É muito comum as pessoas não saberem o que são sites responsivos. Depois de ler vários artigos da internet cheguei à conclusão de que as pessoas não sabem diferenciar sites responsivos, mobile e mobile-friendly. São conceitos que se complementam, mas que tem significados diferentes e, tecnicamente falando, são bastante diferentes.
O que é um site responsivo?
Site responsivo são todos aqueles sites cujo layout foi projetado para se adaptar a diferentes resoluções de dispositivos, tais como celulares, tablets e computadores.
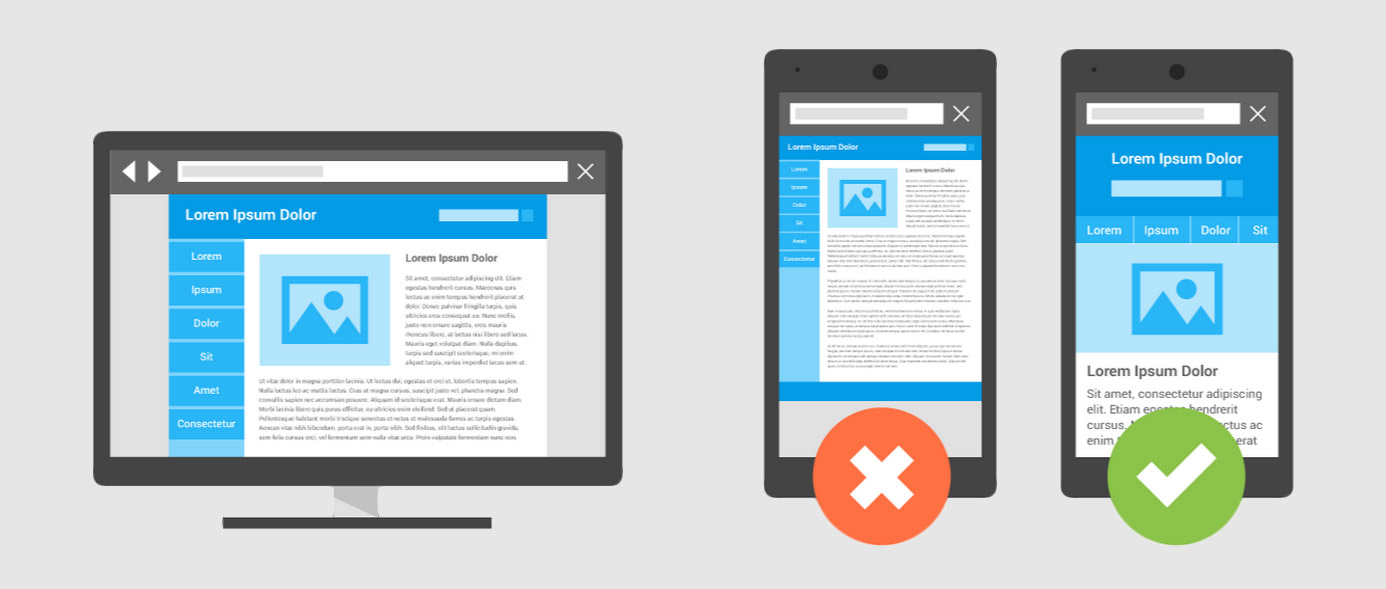
Uma característica fundamental de um site responsivo é ter uma versão única que reorganiza os elementos de acordo com o tamanho da tela do dispositivo em que é exibido. A aparência e disposição dos elementos são alterados de acordo com o tamanho da tela.
Ou seja, se o dispositivo do usuário tem uma tela pequena os elementos precisam ser reorganizados e exibidos com um design diferente para que o mesmo tenha uma boa experiência assim como teria num dispositivo de tela maior.
Como funciona o site responsivo

Sites responsivos são criados usando o recurso de Media Queries do CSS. Com ele é possível criar regras e estilos CSS que são aplicados somente em dispositivos que estejam dentro de uma faixa de tamanho de tela.
O desenvolvimento de sites responsivos não é complexo para quem tem conhecimentos de programação CSS. Na verdade, é até muito simples usar o conceito de Media Queries para criar um site responsivo e mobile-friendly.
Reposicionar elementos é muito fácil com o uso do CSS. Por esse motivo criar um site responsivo é mais que uma obrigação. Além de não exigir nenhuma mudança complexa, o código fica muito legível e funcional.
Para quem tem conhecimentos em programação e está pensando em criar um site responsivo, o Bootstrap é um framework CSS muito bom. Eu sempre crio meus sites responsivos usando o Bootstrap, pois ele torna o processo de desenvolvimento muito mais rápido e simples.
Porque eu preciso de um site responsivo

Em uma pesquisa realizada em 2017 mostrou que os celulares já são maioria dos dispositivos usados pelos brasileiros para acessar à internet. O uso da internet através de dispositivos móveis ainda é a única forma de acesso a rede mundial de computadores em muitos lares do Brasil.
Até mesmo quem costuma usar o computador sabe que muitas vezes optamos por fazer a pesquisa no celular para depois fazer a compra usando o computador. Esta é uma prática bastante comum e que precisa ser levada em consideração não apenas pelas lojas virtuais.
Seja um blog, site ou loja virtual, os acessos mobiles sempre representarão uma grande fatia do mercado. Por esse motivo é inegável importância de criar um site totalmente compatível com estes dispositivos.
E a melhor forma sem dúvidas de conseguir oferecer uma ótima experiência de navegação, tanto para quem acessa seu site usando um computador, quanto para quem usa um celular, é utilizando um site responsivo.
Com um site responsivo você pode oferecer a todos os usuários um ambiente moderno, funcional e proporcionar assim uma ótima experiência de navegação.
Quem faz pesquisas pelo celular sabe o quanto é ruim quando nos deparamos com um site que não foi desenvolvido pensando nos dispositivos mobile. É bem ruim ter que ficar dando zoom na página para conseguir enxergar as letras e poder clicar nos botões sem esbarrar em outros.
Características de sites responsivos.
- Sites responsivos são fáceis de implementar;
- A construção dos mesmos é simples e rápida;
- Funcionam bem em qualquer dispositivo;
- A experiência de navegação oferecida é excelente em todos os dispositivos;
- Não é preciso fazer nenhum tipo de mudança significativa ao projetar um site responsivo.
- Sites responsivos mantém suas principais características mesmo em dispositivos diferentes.
O que seria um site não responsivo?

Para não deixar dúvidas é bom explicar o que seria o conceito inverso. Os sites não responsivos são aqueles em que o site é exibido exatamente da mesma forma em dispositivo mobile e em desktop (computadores).
Ou seja, um site não responsivo é aquele site que não sofre nenhum tipo de alteração para se adaptar ao dispositivo do usuário, exigindo assim que o mesmo tenha que dar zoom ou até rolar a página horizontalmente algumas vezes.
A experiência de navegação em sites não responsivos é péssima quando o dispositivo possui uma tela pequena. Não necessariamente dispositivos com baixa resolução, como muitos afirmam erroneamente. É o tamanho da tela que influencia e não a resolução.
Existem alguns dispositivos que possuem resolução bem alta, como é o caso do iPhone 6 com resolução 1242×2208. A alta resolução não impede o usuário de ter uma má experiência de navegação em sites não responsivos. Apesar da alta resolução, a tela pequena impede o usuário de ter uma boa experiência de navegação em sites não responsivos.
Site responsivo x Site mobile-friendly

Há uma enorme confusão entre estes termos. Até mesmo em alguns artigos na internet é possível observar que as pessoas não conseguem distinguir o conceito de site responsivo e mobile-friendly.
Estes conceitos são apresentados como se tivessem o mesmo significado, mas na prática são bem diferentes. Ambos são características de um site, porém, dizem respeito a uma abordagem que complementa a outra e não significam a mesma coisa.
Sites responsivos são aqueles sites que tem a capacidade de se adaptar a qualquer dispositivo. Os elementos são reposicionados e podem ter seu tamanho alterado para um melhor ajuste ao tamanho da tela. Isso seria o conceito correto de sites responsivos.
Agora quando se fala em tamanho de fontes alteradas, espaçamento entre elementos e outros elementos que são alterados pensando em oferecer uma melhor experiência de navegação ao usuário estamos entrando no conceito de sites mobile-friendly.
Quando nos propomos a abordar um determinado tema, seja ele qual for, precisamos conhecê-lo de antemão. E é de suma importância definir as delimitações daquele tema.
Por esse motivo estamos aqui explicando estes diferentes conceitos que são confundidos com frequência. Apesar de um complementar o outro não significa que ambos pertençam a mesma categoria de funções.
Quando se fala em construir um site responsivo estamos falando de um site que se adapta bem a toda gama de dispositivos existentes. Mas quando falamos em se adaptar estamos falando de não ter aquele problema de ter que rolar a página para ver todos os elementos.
Quando começamos a tratar de outras questões para oferecer uma melhor experiência de navegação começamos a entrar no campo dos sites mobile-friendly. Tamanho de fonte, espaçamento entre elementos e velocidade de carregamento, estamos entrando no campo do mobile-friendly.
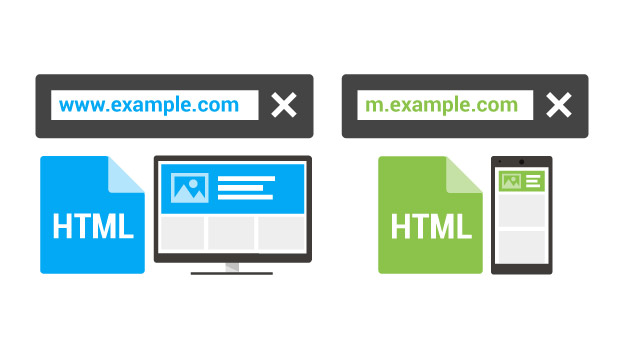
Site responsivo x site mobile

É bastante comum a confusão também entre site responsivo e site mobile. No caso dos sites mobile é mais fácil fazer a diferenciação para os sites responsivos.
O site mobile ou site com versão mobile é criado um site exclusivo para os dispositivos móveis e geralmente eles são adaptativos. Ou seja, possuem larguras fixas para funcionar em celulares e tabletes.
O grande problema dos sites com versão mobile é que ele exige um nível maior de conhecimento para sua implementação. Isso ocorre porque é preciso oferecer duas versões diferentes do mesmo site, que são acessadas por uma URL diferente.
É preciso ter muito cuidado para não haver nenhum tipo de prejuízo para o SEO (por causa de conteúdo duplicado) nos sites com versão mobile. Outro problema é quando nos deparamos com links da versão mobile e ao tentar abri no computador ele é exibido incorretamente como se tivesse em um dispositivo móvel.
É bastante comum o uso de versão mobile em sites de e-commerces. E sempre que fazemos uma pesquisa pelo celular e queremos acessar a página pelo computador enfrentamos problemas por causa da versão mobile não ser exibida corretamente em computadores.
É por esse esses motivos que sempre damos preferência a sites responsivos em vez de sites mobile. Além de mais prático e eficiente, sites responsivos conseguem atender bem as necessidades de todos os usuários, independentemente do dispositivo usado.
Como testar se um site é responsivo?

Para testar a responsividade de um site é preciso simular diferentes tamanhos de tela a fim de identificar como o site se comporta. Geralmente estes testes são feitos no computador simulando o tamanho da tela dos dispositivos mobiles. Porém, nada impede que você utilize os próprios dispositivos para fazer estes testes.
Por uma questão de facilidade e principalmente pela quantidade de ferramentas oferecidas eu sempre opto por testar os sites que eu desenvolvo simulando a tela dos celulares e tabletes em meu computador.
Eu prefiro fazer essa análise no computador porque assim consigo testar diferentes resoluções facilmente e também consigo analisar o código do site caso algo não funcione como o esperado. É por esse motivo que eu sempre prefiro testar no navegador Google Chrome para computadores.
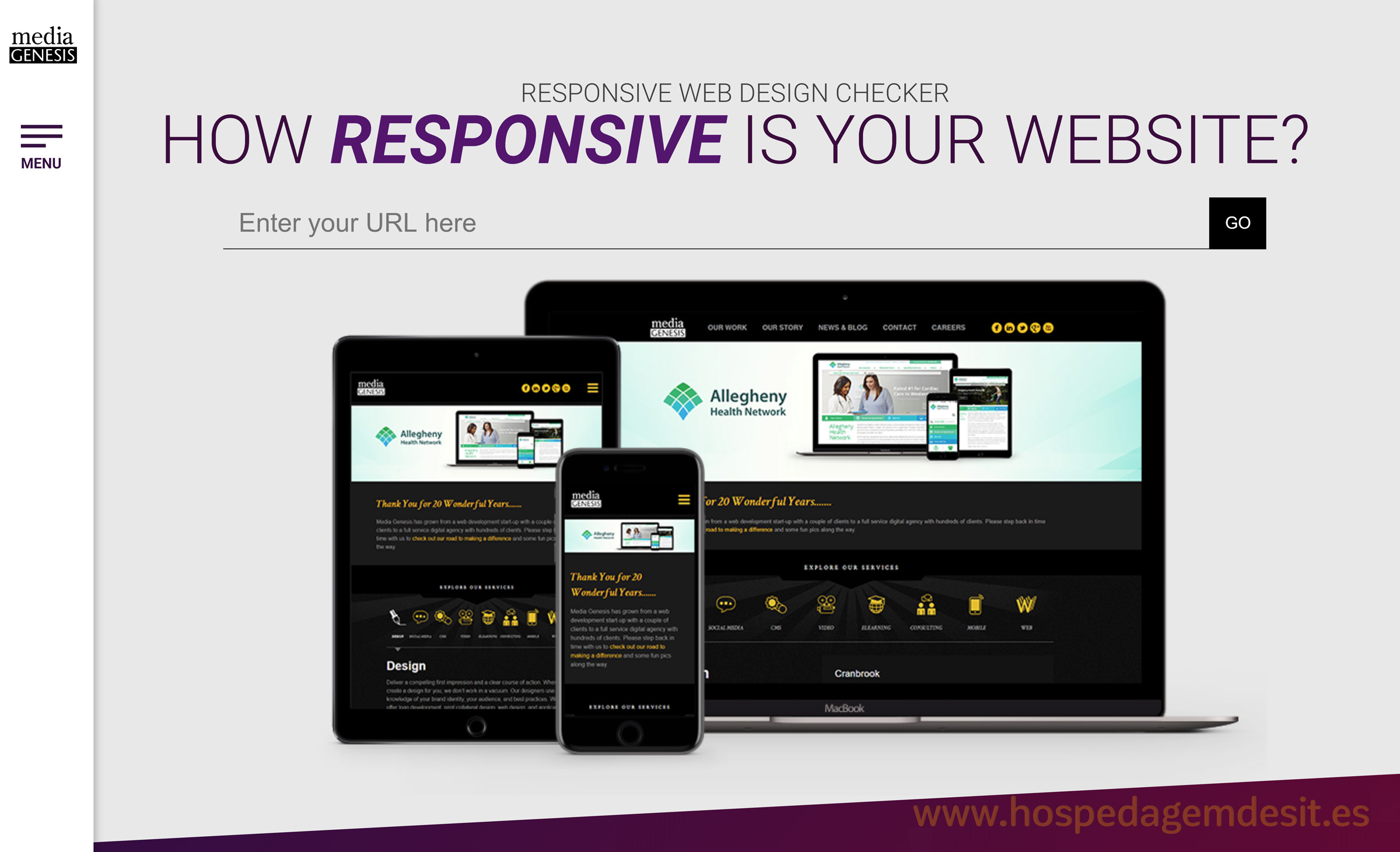
Existem muitas ferramentas, serviços e sites para fazer estes testes facilmente. É possível instalar complementos no navegador ou usar algum serviço da web para testar. O site responsivedesignchecker.com por exemplo tem um visual bem intuitivo que permite você testar facilmente um site.
Por ser o método mais simples que eu conheço, vou ensinar aqui o passo a passo de como verificar se um site é responsivo através do serviço responsivedesignchecker.com.
- O primeiro passo é acessar o site responsivedesignchecker.com.
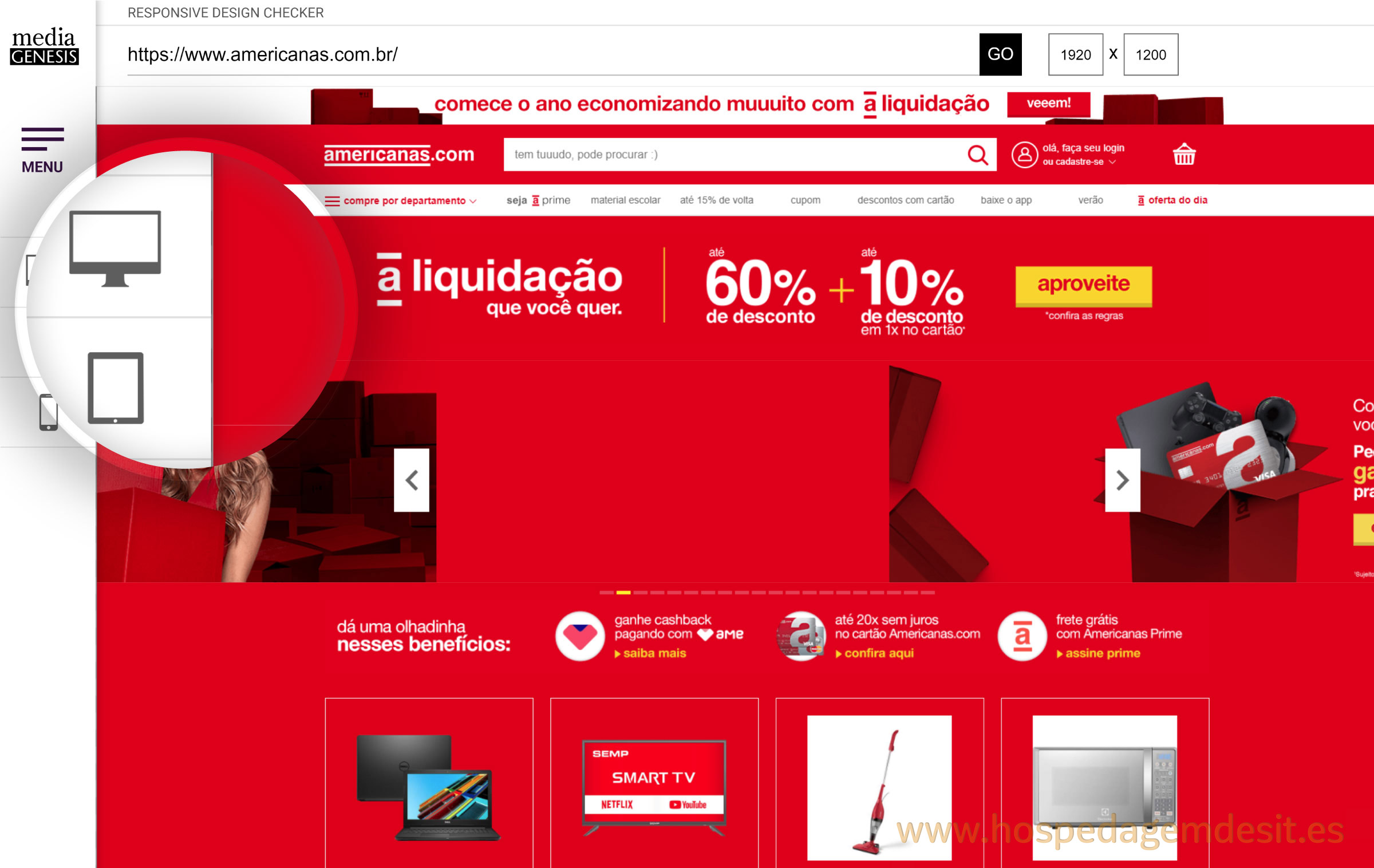
- Informe a URL do site que você deseja testar e clique no botão “GO”.

- Clique no ícone de um dos dispositivos (computador, tablete e celular) a esquerda.

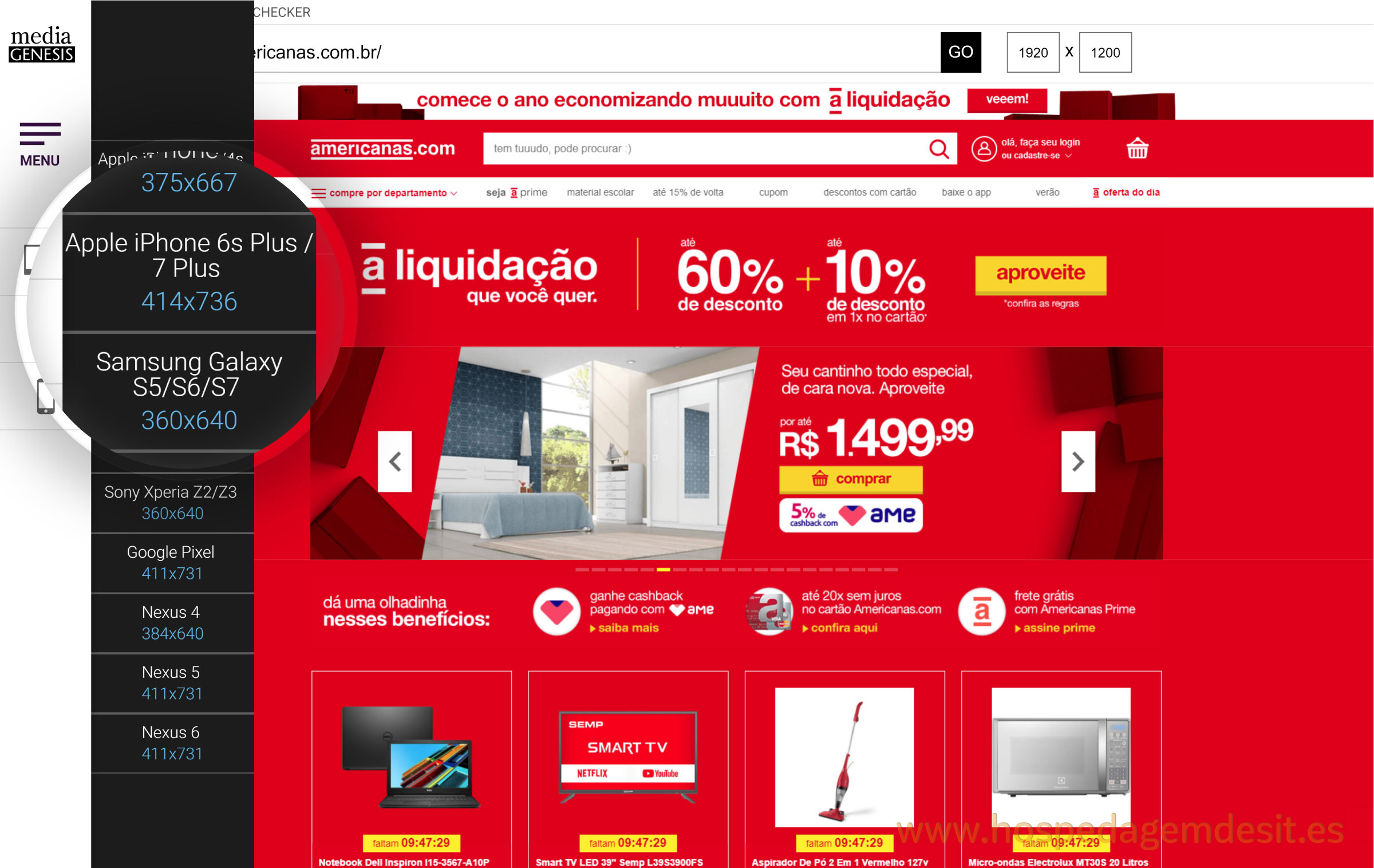
- Agora clique em cima do nome do dispositivo que você deseja simular.

Conclusão
Agora que você já entendeu tudo sobre sites responsivos e a sua importância é a hora de garantir um site responsivo para não perder essa grande fatia do mercado mobile do Brasil. Se você ainda não tem um site responsivo saiba que existem muitos temas grátis para WordPress que são responsivos e muito profissionais.
A grande maioria dos templates, até mesmo os free, são responsivos. Então não há desculpas para não ter um site responsivo. Faz algum tempo que os dispositivos mobile estão tomando uma grande fatia deste mercado.
E outro motivo para você providenciar logo um site responsivo é que a grande maioria dos sites já contam com esta tecnologia. Depois que o Google começou usar a experiência do usuário como fator de ranqueamento a grande maioria dos sites passaram a ser responsivos.
A atualização mobile-friendly do Google causou um grande impacto na época. O objetivo era garantir que o usuário tivesse uma boa experiência de navegação ao usar dispositivos mobiles. Ainda hoje sentimos os efeitos desta atualização
Portanto caso você queria ficar bem classificado para buscas feitas a partir de dispositivos mobiles é imprescindível criar um site responsivo ou com versão mobile, pois, a experiência do usuário é um fator importante de classificação do Google.
Fontes:
Agência Brasil, Sebrae