Entenda porque não se deve redimensionar uma imagem via HTML ou CSS. Apesar de ser uma prática muito comum e muitas vezes necessária, o redimensionamento de imagens via HTML ou CSS pode trazer sérios prejuízos para a experiência de navegação do usuário.
Esse comportamento pode ocorrer também de forma involuntária ou devido a erros no desenvolvimento do tema WordPress. A utilização de imagens de dimensões muito grandes pode deixar o site lento e até inavegável por conta da quantidade de recursos utilizados pelo computador ou celular para renderizar o arquivo no site.
As imagens de grande dimensão ou resolução alta podem resultar em um arquivo de tamanho consideravelmente alto. Uma imagem ou foto, por exemplo, de 3160 px de largura é reduzida para 600 px para caber na página. Apesar de muito comum, várias imagens nesta situação são capazes de deixar o site extremamente lento.
O que é redimensionar imagem com HTML ou CSS?
O redimensionamento de imagem com HTML e CSS consiste em usar os atributos destas linguagens para declarar um tamanho inferior ao que a imagem realmente possui. Por exemplo, uma imagem possuí 1024 x 1024 px, porém, é informado um valor como 500 x 500 px no HTML ou CSS. Dessa forma a imagem é “reduzida” para um tamanho menor que o tamanho real do arquivo.
Isso é comum em sites com Slides, onde são colocadas várias imagens com resoluções extremamente altas para depois serem reduzidas para tamanhos menores. Apesar desta prática ser necessária em alguns casos, é preciso uma certa “moderação” para não haver grandes reduções.
Por que causa lentidão no site?
Uma imagem pode ter a sua dimensão reduzida em mais de 80%, porém, o tamanho do arquivo continua o mesmo (a redução é apenas visual). Quando isso ocorre com imagens grandes, são usados muitos recursos do servidor desnecessariamente.
O navegador do usuário baixa uma imagem extremamente grande para ser exibida num tamanho muito inferior. Muitos recursos do servidor e até mesmo do computador do visitante do seu site são desperdiçados. Se for um acesso via celular, as imagens pesadas acabam consumindo mais dados de internet que o necessário.
Como redimensionar corretamente
Quando houver a necessidade de exibir uma imagem em tamanho reduzido utilize editores de imagens para fazer o redimensionamento do arquivo. Desta forma, será carregada a imagem com o tamanho correto, sem a necessidade de redimensioná-la via HTML ou CSS. Ao baixar a imagem com o tamanho previamente reduzido em editores o servidor e o computador do visitante não desperdiçaram recursos baixando uma imagem grande demais.
No caso do WordPress (e possivelmente outros sistemas) existe um editor de imagens integrado que permite redimensionar os arquivos. Com o recurso de mídia do WordPress a imagem é automaticamente redimensionada, conforme as configurações de “Mídia” do WordPress. Também é possível fazer o redimensionamento de maneira manual apenas informando as novas dimensões das imagens. Desta forma você não precisa declarar um tamanho menor do que a imagem realmente possuí.
Como redimensionar imagm no WordPress
Uma das maneiras corretas de redimensionar uma imagem é utilizar a ferramenta de redimensionar imagem do WordPress.
Para redimensionar uma imagem no WordPress, siga os passos abaixo:
1. Realize o upload da imagem para o WordPress.
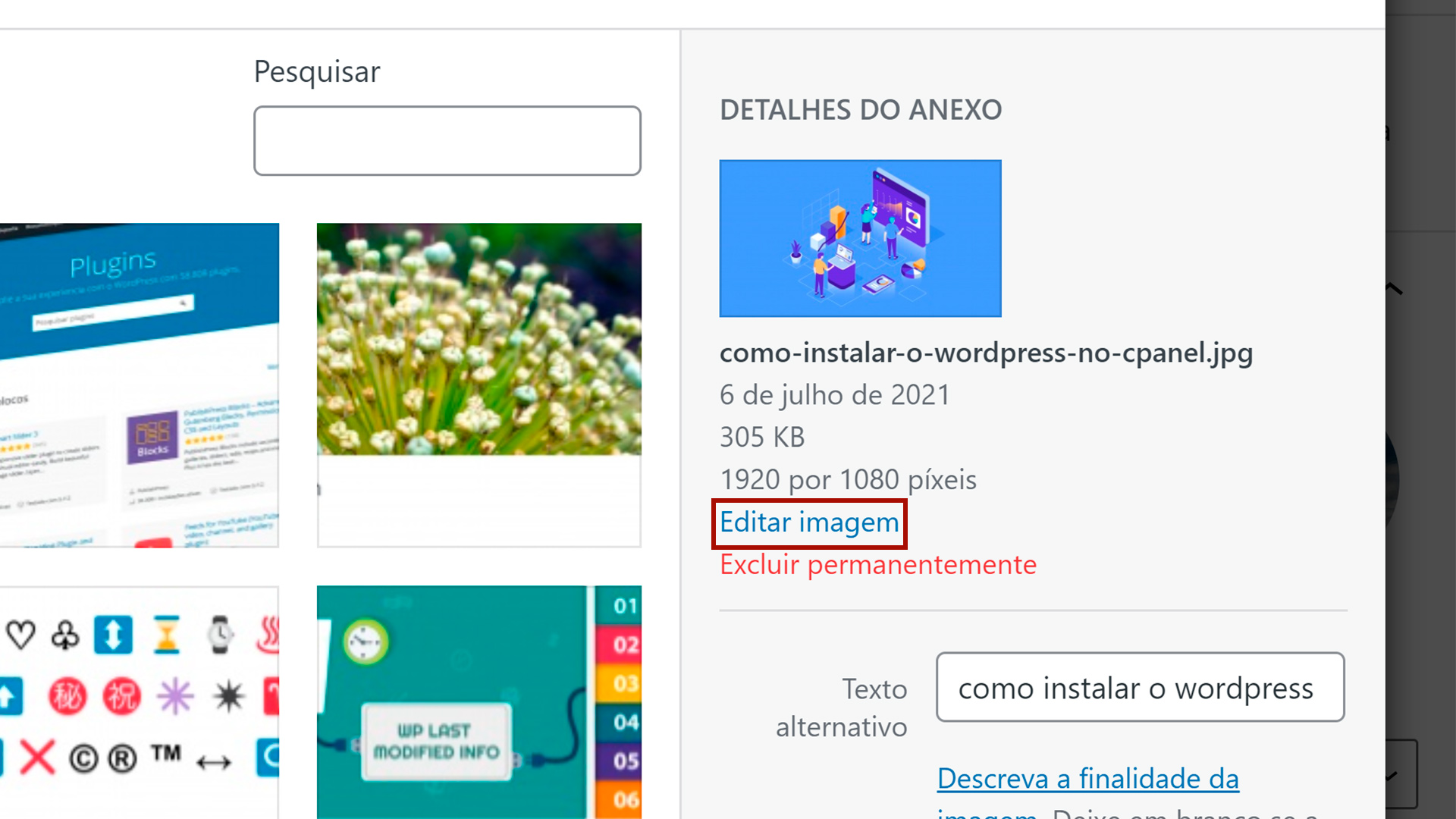
2. Selecione o arquivo de imagem, na biblioteca de mídias.
3. Clique no botão Editar imagem.

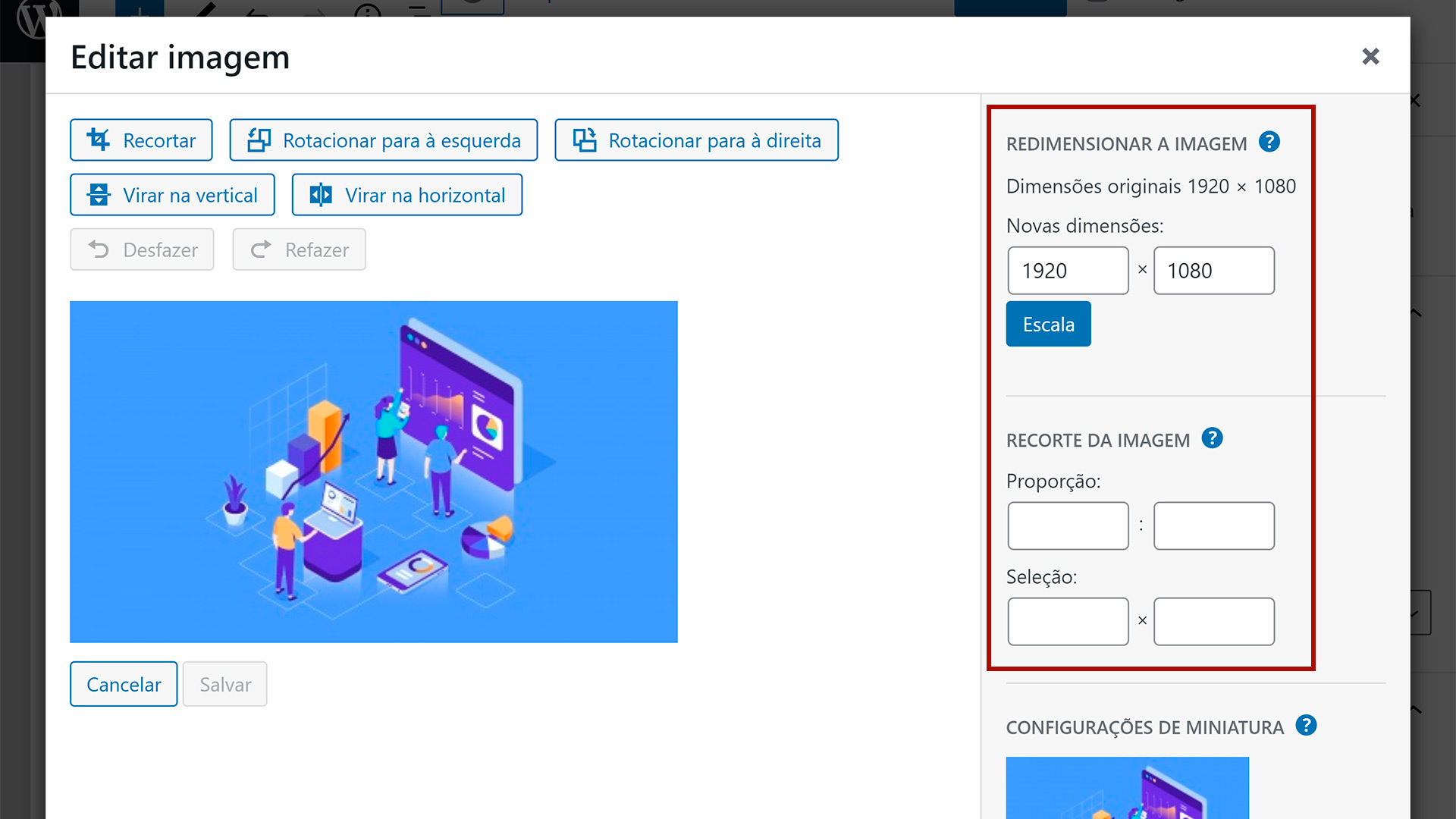
4. Em REDIMENSIONAR A IMAGEM, informe as novas dimensões.

5. Clique no botão Escala para salvar o novo tamanho.
Como alterar as configurações de Mídia do WordPress
Ao realizar o upload de uma imagem, o WordPress automaticamente a redimensiona em vários tamanhos diferentes para evitar o redimensionamento via HTML. Existem três tamanhos que são considerados padrões do WordPress e você pode alterar na página de configurações.
Para alterar os tamanhos de mídia do WordPress, siga os passos abaixo:
- No painel de administração do WordPress, clique em Configurações > Mídia.
- Informe os novos tamanhos em Tamanho médio e Tamanho grande.
- Clique no botão Salvar alterações.
As alterações nestas dimensões são aplicadas somente as novas imagens que forem feitas uploads, as imagens já enviadas não são afetadas pela alteração.
Se você deseja alterar a dimensão das imagens já enviadas, sem ter que reenvia-las, é possível utilizar o plugin Regenerate Thumbnails. Ele oferece uma ferramenta que aplica a alteração de dimensão a todas as imagens já enviadas ao site.
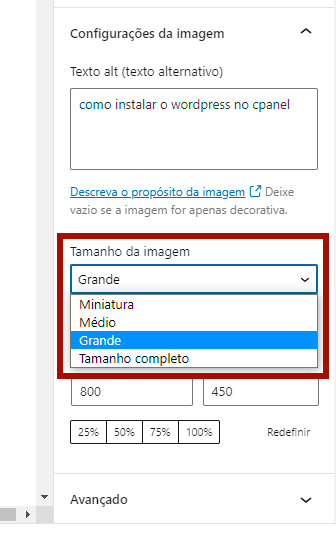
Após alterar a dimensão da imagem, em configurações de mídia, você pode inserir imagem usando o Gutemberg e selecionar a dimensão dela nas configurações do bloco de imagem.

É possível escolher entre as dimensões configuradas em Mídias. Não é apenas o editor Gutemberg que permite selecionar a dimensão da imagem. Praticamente todos os plugins que permitem selecionar uma imagem oferecem a opção escolher o tamanho da imagem.

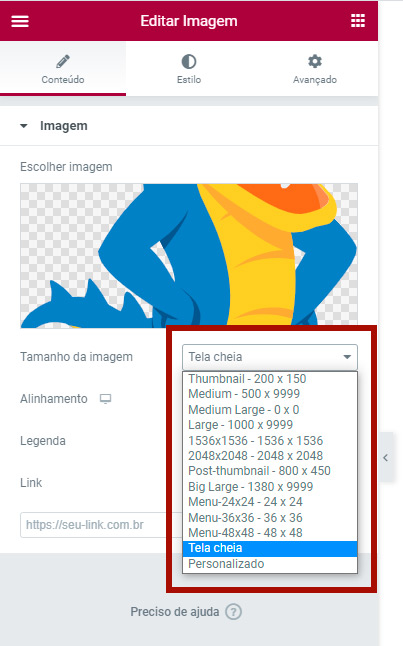
O construtor de página Elementor oferece também a possibilidade de alterar a dimensão da imagem. Desse modo é possível escolher entre os tamanhos de imagens padrões do WordPress e os tamanhos de mídias inseridos por tema e plugins.