Você sabe o que é um site mobile friendly? Neste artigo vou abordar diversos aspectos sobre o mobile friendly, seu funcionamento e como ele é importante nos tempos atuais e pode ser determinante para o sucesso do seu blog, site ou loja virtual.
Se você acompanha as atualizações do Google provavelmente já tenha ouvido falar no mobile friendly. Faz algum tempo que a gigante de buscas tem lançado atualizações que colocam o mobile friendly em evidência.
Antigamente a grande maioria dos sites passavam longe desse conceito. Mas depois da “forcinha” do Google todos foram praticamente “obrigados” a entender o que seria um site mobile friendly.
Só para deixar claro, mobile friendly não é uma atualização do Google. Existem alguns sites que tratam este termo como uma mudança no algoritmo, mas na verdade mobile friendly é um conceito que motivou a atualização do Google.
A atualização do Google com este nome gera uma certa confusão entre as pessoas. Mas seria um erro explicar o mobile friendly como uma atualização do Google.
O que é Mobile Friendly?
Mobile friendly, ou “amigável para dispositivos móveis” em tradução livre, é um termo usado para designar sites otimizados para funcionarem bem em dispositivos como celulares e tablets.
Portanto, mobile friendly tem mais haver com um conceito de criar sites projetados para trabalhar bem em qualquer tipo de dispositivo móvel, não somente em PCs como era antigamente.
Houve uma época em que os sites eram criados tendo em vista apenas os usuários de dispositivos como desktop. O grande problema era quando precisávamos abrir o site pelo celular, era quase impossível navegar por ele.
A navegabilidade era péssima, a experiência que o usuário tinha ao acessar um site projetado exclusivamente para computadores era a pior possível.
Mas os tempos mudaram, surgiu o mobile friendly, que são os sites desenvolvidos pensando nos acessos via celular e tabletes. E para nossa sorte o buscador Google tem adotado medidas para incentivar a criação de sites mobile friendly.
Porque criar um site Mobile Friendly

O acesso móvel se consolidou nos últimos anos se tornando o principal meio de acessar a internet no Brasil. Segundo a pesquisa do IBGE, o celular é usado para acessar a internet em 80,4% dos lares brasileiros.
Com tanta participação de mercado, é indiscutível a importância de criar um site compatível com estes dispositivos. Se não bastasse a grande a adoção por parte da população, a gigante de buscas adotou a experiência do usuário como critério de classificação nos resultados de buscas móveis.
Em pleno 2019 ter um site não compatível com dispositivos móveis é perder visitas e vendas de uma grande parcela da população.
Por ser um dispositivo barato e acessível, o celular sempre vai ser a preferência dos usuários quando se fala em acessar à internet. Hoje em dia todo mundo está conectado a internet através destes dispositivos móveis.
Site mobile vs site Mobile Friendly: quais as diferenças

Uma confusão muito comum é achar que site mobile e mobile friendly é tudo igual. Apesar serem facilmente confundidos, são conceitos diferentes que se complementam.
Todo site mobile é mobile friendly, mas nem todo site mobile friendly é mobile. Um pouco confuso? Então deixa eu explicar.
Você pode criar um site mobile friendly basicamente de duas formas (existem outras!):
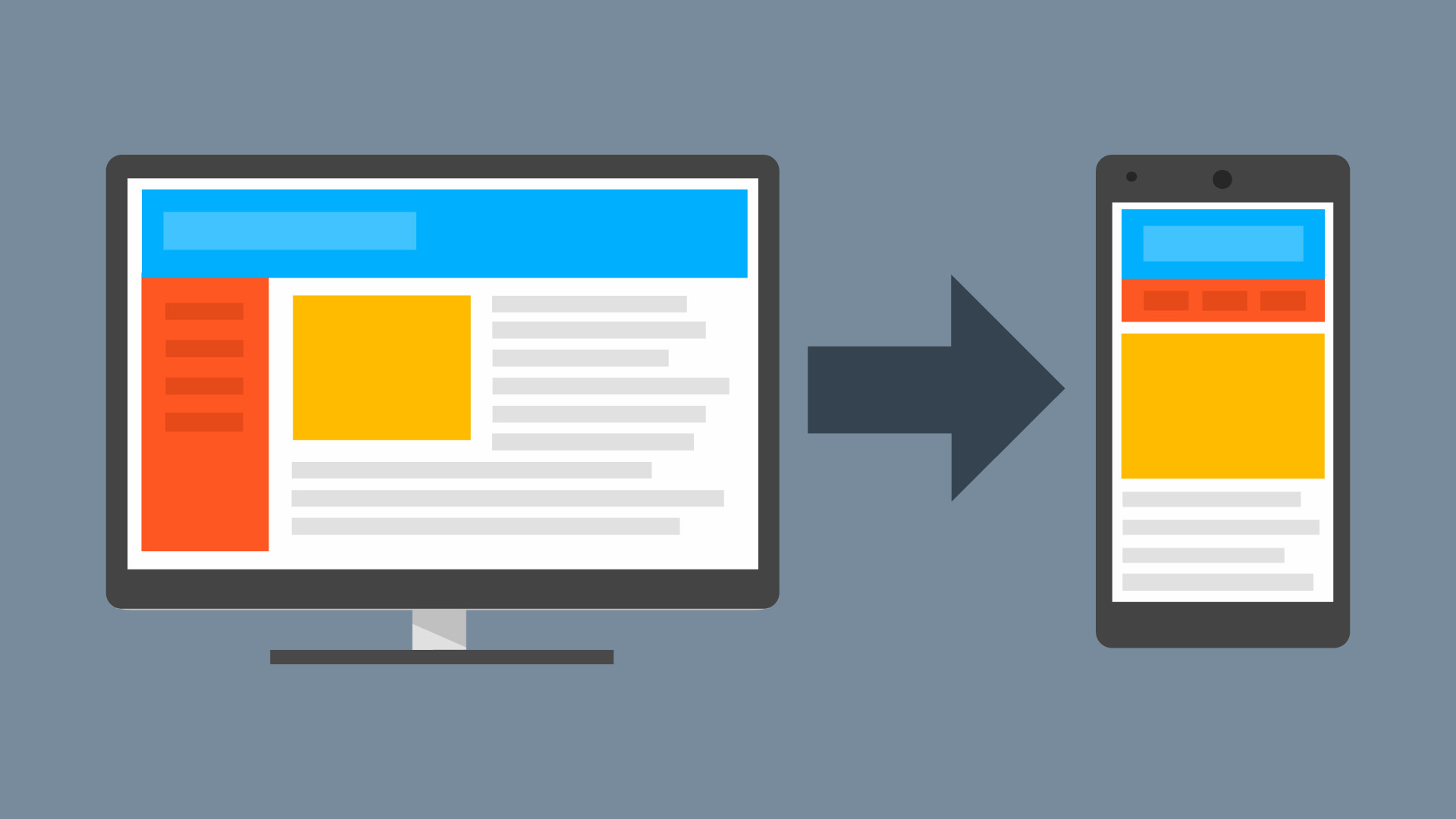
Site responsivo – São sites desenvolvidos para se adaptarem a qualquer tipo de dispositivo, ajustando-se automaticamente ao tamanho da tela do mesmo.
Site mobile – São sites criados com uma versão exclusiva para dispositivos mobile. Em vez dele se adaptar, é criada uma versão do site exclusiva para acessos a partir destes dispositivos.
Na internet os artigos que explicam site mobile, mobile friendly e sites responsivos fazem uma tremenda confusão e não explicam nada, essa que é a verdade.
Quando se fala em site mobile estamos nos referindo a sites com uma versão mobile, ou seja, sites com versão exclusiva para dispositivos móveis. Site mobile é simplesmente um site criado para “mobile”.
Agora site mobile friendly é todo o conceito explicado anteriormente de sites que são criados para serem amigáveis para dispositivos móveis e isso pode ser feito através de uma versão exclusiva (site mobile) ou podem ser responsivos.
Na criação de um site mobile friendly são empregadas várias técnicas para tornar a experiencia do usuário a melhor possível. Existem várias regras como espaçamento entre elementos, tamanho de fonte e etc., como você pode conferir mais abaixo.
A melhor forma de criar um site Mobile Friendly
Sites mobile friendly são projetados para fornecer a melhor experiência possível para o usuário em dispositivos portáteis (celulares, tablets e etc.).
E a melhor forma de oferecer um site funcional e de fácil implementação é criando um site responsivo. No artigo que falo sobre sites responsivos mostro como eles são importantes e muito mais fáceis de implementar.
Não existe praticamente nenhuma dificuldade para se implementar um site responsivo, muito diferente do site mobile (com versão exclusiva) que requer conhecimento técnico e até certos cuidados para não ser penalizado por conteúdo duplicado.
Além dessa menor complexidade, o site responsivo vai ter um custo menor e uma série de outros benefícios que eu explico no artigo sobre sites responsivos.
Dicas para criar um site Mobile Friendly

Abaixo eu reuni algumas dicas importantes para quem está pensando em desenvolver um site mobile friendly. Seguindo as dicas abaixo você consegue criar um site totalmente compatível com dispositivos móveis e oferecer a melhor experiência possível aos usuários destes dispositivos.
- Espaçamento – Por se tratar de dispositivos com um menor tamanho de tela, é importante que seja observado um espaçamento maior entre os elementos quando o site for exibido em dispositivos mobiles.
- Áreas de toques – Seguindo a mesma linha de raciocínio da dica anterior, é importante observar o tamanho dos elementos. Qualquer botão, link ou elemento que exige alguma interação do usuário precisa ser projetado para ser facilmente tocado na tela do celular. Elementos pequenos demais podem tornar difícil o toque do usuário.
- Fontes – O tamanho da fonte também deve ser observado, em dispositivos menores o tamanho da fonte deve ser maior que em computadores por exemplo. A cor e o padrão de fonte usada devem ser escolhidos para fornecer a melhor experiencia de leitura possível.
- Cores – Um cuidado especial deve ser tomado na escolha da cor dos elementos gráficos, textos, botões e etc., pois numa tela com tamanho menor é preciso um contraste maior para que o usuário possa notar os elementos mais facilmente na tela.
- Tecnologias obsoletas – Algumas tecnologias podem ser consideradas obsoletas ou incompatíveis com um site mobile friendly. Um exemplo disso é o flash, mas não se restringe a ele. Talvez você tenha que abrir mão de efeitos, elementos estruturais (sliders e etc.) se eles não foram especialmente projetados para serem amigáveis a dispositivos móveis.
- Imagens – Quando se fala em um site mobile friendly talvez uma das primeiras providencias a serem tomadas é otimização das imagens para celulares e tabletes. É importante que seu site tenha imagens que funcionem bem dispositivos portáteis. Certifique-se também que o seu site adota o uso do atributo “srcset” para fornecer imagens otimizadas em todos os dispositivos. Imagens otimizadas são imagens leves e que tem um tamanho proporcional que permitam a perfeita exibição seja qual for o tamanho da tela.
- Velocidade – Sempre a velocidade de carregamento de um site é algo importante, mas no caso de um site mobile friendly ela é ainda mais importante. É preciso oferecer um site rápido mesmo em conexões lentas como o 2G/3G. Por esse motivo é importante otimizar o máximo seu site para que os usuários das conexões móveis não sofram para carregar o site.
- JavaScript – É preciso cautela com códigos JavaScript que exigem muito do dispositivo. É importante lembrar que muitas vezes o dispositivo pode demorar mais que o necessário para renderizar o site por causa de códigos complexos. Ou seja, o usuário pode notar um certo atraso na exibição do site por causa destes scripts pesados em dispositivos muito simples.
- Site responsivo – Novamente falando sobre sites responsivos, não é à toa porque eles são extremamente importantes quando se fala em sites mobile friendly. É muito importante criar um site responsivo para oferecer uma melhor experiência mobile friendly para o usuário.
- Navegabilidade – Nunca e sob nenhuma hipótese você pode ter elementos no site em que o usuário precisar dar zoom ou rolar a página horizontalmente para enxergar o mesmo. Tudo tem que estar visível sem a necessidade de zoom e barra de rolagem horizontal é algo proibido. A rolagem vertical é permitida claro, até porque seria impossível exibir tudo sem rolar a página para baixo.
Como testar se um site é Mobile Friendly
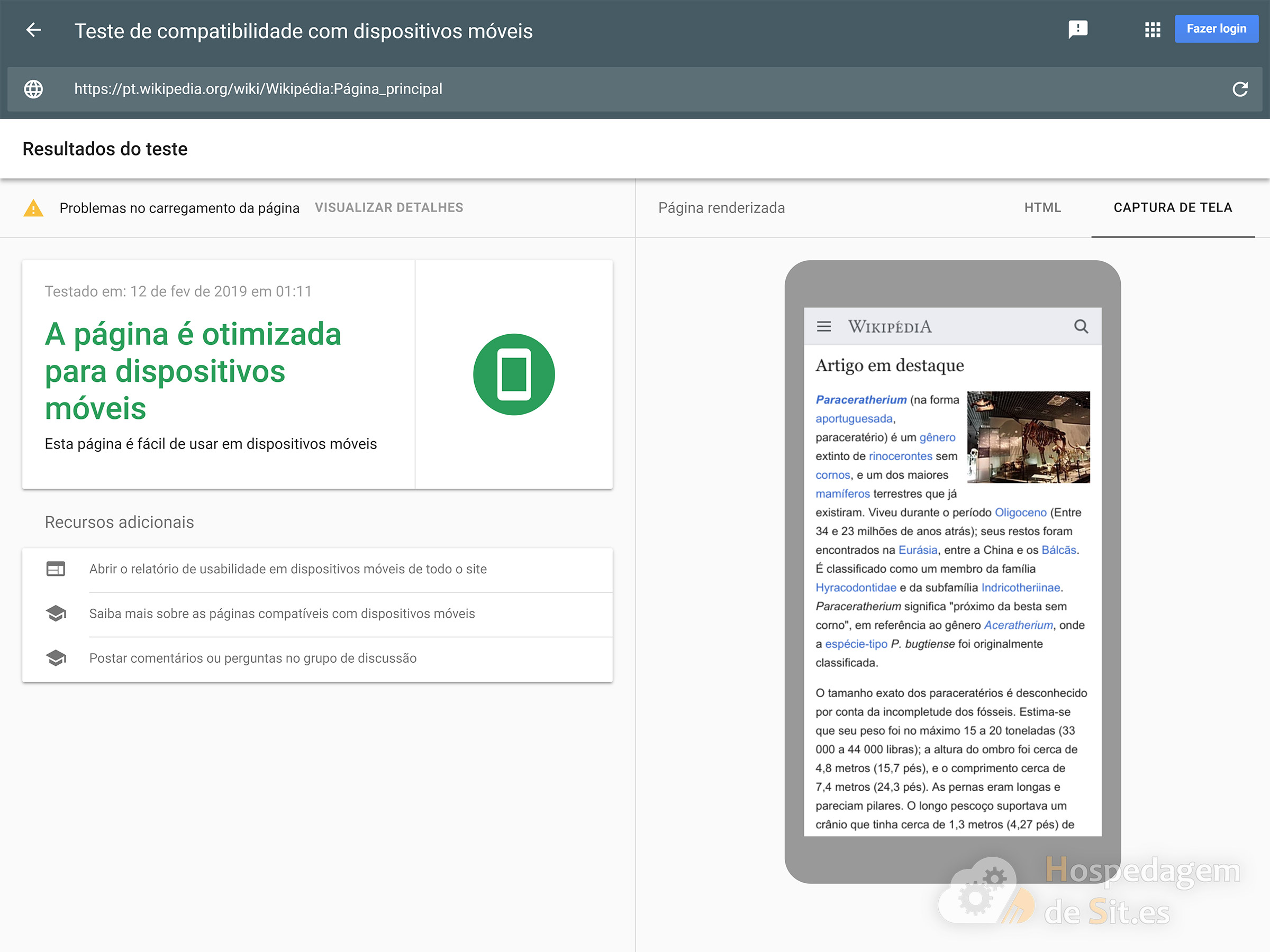
O Google é um pai e disso ninguém tem dúvidas. Como é de costume ele desenvolveu uma ferramenta bem interessante para avaliar se um site é mobile friendly.
Com a ferramenta da gigante de buscas fica fácil testar o site e obter uma série de feedbacks que vão ajudar a melhorar a experiência do usuário mobile em seu site.
- Acesse o site da ferramenta.
- Informe a URL do seu site.
- Clique no botão “Realizar teste”.
Além de dizer se o site é mobile friendly ou não, esta ferramenta gera um relatório completo com várias informações e sugestões de melhorias para seu site.
Conclusão
Neste artigo você pôde compreender de maneira clara e objetiva o que é um site mobile friendly e pôde entender a diferença para termos muito semelhantes que facilmente se confundem.
Agora que você já sabe da importância do mobile friendly e pode ver várias dicas para a criação de um site mobile friendly é só colocar a mão na massa para certificar-se que seu site é mobile friendly.
Sites mobile friendly são uma tendência mundial que veio para ficar e que são cada vez mais requisitados num mundo onde todo mundo tem um dispositivo no bolso que permite acessar a internet.