Seu site está lento? Veja algumas dicas para otimizar o tempo de carregado do site. Ter um site otimizado é extremamente importante para o SEO, logo a otimização é um fator que pode determinar o sucesso de seu site, blog ou loja virtual.
Com pequenas alterações e algumas configurações é possível ter um site bem otimizado. Os benefícios de um site otimizado são muitos, como melhor experiência de navegação para o usuário, melhor posicionamento nos buscadores (SEO), entre outros benefícios.
Motivos para deixar seu site mais rápido:
- As pessoas gostam de acessar sites rápidos;
- O Google ranqueia melhor sites bem otimizados;
- Site lento faz todo mundo passar raiva;
- Não existe contraindicação em deixar um site bem otimizado.
1. Coloque o CSS Inline no Header
Provavelmente você já tenha ouvido falar que não devemos colocar estilos CSS diretamente na página e sim dentro de um arquivo CSS para que ele seja aproveitado pelo cache do navegador. Mas do que adianta isso se na grande maioria dos sites os visitantes abrem apenas 1 página ou no máximo 2 por visita?!
Coloque o CSS principal diretamente na página (conhecido como CSS Inline), mais precisamente na seção header (cabeçalho). Desse modo, o navegador consegue renderizar a página rapidamente. Ele não precisa abrir uma nova solicitação HTTP e esperar o download para poder começar a exibir o site.
Essa dica simples faz uma absurda diferença no tempo de carregamento do site porque geralmente são vários arquivos CSS que ele precisa baixar antes de começar a exibir o site. E normalmente o arquivo CSS também carrega várias imagens.
Faça um teste, coloque o CSS inline no header do site e veja como a diferença é absurda. O CSS e as imagens são sempre o que mais atrasa a exibição do site, porque os navegadores somente começam a exibir o site para o usuário depois de baixar os arquivos CSS e imagens.
Existem diversos plugins para inserir o código CSS no header . Um dos mais usados é o Autoptimize que possui uma série de outras otimizações fantásticas.
Veja como agregar o CSS Inline diretamente na página do site:
- Instale o plugin Autoptimize
- Vá até Configurações > Autoptimize
- Em Opções de CSS marque a opção Otimizar código CSS
- Marque a opção Agregar arquivos CSS e depois a opção Colocar todo o CSS inline
Esse plugin gratuito também permite otimizar e agregar todos os arquivos JavaScript em um único arquivo, reduzindo assim as solicitações HTTP. Ele faz tudo de forma automática e você pode escolher os arquivos que não deseja que sejam otimizados.
2. Otimize o banco de dados
O banco de dados armazena todos os dados, páginas e posts do site. E com a instalação de plugins muitas informações são gravadas no banco de dados MySQL utilizado pelo WordPress. Com o passar do tempo a quantidade de dados gravados fica gigantesca, ao ponto de prejudicar o desempenho das consultas e tornar o carregamento das páginas mais lento.
Quanto maior a quantidade de dados, maior é a necessidade de realizar uma manutenção na base de dados MySQL para garantir que os índices e tabelas estão em perfeita ordem. E é muito fácil realizar esse procedimento, conforme veremos a seguir.
O plugin WP-Optimize é ótima opção para otimizar o banco de dados. E quem busca otimizar o banco de dados sem instalar plugins pode utilizar o PhpMyAdmin da sua hospedagem de site.
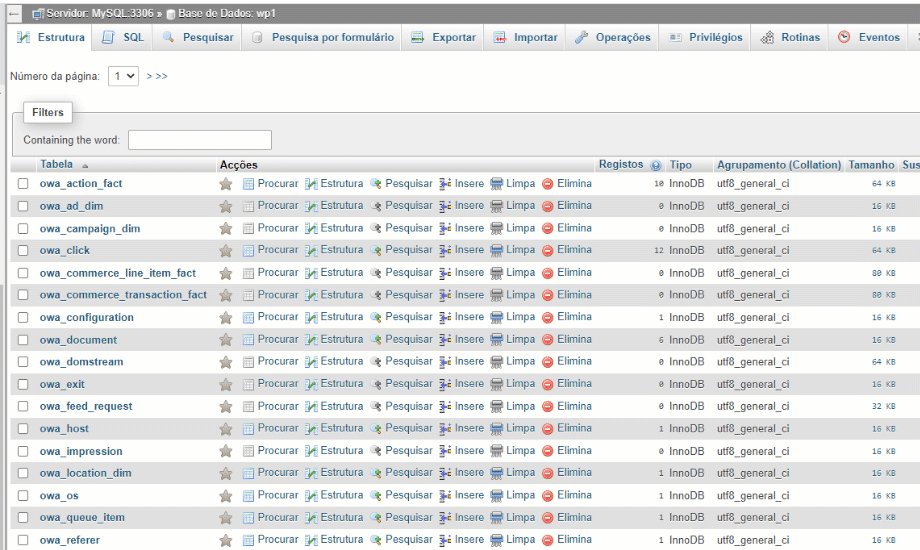
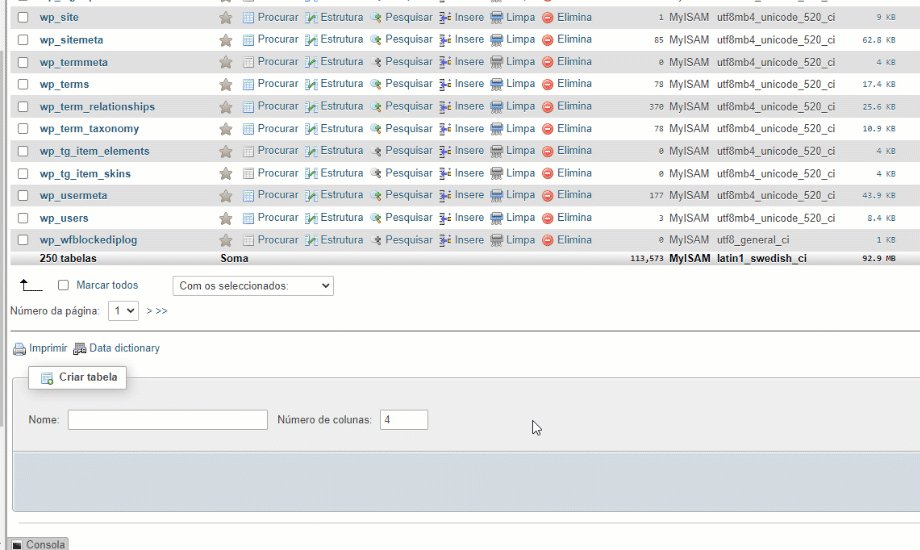
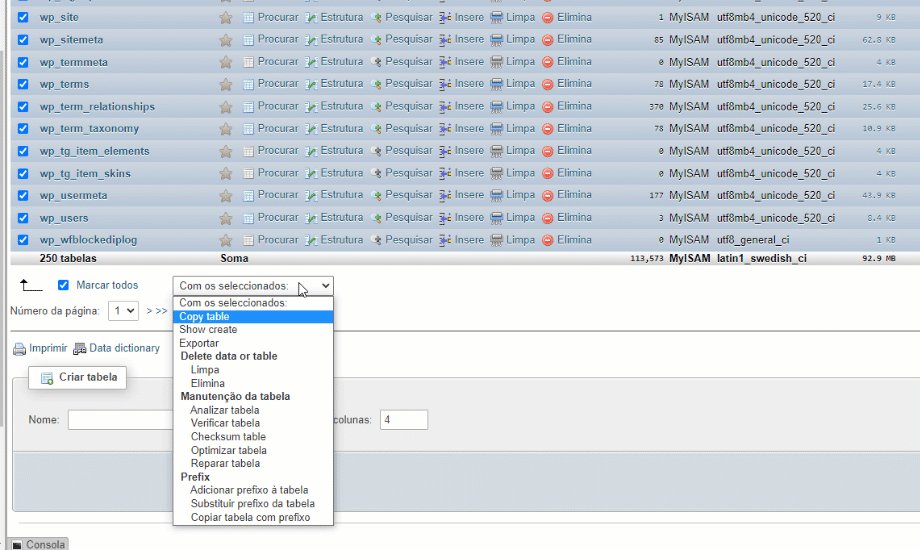
Para otimizar o banco de dados, siga os passos abaixo:
- Acesse o painel de administração da sua hospedagem
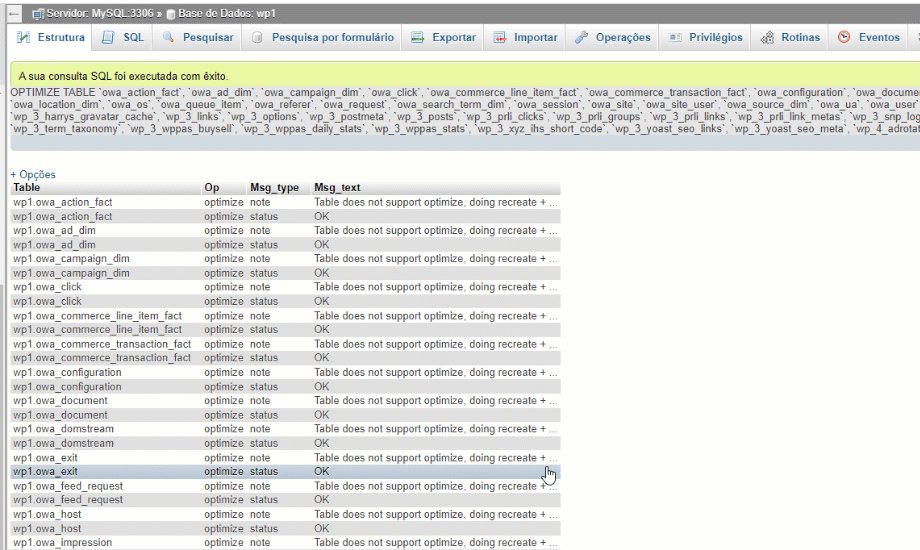
- Procure pela ferramenta PhpMyAdmin
- Clique na base de dados do WordPress
- Clique em Marcar todos para selecionar todas as tabelas
- Em Com os selecionados selecione a opção Optimizar tabela

3. Contrate uma melhor hospedagem
A garantia de contratar uma melhor hospedagem de site é insubstituível no processo de otimizar um site. Ao contratar um serviço ruim de hospedagem você fica a própria sorte, com grandes chances de ter problemas frequentes que deixam seu site lento.
Não há o que fazer além de contratar uma hospedagem de qualidade. Sem ela fica impossível criar um site bem otimizado e bem ranqueado no Google. E o preço não é um fator impeditivo, visto que existem muitas hospedagens de sites de ótima qualidade por um preço bem em conta.
Uma boa hospedagem oferece discos SSD, cache, mais processamento e memória, tudo para fazer o site carregar mais rápido. Além disso, servidores lentos tendem a cair com frequência, influenciando no uptime do site.
4. Comprima as imagens
Antes de fazer o upload de uma imagem para o site é possível reduzir seu tamanho, perdendo apenas um pouco da qualidade. Existem softwares e ferramentas online para comprimir as imagens reduzindo o mínimo da qualidade.
São suportados diversos formatos como o JPEG, PNG e GIF. No caso de imagens com extensão PNG é possível conseguir as maiores reduções de tamanho, praticamente sem alterar a qualidade da imagem. Visualmente falando, as imagens continuam a mesma, porém, com um tamanho reduzido pelos algoritmos de otimização de imagens. Isso torna o carregamento do site mais rápido.
Levando em consideração que as imagens costumam ser os arquivos mais pesados de um site e alguns sites são formados praticamente por apenas imagens, o uso desses compactadores é indispensável.
As principais ferramentas grátis para comprimir imagens são:
- TinyPng: Reduz consideravelmente o tamanho das imagens PNG.
- JPEG Mini: Excelente compactador de imagens JPEG.
- Compress JPEG: Permite compactar imagens JPEG com uma certa perda de qualidade.
5. Evite muitos plugins
O plugin instalado em seu site WordPress consome recursos do servidor. Quanto maior o número de plugins instalados, maior é o tempo para o carregamento do site. Alguns plugins consomem mais recursos do que outros, por isso é preciso fazer uma análise qualitativa.
Se o plugin tem uma função que não agrega valor ao site, é porque ele é dispensável. Logo você não precisa dele. Instale apenas plugins que adicionem funções necessárias para o site, assim é possível ter um site bem otimizado. Muitas vezes é preciso abrir mão de alguma funcionalidade para ter um site bem otimizado.
6. Ferramentas de diagnóstico
Existem várias ferramentas que podem auxiliar no processo de otimização de um site. A partir de uma análise elas sugerem diversas mudanças e melhorias para deixar o site mais rápido. Também são mostradas várias informações uteis sobre o carregamento do site, como o tempo de carregamento da página, tipos de arquivos que mais pesam no site e várias outras informações.
As principais ferramentas de diagnóstico são:
- GTmetrix: A melhor ferramenta de análise de desempenho quem mostra várias informações importantes e sugere modificações.
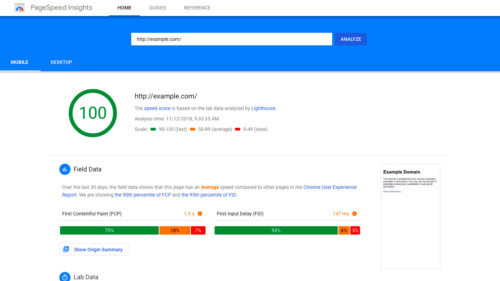
- Google Page Speed: Ferramenta do Google que sugere modificações e dá uma nota de 0 a 100 para a otimização do site em dispositivos Mobile e Desktop.
- Pingdom: Outra excelente ferramenta que mostra diversas informações importantes sobre o desempenho do site.
- WebPageTest: Ferramenta completa para informações importantes e assim entender o que causa demora no carregamento do site.
7. Habilitar Gzip/Deflate
O Deflate, anteriormente conhecido como Gzip, é um recurso dos servidores que permite reduzir o tamanho dos arquivos antes de enviá-los para o computador do visitante. É um método de compactação de arquivos semelhantes ao ZIP. Quando ativado, o servidor compacta automaticamente os arquivos (HTML, CSS, JS e etc.) antes de enviá-lo para o navegador do visitante.
Através de um cabeçalho incluído em todas as requisições o servidor sabe quando um navegador suporta ou não este recurso (praticamente todos suportam). Isso permite o servidor utilizar este recurso apenas quando é suportado pelo navegador, evitando problemas de incompatibilidade.
Veja como habilitar o recurso Gzip/Deflate do servidor Apache.
8. Habilitar Cache
Um sistema de cache permite melhorar o desempenho do site armazenando em cache vários dados que são carregados dinamicamente. Um sistema de cache eficiente permite que o site seja carregado sem a necessidade de fazer várias consultas ao banco de dados, reduzindo assim a carga do servidor e diminuindo o tempo de carregamento do site.
Com o cache ativado é possível obter uma melhora significativa no desempenho do site. O servidor da hospedagem de sites vai ser capaz de processar o site mais rapidamente. Se você utiliza o WordPress, basta instalar um plugin como o WP Super Cache ou W3 Total Cache para ativar as funcionalidade de cache.
9. Utilizar CDN
Redes de distribuição de conteúdo permitem um desempenho melhor ao distribuir os arquivos do site por servidores localizados em diversas partes do mundo. Como a conexão ocorrerá com um servidor geograficamente mais perto do visitante a conexão é mais rápida.
Além disto, um CDN possuí servidores otimizados para a entrega rápida de conteúdo de conteúdo estático. Os serviços de CDN mais usados são CloudFlare e Akamai. Eles são ótimos para entregar imagens, estilos e outros tipos de arquivos.
10. Arquivos pesados em serviços externos
Alguns sites precisam distribuir conteúdo através de arquivos muito pesados, que podem ser vídeos, imagens ou algum outro tipo de arquivo de tamanho elevado. Neste caso, o melhor a fazer é contratar um serviço de distribuição de arquivos para armazenar esses arquivos. Se você hospedar, por exemplo, um áudio, vídeo ou qualquer outro tipo de arquivo pesado, é necessário contratar um serviço para este fim.
Ao utilizar o próprio servidor da hospedagem de sites para armazenar arquivos muito pesados você pode esgotar rapidamente a largura de banda, memória ou até o processador do servidor, deixando o site lento. Para sites que precisam distribuir arquivos pesados, um serviço de CDN ou de armazenamento de arquivos é algo indispensável.
11. Menos também é mais…
Muitas vezes adicionamos recursos desnecessários por achar que os visitantes de nosso site vão gostar, mas em vez disto, só estamos piorando a navegabilidade do site ao deixá-lo mais lento. Um simples efeito na tela pode carregar vários arquivos e bibliotecas para funcionar. Uma imagem com resolução Full HD exige um maior tempo de download, além de consumir mais a largura de banda do servidor.
Fazemos muitas coisas que só aumentam o tempo de carregamento da página e agregam pouco valor ao site. Será que não é melhor simplificar para ter um site otimizado? Será que o usuário está disposto a esperar mais tempo só para ver um efeito ou uma imagem com melhor definição?
A resposta para essas perguntas é bem evidente. É preciso abrir mão de certas coisas para oferecer um site bem otimizado, assim a grande maioria dos visitantes vão ficar felizes. Simples e funcional é melhor que bonito e lento, nunca se esqueça disto! Lembre-se que o Google busca desempenho aliado a conteúdo de qualidade.