A globalização, de forma geral, trouxe muitos benefícios e soluções para o uso da internet. Mas não é à prova de problemas, como a tão conhecida latência no servidor.
Essa latência, por exemplo, até mesmo fora do universo da web, acontece quando se liga para um parente em outro país e você nota que o que foi dito demora a ser escutado pelo outro.
Ou então nota essa diferença no tempo de resposta quando alguém de uma região mais longe entra em contato contigo.
É justamente sobre esse pequeno atraso na comunicação que falaremos hoje. Afinal de contas, em servidores, qualquer adiamento, por menor que seja, afeta a interação dos usuários com seu site.
Isso pode te fazer perder visitantes, vendas e até mesmo novos clientes. Entretanto, não precisa se preocupar. Nesse artigo, entraremos em todos os detalhes sobre a latência no servidor de hospedagem, de forma a te fazer escolher a melhor hospedagem possível.
O que é latência?
Latência é o tempo levado para um sinal (em forma de bit), ou até mesmo determinado pacote de dados, ser enviado da máquina original até o destino.
No entanto, convenhamos que essa linguagem é técnica demais. Logo, para simplificar, latência é o atraso de uma informação ao sair de um servidor para um aparelho (ou vice-versa).
Por exemplo, digamos que um usuário deseja abrir o Hospedagem de Sites, nosso blog ao qual está lendo agora.
Para acessar o site, é necessário digitar o endereço no navegador ou encontrar a página no Google. Assim que se dá comando ao navegador para carregar a página, o navegador pede para o servidor o acesso a ela. Isso demora um tempo. O servidor responde o navegador e entrega a página. Mas essa comunicação também demora um tempo.
Todo esse atraso é chamado de latência. Afinal de contas, ao acessar um servidor (normalmente dos Estados Unidos) através de um computador no Brasil, é natural que esse delay exista, justamente pela distância dos pontos de acesso.
Uma outra forma de entendermos o que é latência, é pensarmos nela como o nível de tráfego de uma rodovia: Imagine que as informações que deseja são carros. De forma lógica, quanto maior for a rodovia (distância entre um ponto de acesso e outro), mais tempo os carros (os dados solicitados) vão demorar a chegar ao destino. Logo, maior será a latência.
Como funciona a latência no servidor de um site
O servidor de hospedagem de um site, é uma central de arquivos que podem ser acessados por navegadores. Isso é fácil de entender.
A latência, nesse caso, é o atraso que as requisições e arquivos sofrem devido a distância dos pontos navegador/servidor. Essa distância, seguindo a analogia que utilizamos, seria especificamente o tamanho da rodovia.
Por isso, servidores no Brasil tendem a possuir menos latência que servidores no exterior, já que o ponto de acesso está mais próximo.
Isso significa que pessoas de Estados diferentes vão ter latências diferentes para acessar o mesmo conteúdo? De forma geral sim, embora existam casos e casos.
O que pode interferir e causar a latência em um servidor de hospedagem

A latência não é causada apenas pela distância entre servidor e navegador. Usamos essa definição como forma de simplificar as coisas.
No entanto, uma conexão entre navegador e servidor passa por uma camada de informações que destacaremos abaixo. Cada uma dessas camadas influencia de forma direta a existência e aumento da latência, nos mostrando como é necessário conhecer cada uma delas.
DNS
Uma informação já conhecida (e até lógica demais) é que servidores de sites disponibilizam páginas para serem acessados por usuários. Mas e um servidor DNS?
Um servidor DNS possui a função de permitir o acesso a recursos por um endereço personalizado (um domínio, sim daqueles que se registra no Registro.br) ao invés de te que usar números de IP como “443.857.545.00”.
É um serviço que facilita muito a vida do usuário. Imagine ter que digitar “220.315.878.90” ao invés de “facebook.com”. Seria inimaginável lembrar o nome dos sites dessa maneira.
Entretanto, como o servidor DNS é diferente do servidor de sites e normalmente está em outro local, essa comunicação sofre um atraso.
Por exemplo, quando se digita o endereço do nosso site hospedagemdesit.es, o seu navegador encaminhará a solicitação para o servidor DNS mais próximo de onde está. Como existem vários servidores desse tipo espalhados pelo mundo, ao chegar nele, a solicitação é encaminhada finalmente para onde o site está hospedado.
O seu provedor de internet
Pouco lembrado nesse tipo de avaliação, a empresa que fornece internet para sua casa pode contribuir bastante para o aumento da latência, visto que a depender da velocidade de conexão, as solicitações enviadas e recebidas ficarão mais lentas.
Nesses casos, isso pouco tem a ver com seu servidor de hospedagem, servindo apenas como exemplo da influência da latência no cálculo final de todo o atraso.
Criptografia
Ao acessar um site, ele pode possuir dois protocolos que são o padrão de acesso. Eles estão listados de acordo com suas características abaixo:
- HTTP: Sigla de Hypertext Transfer Protocol (protocolo de transferência de hipertexto) possibilita que as pessoas insiram a URL de um site e possam ver os dados apresentados por ele.
- HTTPS/SSL: Sigla de Hypertext Transfer Protocol Secure (protocolo seguro de transferência de hipertexto), uma versão superior e protegida via criptografia do HTTP padrão.
Pelo fato do HTTPS possuir criptografia e uma camada de segurança, pode ser que essa nova camada interfira de forma gradativa na latência do servidor. Afinal de contas, o protocolo seguro precisa enviar mais pacotes que o convencional para garantir a segurança.
Essa segurança é garantida através da certificação de que o site é aquele mesmo que diz ser. Após essa verificação de identidade, as informações são criptografadas e enviadas ao destinatário.
Caso ela seja interceptada, por exemplo, não poderá ser lida, algo que protege diretamente a conexão do usuário com o servidor.
Como medir a latência total

Existem inúmeras ferramentas online que ajudam a identificar os atrasos em relação ao seu site.
Dentre elas, uma das preferidas do mercado é o PingDom. Ele é uma ferramenta criada por um empresa (de mesmo nome) com foco em monitoramento de performance e disponibilidade para páginas digitais, sendo útil também para análise de aplicações que usam servidores.
As funções mais complexas são pagas e absurdamente úteis para agências e desenvolvedores, cujo a necessidade seja de monitoramento em uma frequência alta de seus sites e sistemas.
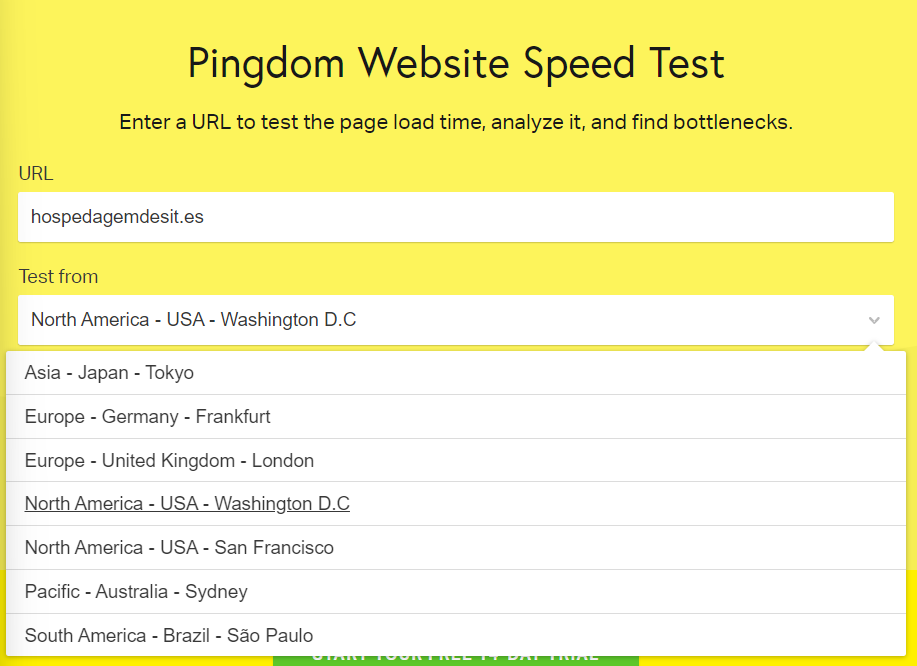
Felizmente, existe uma opção gratuita. Ela possibilita o teste de latência através de servidores dos Estados Unidos da América, Japão, Alemanha, Reino Unido, Austrália e São Paulo (sim, aqui no Brasil).
O teste deve ser feito levando em consideração qual desses itens se aproxima mais da localização do seu servidor de hospedagem. A Hostinger (clique para ter acesso a valores promocionais), por exemplo, possui servidores no Brasil.
Logo, podemos realizar o teste usando a opção “South America – Brazil – São Paulo”, normalmente a última da lista.

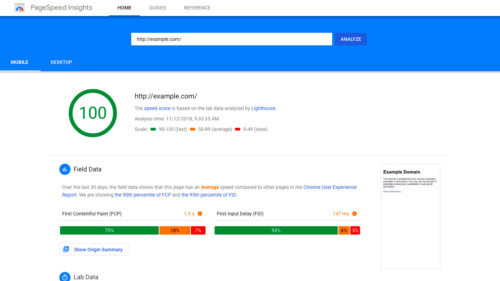
Para quem conhece o Google Pagespeed Insights, verá que a lógica é a mesma.
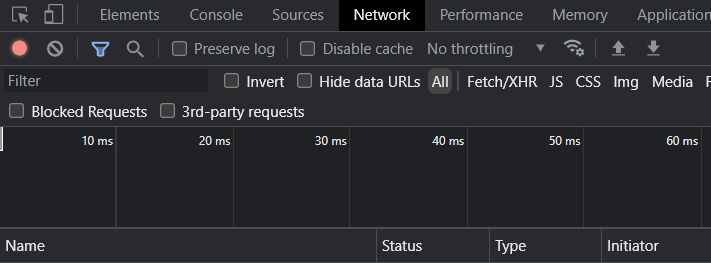
Agora, a melhor forma de medir a latência de um site é acessar o Chrome, usar o inspecionar elemento (basta clicar com o botão direito em qualquer canto da página e ir na opção correspondente) e acessar a aba network, como mostra a imagem abaixo.

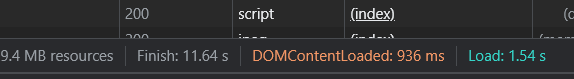
Depois, tecla F5 e a página será atualizada, junto com os dados carregados. Para medir a latência dos elementos baixados do servidor, basta ver as duas informações abaixo, que ficam no rodapé do Inspecionar Elemento.

- Dom Content Loaded: O tempo de carregamento de cada elemento do site.
- Load: O tempo de carregamento total da página.
A latência pode ser definida pela fórmula abaixo:
Load – (DomContentLoaded / 1000) = Latência.
No caso da página que usamos para teste, os valores ficaram: 1,54 – 936 / 1000 = 0,9 segundos (ou seja, quase 1 segundo).
A latência definida por essa fórmula não se trata exatamente da envolvida entre servidor e determinada requisição, mas da total da página, normalmente a considerável em avaliações assim.
Quanto tempo dá para relevar?
Não existe uma regra para isso. O mais aconselhado, tanto pela nossa equipe, quanto por outros portais é não levar mais de 3 segundos totais de carregamento total da página.
Afinal, a latência também é afetada pela velocidade da sua conexão. Sendo assim, não é um valor fixo que deve ser diminuído. É algo variável que necessita de cuidado, não preocupação.
Nessa questão de velocidade de carregamento, para quem usa o WordPress uma boa opção é instalar plugins de cache. Com eles, é possível explorar recursos do servidor para diminuir a latência total e priorizar uma boa experiência para seus usuários.
Qual hospedagem contratar para diminuir a latência?
Sempre escolha empresas de Hospedagem que possuem servidores no Brasil ou em países próximos. Dessa forma, se evita que a latência de longas distâncias atrapalhe minimamente sua conexão.
No entanto, se já possui um servidor e ele não possui instalações no Brasil, não se preocupe. A otimização da latência teria influência mínima sobre o carregamento total do seu site. Algo que não vale a pena alterar por tão poucos milésimos de segundos (adiante veremos formas de contornar isso).
Caso queira, por algum motivo, uma empresa de hospedagem com alto nível de velocidade e servidores no Brasil, opte pela Hostinger. Sem dúvidas é a opção de menor latência, nesse sentido, além de estar em primeiro lugar das melhores hospedagens aqui no nosso país.
Passo a passo para diminuir a latência no seu site

Basicamente, quando se trata de latência total (não aquele entre o servidor e o ponto de acesso, mas ao atraso completo de carregamento), a melhor forma de reduzi-la é otimizando a página para que carregue muito mais rápido.
Isso pode ser feito a partir de práticas simples já conhecidas que podem turbinar (e muito) o carregamento dos conteúdos do seu site. Explicaremos cada uma delas abaixo:
Passo 1: Instale um plugin de cache
Um plugin de cache é uma extensão para WordPress com objetivo de realizar otimizações para que o site carregue na velocidade mais rápida possível. Ele faz isso baixando no navegador dos usuários os scripts e recursos mais solicitados, de forma a reduzir o tempo de pedido para cada um deles.
Outra otimização comum em plugins de cache é a unificação de arquivos de estilo (css) e de scripts (js). Assim, ao invés de várias solicitações, é feita apenas uma, com todo o conglomerado de arquivos necessários para o funcionamento do site.
Um dos melhores plugins de cache é o W3 Total Cache. Ele oferece opções robustas para acelerar o carregamento das suas páginas de uma forma surpreendente.
Passo 2: Otimize suas imagens
O número elevado de imagens e o peso delas influencia diretamente no carregamento do site e no atraso que ele possui em relação ao pedido do usuário. Logo, é necessário instalar um plugin que comprima as imagens sem afetar a qualidade delas. O mais conhecido é o WP Smush.
Esse plugin, além da compressão otimizada de imagens possui o recurso de de Lazy Load, que é quando se bloqueia o carregamento de figuras e só permite quando elas estão na visão do usuário.
Dessa forma, ao invés de baixar todas as imagens de uma vez, aumentando a latência para os demais elementos da página do site, se gera uma latência proposital, mas que não afetará negativamente a experiência do usuário.
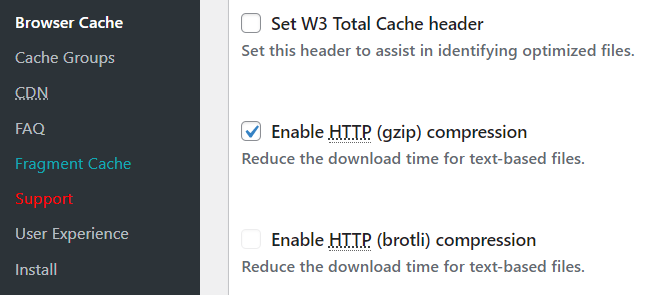
Passo 3: Ative o Gzip/Deflate no servidor do site
O Gzip e o Deflate são uma compressão nativa dos servidores que permite, por meio de algoritmos bem definidos, comprimir as páginas de modo a facilitar o carregamento delas. Algumas hospedagens, principalmente as que tem foco em WordPress, já possuem esse recurso ativado por padrão.
É um método eficiente, visto que consegue reduzir de 70% a 90% dos arquivos de texto que compõem uma página da web. Em conjunto com o plugin de cache e com o compressor de imagens, o ganho de velocidade tende a ser elevado.
Para ativar o Gzip, basta ir no menu lateral do WordPress → W3 Total Cache → Browser Caching → Enable HTTP (Gzip) Compression

Passo 4: Use uma hospedagem de sites com servidores no Brasil
Embora já dito nesse artigo, é essencial reforçar o quanto possuir servidores no Brasil coopera para que a latência seja a mínima possível. Pois, reduzindo a distância entre o servidor e seus pontos de acesso, os arquivos tendem a trafegar com uma velocidade muito maior.
Caso não queira trocar a sua hospedagem, existe outra solução que coopera para que a latência diminua, mesmo sem ter servidores nacionais. Falaremos sobre isso a seguir.
Passo 5: Use um serviço de CDN
CDN (content delivery network) é uma rede de distribuição de conteúdo. Ela, basicamente, espalha seu conteúdo através de servidores espalhados pelo mundo, identificando a origem da solicitação do usuário e entregando os arquivos que estão mais próximos dele.
Resultado? Muito menos latência, já que os arquivos estão mais próximos por terem mais de um servidor a disposição.
Exemplo de latência em outra situações
Latência em jogos
O lag em jogos significa: Latency at Game, ou seja Latência no jogo. Ele é o atraso que se experimenta entre o computador e a internet. No sentido de que a ação de um jogo não é executada “ao mesmo tempo” que o comando dela foi.
Em jogos MMORPGS, por exemplo, o lag tende a ser considerado o período de tempo em que o computador demora para sincronizar as ações com o servidor principal.
Latência em jornais
Sabe quando se assiste jornal e nota um atraso na comunicação entre o que o repórter interno pergunta e a resposta dada pelo externo? Esse é um exemplo comum de latência, visto que a distância entre eles atrasa o envio das informações. Bem similar ao que acontece em chamadas internacionais via telefone.
Conclusão: o que é latência?
Nesse artigo, entramos em detalhes sobre o que é latência, as maneiras que ela se mostra e como reduzi-la, na medida do possível.
Espero que todo esse material tenha sido realmente útil para as suas necessidades. No entanto, caso reste qualquer dúvida, pergunte nos comentários. Sua participação é importantíssima e tenho certeza que contribuirá com o conteúdo.
Por último, fica uma dica bem simples sobre latência: só se incomode com ela se estiver afetando a experiência dos seus usuários. Embora ela possa atrapalhar o desempenho dos sites em raros casos, é uma consequência natural da comunicação em rede.