economia financeira gerada pelo site mobile first. Sejamos francos, não estamos falando de números absurdos, mas a economia está lá para quem quiser ver.
Mobile first é bom tanto para o usuário, que acessa o site e tem seu plano de dados economizado, quanto para o dono do site, que tem uma conta menor para pagar no que se refere a gasto com hospedagem de site e CDN.
Adoção de tecnologias multidispositivos

Utilizar um computador para desenvolver um site para funcionar no celular obriga a pensar numa coisa bem importante: A adoção de tecnologias multidispositivo.
Automaticamente há uma consciência maior para que se utilize tecnologias que sejam compatíveis tanto com dispositivos mobiles quanto desktop.
Aquela velha prática de inserir elementos que só funciona no desktop e que são ocultados nos celulares e tablets perde o sentido num site mobile first.
Aqui tudo é feito pensando no melhor aproveitamento no mobile e que certamente pode ser aproveitado com perfeição no site para desktop.
Inovações

O mobile first tem provocado os designers a pensarem fora da caixa. Em um ambiente totalmente novo, onde o celular é o ponto de partida do planejamento do site, soluções inovadoras são cada vez mais frequentes e até necessárias.
Pessoas a acostumadas a preencher espaços vazios tiveram que aprender a arrumar espaços onde não tem. Mobile first mexeu bastante com a cabeça dos desenvolvedores e designs e os reflexos podem ser visto aos montes.
Não é à toa que o Google incentiva fortemente a adoção do mobile first para desenvolvimento de sites voltados a oferecer a melhor experiência possível ao usuário, tanto no celular quanto nos computadores (desktop).
Mobile First x Google Mobile First Index

Há algum tempo atrás o Google lançou uma atualização chamada “Mobile First Index”. Parece haver uma certa confusão com o conceito Mobile First.
A atualização do Google Mobile First Index vai beneficiar os sites mobile friendly de uma maneira geral, não exclusivamente os sites que adotam o conceito mobile first.
O Google está olhando a versão móvel para fazer a classificação dos sites depois desta atualização. Se você tem um site mobile friendly, ou seja, um site responsivo ou com versão mobile, não tem o que se preocupar, não precisa correr para adotar o mobile first por causa desta atualização.
Obviamente, se você tem um site mobile first a tendência é que ele seja melhor projetado para dispositivos mobiles, beneficiando-se assim ainda mais desta atualização do Google.
Na época do lançamento houve até um certo frenesi pelo conceito mobile first, como se ele fosse o único beneficiado no Google Mobile First Index.
Mas isso não é verdade, todo mundo que investiu em um site responsivo e mobile friendly está colhendo os frutos desta atualização e ela não se restringiu aos sites mobile first como alguns “especialistas” colocaram na época.
Conclusão
Depois de aprender sobre este conceito, a importância de oferecer uma melhor experiencia de navegação ao usuário fica ainda mais evidente.
Em vários artigos que falamos sobre sites responsivos, mobile friendly e agora sobre mobile first a experiência do usuário é sempre o foco.
Uma frase muito falada é que o conteúdo é rei, mas eu acrescentaria também que a “experiência do usuário é rei” num site de sucesso.
Não importa o tamanho, se é um blog, loja virtual ou site, você precisa pensar no usuário e entender todos esses conceitos que envolvem a criação de um site. E isso é só o começo da jornada para oferecer a melhor experiência possível para o usuário do seu site.
E claro, não se esqueça de que se você quer oferecer uma melhor experiência de navegação precisa contratar uma boa hospedagem de site.