Confira essas 5 dicas incríveis para criar um site responsivo e melhorar a experiência do usuário, a fim de obter melhores níveis de visitas e conversões. Como o próprio Google diz, é importante criar sites pensando na experiência do usuário. É por isso que você precisa conferir essas dicas para desenvolver seu site responsivo.
Sites responsivos são uma necessidade, além da facilidade do desenvolvimento e implementação, os sites responsivos tem uma série de vantagens que eu explico melhor neste artigo aqui.
O que é um site responsivo
Um site responsivo é aquele que provê a melhor experiência para o usuário em uma variada gama de dispositivos e plataformas diferentes. Em um site responsivo não importa se o usuário está acessando o seu site través do PC, do Laptop ou do Smartphone.
A necessidade de utilizar sites responsivos nasce da ideia de utilizar múltiplas telas para acessar conteúdo. E este conteúdo tem que estar disponível da melhor forma possível, independente do tamanho da tela.
É importante, portanto, que o seu site esteja preparado para atender as mais variadas demandas em diversos tipos de dispositivo. Além da hospedagem de site, é preciso também oferecer um melhor site para que o mesmo funcione bem em qualquer dispositivo.
Então toda a pessoa que tem um negócio online tem que se preocupar não apenas em ter a melhor hospedagem de sites, mas também possuir um design responsivo e voltado em oferecer uma melhor experiência de navegação para o usuário.
A importância de sites responsivos

Criar a melhor experiência para o usuário é uma parte essencial da longevidade de qualquer negócio online, obviamente também do seu. E mesmo que sua empresa possua local físico, o seu site é extensão, providencial para alcançar volume maior de público.
Quando clientes entram em uma loja, é fundamental recebê-los da melhor forma, e ser solícito a quaisquer dúvidas que eles porventura venham a ter. Isto faz parte de criar uma ótima experiência para seu potencial cliente, garantindo assim que ele retorne.
O mesmo é verdade na internet. O quanto mais agradável for a experiência com o seu site, mais provável é que ele permaneça nele, clique nos seus links, faça compras e até volte depois.
Além de não fazer sentido ter um site para cada plataforma. Ter um site responsivo vai poupar dinheiro tanto na manutenção quanto no investimento.
Sites responsivos e o Google

O Google decidiu que os sites responsivos, que promovem uma melhor experiência ao usuário, e com versão para dispositivos móveis, serão melhores ranqueados.
Isto porque o fator responsividade será adicionado aos critérios de ranqueamento que o Google possui em seu algoritmo.
Isto se explica porque, segundo a 29ª Pesquisa anual de Administração e uso de Tecnologia da Informação nas empresas, o Brasil já possui cerca de 306 milhões aparelhos portáteis.
Isto inclui Smartphones, tablets e Notebooks, totalizando 1,5 gadget por brasileiro. Estes dados foram divulgados pelo site CanalTech.
Isso conhecido, podemos entender qual tipo de prioridade que o Google dá aos sites responsivos. E você quer estar bem posicionados na página de pesquisa do maior buscador do mundo, certo?
Então, além de ter um serviço de hospedagem de site de excelência, é preciso mesmo manter o site responsivo e para isto, as 5 dicas a seguir serão perfeitas.
5 dicas para ter sites responsivos
1 – Rapidez é essencial

Uma das marcas ativas em sites responsivos é a velocidade de carregamento. Principalmente entre usuários de smartphone, o esperado é que o site carregue em menos de 4 segundos.
E como conseguir esta velocidade? Um primeiro passo é otimizar as suas imagens. Utiliza ferramentas para diminuir a escala das imagens mais pesadas.
Estas ferramentas vão evitar que as imagens fiquem pesadas demais e são de uma grande ajuda para flexibilizar a imagem e deixar o seu design mais simples e funcional.
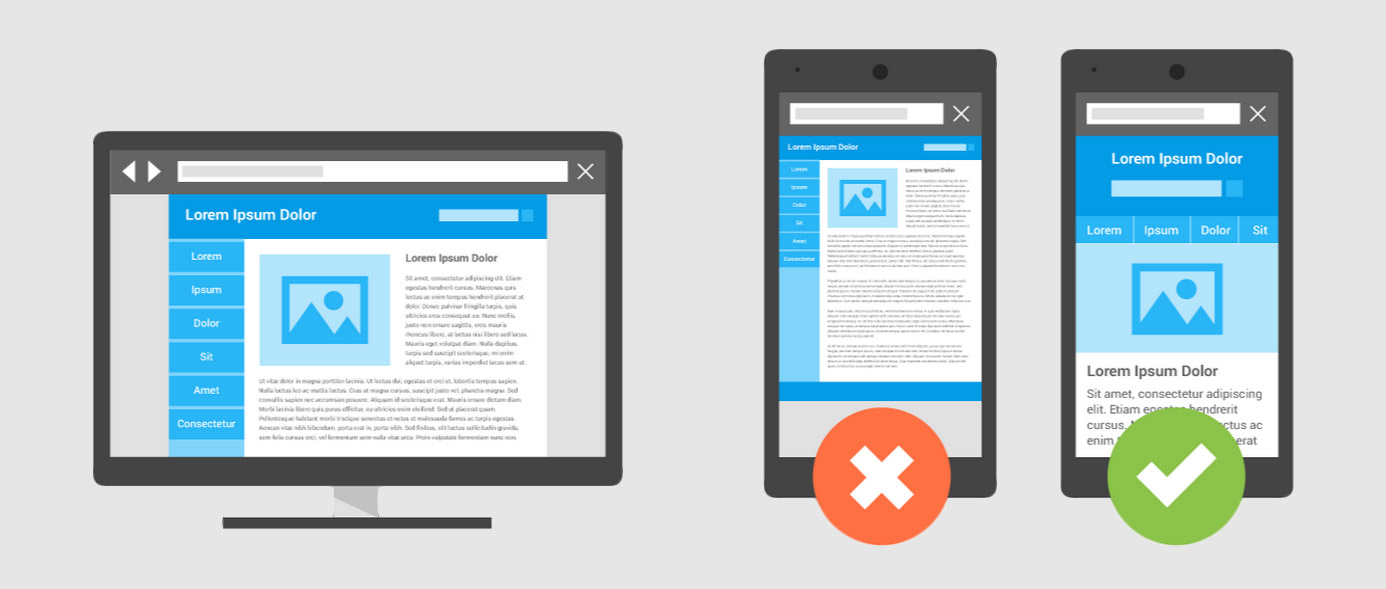
2 – Sempre considere a flexibilidade

Não apenas suas imagens têm que ser flexíveis, mas seu site como um todo. Ao desenvolver um site, é preciso compreender que existem layouts que funcionam e são altamente responsivos, e outros que não. Isto quer dizer que certos modelos de sites se adaptam melhor para diferentes tamanhos de tela do que outros.
A melhor maneira de conseguir isto é simplificar. Um layout básico, amparado por estrutura de HTML mais simples é a melhor opção.
Mecanismos práticos para elementos que compõe o cerne da experiência de usuário, como o menu e a navegação, também são grandes aliados para desenvolver sites responsivos.
Esses elementos precisam ser projetados sempre levando em consideração a responsividade do site. Isso é muito importante para não ter que fazer alterações para permitir que os elementos se ajustem a tela.
Elementos de navegação, menus, slides, galerias e etc. precisam ser projetados pensando na responsividade para que possam trabalhar bem em dispositivos mobiles, sem a necessidade de grandes esforços para compatibilizar os mesmos com estes dispositivos.
3 – Os limites precisam ser respeitados

Quando falamos em sites responsivos falamos em adaptabilidade. Seu site tem que estar pronto para funcionar de forma eficiente em qualquer dispositivo.
As telas possuem vários tamanhos diferenciados, sendo que ainda o próprio usuário pode modificar a sua. Mas existem alguns tamanhos que são padrões e que você definir para o seu layout. Os mais comuns são:
- Smartphones menores e/ou mais antigos: menor que 480px;
- Smartphones maiores e/ou Tablets de tamanho reduzido: menor que 768px;
- Desktops mais comuns e Tablets: maior que 768px;
- Desktops maiores e telas com alta definição: maior que 1024px.
4 – Sempre permita que os elementos do seu site sejam comprimidos

Seu site vai carregar de forma mais fácil se permitir a compressão dos seus recursos. Ele ficará mais leve e assim, mais responsivo.
No Brasil possuímos um problema com a velocidade da rede. Nosso sistema 3G não se equipara nem de perto com a rapidez das conexões da Europa e Ásia.
Então, você tem que facilitar a vida do usuário. Retirar os espaços em branco sem necessidade do seu site e as quebras de linha do código fonte também ajudam o site ficar mais rápido e responsivo.
Além disso, podem ser feitas alterações no lado servidor para tornar o carregamento do seu site mas rápido. Como por exemplo habilitar a compressão Deflate/GZIP do servidor. Assim não tem aquela demora do site responsivo para carregar todos os elementos e se ajustar a tela.
5 – Mantenha somente o necessário

Muitos elementos e alguns tipos de conteúdos simplesmente não funcionam em dispositivos móveis. Remova tudo o que não for estritamente necessário e que não seja adaptável a várias plataformas.
Estes elementos só vão atrapalhar a sua tentativa de ter um site responsivo. Não deixe nada quebrado ou que não possa ser usado com facilidade em dispositivos móveis.
Não esqueça de testar sempre para corrigir erros e verificar se tudo o que envolve manter o site no ar estejam sempre otimizados. É também preciso testar sempre se o usuário está tendo uma boa experiência de navegação em dispositivos mobile.
Conclusão
Desenvolver sites responsivos é uma preocupação que toda pessoa ou empresa que deseja nada menos que uma grande audiência deve ter.
Pois se uma boa hospedagem de site mantém sua página no ar, o design responsivo garante que ela seja visitada mais vezes por propiciar a melhor experiência ao usuário.