Com a crescente competitividade nos motores de busca, onde alcançar a primeira página dos resultados tende a ser algo desafiador, ter uma estratégia de SEO bem estruturada deixou de ser uma opção e se tornou uma necessidade. Nesse cenário, é preciso compreender os pilares fundamentais dessa estratégia de SEO, e um deles é o uso de meta tags.
Apesar de parecerem insignificantes para muitas pessoas, as meta tags podem fazer toda a diferença nos resultados de busca do seu conteúdo. São aquelas pequenas variáveis que ajustamos ao nosso favor.
Neste post, apresentaremos tudo o que você precisa saber sobre as meta tags, como elas funcionam, quais as principais e como elas podem impactar a otimização das suas páginas para os resultados de busca.
O que é SEO?

Antes de falarmos sobre as meta tags em si, precisamos explicar o porquê delas serem úteis para o SEO do seu site ou blog.
SEO é a sigla de Search Engine Optimization, termo em inglês que significa Otimização para Motores de Busca. Em resumo, é um conjunto de técnicas e estratégias que visam melhorar o posicionamento de um site nos resultados orgânicos de buscadores como o Google.
Podemos dizer também, para simplificar, que são as “configurações que precisam ser feitas para o seu site ser divulgado mais pelos buscadores”.
O que são meta tags?
As meta tags são comandos em HTML (linguagem de marcação utilizada para criar páginas de internet) em que se pode descrever o conteúdo da sua página e ajudar os mecanismos de busca a encontrar o que oferecendo.
O código HTML que dá vida às meta tags é encontrado na seção <head> do código da sua página. Embora elas normalmente não sejam visíveis aos usuários (já que é algo mais indicado para os mecanismos de busca em si), funcionam como pequenas instruções para os algoritmos dos buscadores.
Portanto, preenchê-las corretamente é uma prática recomendada para garantir uma boa classificação nas páginas de busca.
Por que as meta tags são importantes para SEO?
As meta tags são cruciais para a otimização para mecanismos de buscas, porque permitem, de forma simplista, que eles categorizem o conteúdo do site corretamente e melhorem a qualidade da experiência do usuário.
Dessa forma, as meta tags ajudam a garantir que as informações do site sejam condizentes com as necessidades do usuário, o que ajuda a aumentar o fluxo de visitantes e o ranqueamento do site.
Claro, existem vários tipos de meta tags com funções diferentes, sendo importante conhecer suas características e funções antes de decidir quais usar para alinhar para SEO.
Quais as principais meta tags?
Como existem inúmeras meta tags, listaremos as principais abaixo, com as suas devidas peculiaridades.
Tag de título (title tag)
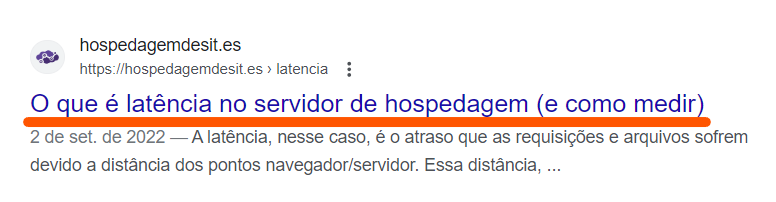
A title tag (também chamada de SEO title) é fundamental para a estratégia de SEO, pois influencia as classificações de pesquisa e é visível para o usuário, ajudando-os a encontrar o que procuram mais facilmente.
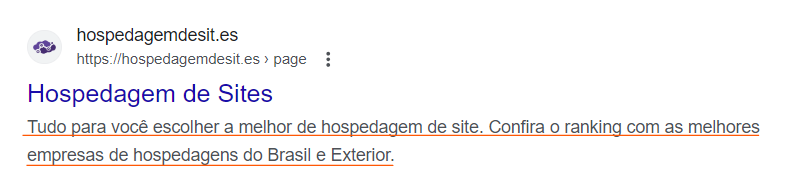
As meta tags de título aparecem acima das tags de descrição nos resultados de busca, em azul, e contêm geralmente o título da página.

Para ranquear em uma palavra-chave no Google, crie uma página específica e title tags únicas para cada uma delas. Levando em consideração que as tags de título devem ser bem redigidas, pois ainda que bem posicionadas, podem receber poucos cliques.
Algumas boas práticas recomendadas são:
- Usar entre 50 e 60 caracteres, no máximo 12 palavras (de tamanho regular);
- Colocar a palavra-chave mais importante no início do título;
- Evitar utilizar o nome da empresa ou marca, exceto se seja estritamente necessário;
- Evitar o uso exagerado de otimização.
O que acontece se você não criar uma tag de título? O Google criará uma para você. Isso pode não ser condizente com a sua estratégia e até mesmo prejudicar sua classificação.
Assim como acontecem com as tags de descrição, que falaremos a seguir, é possível que o Google pegue trechos da sua página e adapte sua tag title dependendo da pesquisa, o que é feito para otimizar a experiência do usuário e pode te trazer novos visitantes.
Em HTML, as tags de título são feitas dessa maneira. Lembrando que se utiliza CMS como o WordPress, essa tag é alterada nas configurações da plataforma e não diretamente via HTML.
<head>
<title> Exemplo de título </title>
</head>Tag de descrição (meta description)

As meta tags de descrição são resumos que aparecem nos mecanismos de pesquisa, após os links azuis, ao buscar por informações. É o “texto abaixo do título”.
Para facilitar a localização das informações relevantes para o usuário, é importante que as frases sejam objetivas, claras e contenham a palavra-chave, preferencialmente no início.
John Mueller, do Google, explica:
“Para as descrições que mostramos, tentamos nos concentrar na meta descrição que você fornece em suas páginas, mas se precisarmos de mais informações ou mais contexto com base na consulta do usuário, talvez possamos pegar algumas partes da página também.”
Ou seja, o Google pode alterar o conteúdo da sua meta descrição para ajudar o usuário a encontrar o que precisa.
Ele continua:
“Essencialmente, de um ponto de vista puramente técnico, essas descrições não são uma classificação para nada. ”
Em outras palavras, ele quis dizer que a descrição não é um fator para SEO. Ainda assim, o texto precisa também ser útil ao usuário. Uma meta descrição pode, mesmo não impactando diretamente o SEO, fazer com que seu link seja mais clicado.
Para defender esse ponto, John ainda afirma:
“As meta descrições podem afetar como os usuários veem seu site nos resultados de pesquisa e se eles realmente clicam ou não para acessá-lo.”
Para inserir manualmente uma meta descrição no HTML de sua página da web, basta adicionar o seguinte código no conteúdo:
<head>
<meta name="description" content="Este é um exemplo da minha meta descrição.">
</head>Assim como no item anterior, o WordPress já adiciona essa informação automaticamente e também por plugins de SEO, como o Yoast.
Tag de palavra-chave (meta keywords)
As meta tags de palavras-chave já foram amplamente empregadas para auxiliar a interpretação da relevância do conteúdo da web pelos algoritmos dos sites de busca, que inicialmente encontravam dificuldades nessa análise. Ou seja, se seu site era sobre pets, basta inserir as meta keywords:
<meta name="keywords" content="pet, pets, gato, cachorro, veterinário, saúde felina, remédio para cachorros">Entretanto, alguns usuários “mais espertinhos” perceberam que incluir centenas de palavras-chave escondidas no código HTML dos sites melhorava o ranqueamento, mesmo que elas não tivessem relação direta com o conteúdo. Em outras palavras, a pessoa criava um conteúdo sobre futebol e vinculava as meta keywords sobre pets e ainda conseguia ranquear para palavras desse nicho, algo completamente destruidor da experiência do usuário.
Devido a isso, a prática de usar meta keywords passou a ser desaprovada pelos algoritmos dos mecanismos de busca, já que elas conduziam os usuários a páginas que não tinham relação com o tema pesquisado.
Sendo assim, não é necessário preenchê-las e até mesmo plugins de SEO tendem a ignorá-las, com algumas exceções.
Tag de robô (meta robots)
As meta tags “robots” permitem que você indique aos mecanismos de pesquisa o que deseja que eles façam com sua página, incluindo com os seguintes comandos:
- Index/Noindex: diz se a página deve ser mostrada ou não nas buscas. É uma meta tag importante, principalmente se tiver uma área no seu site que não esteja pronta ainda e não deva ser mostrada para usuários pelas pesquisas.
- Follow/Nofolow: informa se os links da página devem ser seguidos (rastreados) ou não, relevante para páginas em que links são enviados pelos usuários e não se tem controle sobre eles, como a seção de comentários.
- Noarchive: recomenda o Google a não exibir a versão cache do conteúdo, algo que pode ser importante para páginas que atualizam conteúdo com muita frequência e os dados precisam ser precisos, evitando erros comuns de cache;
- Nosnippet: instrui o site de busca a não exibir a descrição da página nos resultados de pesquisa.
Para incorporar as meta robôs, insira o seguinte código (sendo apenas um exemplo com as tags “noindex” e “nofollow”):
<meta name="robots" content="noindex, nofollow">Tags canônicas (canonical tags)
Criar várias URLs com o mesmo conteúdo em um site (conhecido como conteúdo duplicado) pode resultar em uma penalidade, mesmo que seja a fim de prevenir erros de digitação de usuários. Essa penalidade pode fazer com que o Google corte seu alcance orgânico.
O mais comum, nessas situações, é o algoritmo dos buscadores classificarem a página mais conveniente para eles e ignorar as outras.
Felizmente, as meta tags canônicas possuem a função de resolver esse conflito. Com elas, dizemos ao Google: “Olha, se achar que esse conteúdo está duplicado, saiba que o original é esse aqui e é ele que deve ser mostrado nas buscas”.
Para adicionar uma meta tag canônica no seu conteúdo HTML, insira o seguinte código:
<link rel="canonical" href="https://dominiodoseusite.com.br" />É importante lembrar que a tag canônica é apenas uma sugestão e o mecanismo de busca pode não respeitá-la sempre.
Que outras meta tags existem?
A lista abaixo contém outras meta tags que são mais incomuns de serem utilizadas. Porém, dependendo do contexto, algumas podem ser úteis:
Content-language
Define o idioma da página. Uma meta tag indicando como idioma principal o nosso português brasileiro é assim:
<meta http-equiv="content-language" content="pt-br">Content-type
Especifica o tipo de documento da página.
<meta http-equiv="content-type" content="text/html; charset=UTF-8">Author
Diz quem é o autor do conteúdo da página.
<meta name="author" content="Seu nome">Creator
Nome do autor ou da empresa responsável pelo código do site.
<meta name="creator" content="Seu nome">Viewport
Especifica a definição das escalas em sites responsivos.
<meta name="viewport" content="width=device-width, initial-scale=1.0">og:title
Título que será exibido ao compartilhar a página em redes sociais (podendo ser diferente do título padrão da página).
<meta name="og:title" content="Título para compartilhamento em redes sociais">.og:description
Fornece uma descrição para compartilhamento em redes sociais (também pode ser diferente do padrão da página).
<meta name="og:description" content="Descrição para compartilhamento em redes sociais">:og:image
Especifica a imagem que será exibida ao compartilhar a página em redes sociais.
<meta name="og:image" content="URL da imagem para compartilhamento em redes sociais">:Perguntas frequentes sobre meta tags
Não. O WordPress já insere a maioria delas automaticamente e os temas profissionais e plugins de SEO, como Yoast, as otimizam corretamente sem a necessidade de alterações diretas no código. Esse artigo pode te ajudar a otimizar mais ainda, mas tal atitude deve ser reservada para usuários mais experientes.
Existem vários. Um dos mais utilizados aqui no Brasil é o da Cia Websites. Pela simplicidade, ele ajuda bastante a gerar as meta tags para páginas HTML.
A análise das meta tags de cada página pode ser feita visualizando o código-fonte ou usando ferramentas específicas. A função de localizar (Ctrl+F ou Command+F) pode ser útil para encontrá-las no HTML.
Basta teclar CRTL + U (para exibir o código fonte) e CTRL + F com o termo “meta” para encontrá-las.
Conclusão
Nesse artigo mostramos o que são meta tags, como elas funcionam, quais as principais e qual a utilidade delas para SEO. Esperamos que todo o conteúdo tenha tirado suas dúvidas, mas caso ainda precise de esclarecimentos, escreva na seção de comentários que responderemos quanto antes.
Obrigado por ler até aqui. Um forte abraço!