A velocidade do site é um critério de classificação importante adotado pelos principais buscadores. Por esse motivo, é essencial verificar regularmente a velocidade de carregamento do site e realizar otimizações sempre que necessário.
A relevância no Google e a visibilidade do seu site para os usuários dependem de quão bem otimizado ele está nesse aspecto. A tendência é que os usuários abandonem sites que demoram para carregar, pois esses são pouco atrativos e irritam potenciais clientes.
Para melhorar nesse aspecto, apresentamos neste artigo cinco ferramentas gratuitas para testar a velocidade do seu site e verificar se ele está dentro dos parâmetros aceitáveis.
Melhores ferramentas para testar a velocidade do seu site
Conheça as melhores ferramentas para testar a velocidade do site.
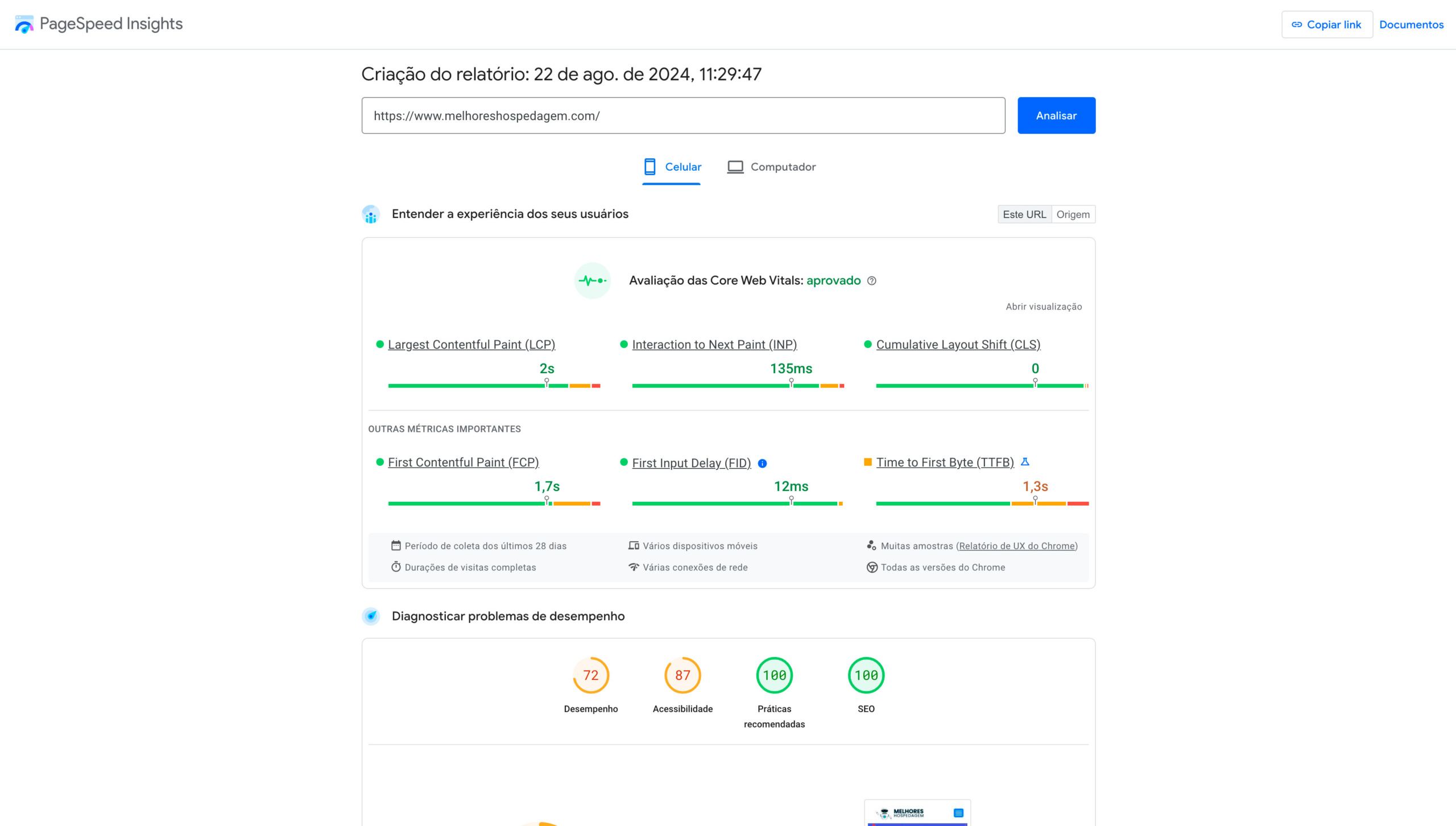
1. Google PageSpeed Insights

O Google PageSpeed Insights é uma ferramenta crucial para otimizar a velocidade do seu site. Totalmente gratuita e de fácil acesso, oferece uma análise detalhada do desempenho das suas páginas, destacando áreas que necessitam de melhorias.
A ferramenta examina diversos fatores críticos, incluindo o tempo de carregamento, o tamanho dos arquivos e o número de solicitações de rede. Também avalia aspectos importantes para o desempenho em dispositivos móveis, como largura de banda e capacidade de processamento.
Após a análise, o PageSpeed Insights fornece recomendações personalizadas baseadas em práticas recomendadas de otimização da web. Essas sugestões ajudam a melhorar a performance do seu site, tornando-o mais rápido e eficiente.
Com uma interface intuitiva, basta inserir a URL na barra de pesquisa e clicar em ‘Analisar’. Em segundos, você receberá um relatório completo que orientará suas ações para aprimorar a experiência do usuário, aumentar a velocidade de navegação e melhorar o posicionamento do seu site nos motores de busca.
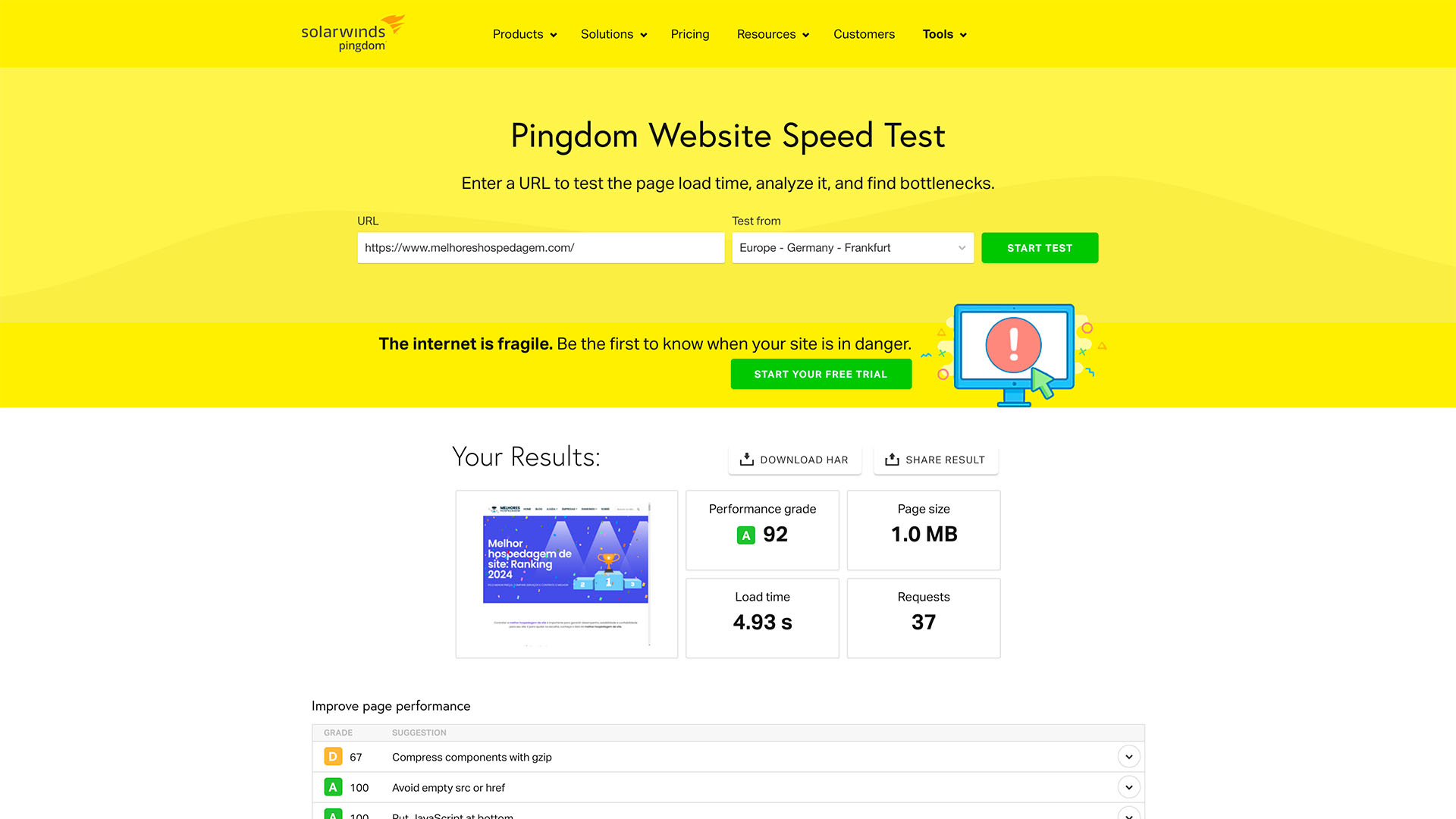
2. Pingdom Website Speed Test

O Pingdom Website Speed Test é uma ferramenta robusta para analisar e otimizar a velocidade de carregamento do seu site. Permite testar o desempenho de diferentes regiões globais e fornece um relatório detalhado sobre aspectos essenciais para a experiência do usuário.
Para utilizar, basta inserir a URL do seu site e clicar em ‘Testar’. Em segundos, você receberá um relatório abrangente, que inclui o tempo de carregamento da página, o tamanho do arquivo HTML e o número de solicitações ao servidor.
Uma das principais vantagens do Pingdom é a capacidade de identificar recursos específicos que estão causando lentidão. Com essas informações, você pode focar nas áreas problemáticas e implementar melhorias direcionadas para otimizar a performance do site.
Além disso, o relatório inclui recomendações valiosas para acelerar o carregamento, ajudando a tornar seu site mais rápido e eficiente. Essa análise aprimora a experiência do usuário e pode ter um impacto positivo no posicionamento do seu site nos motores de busca.
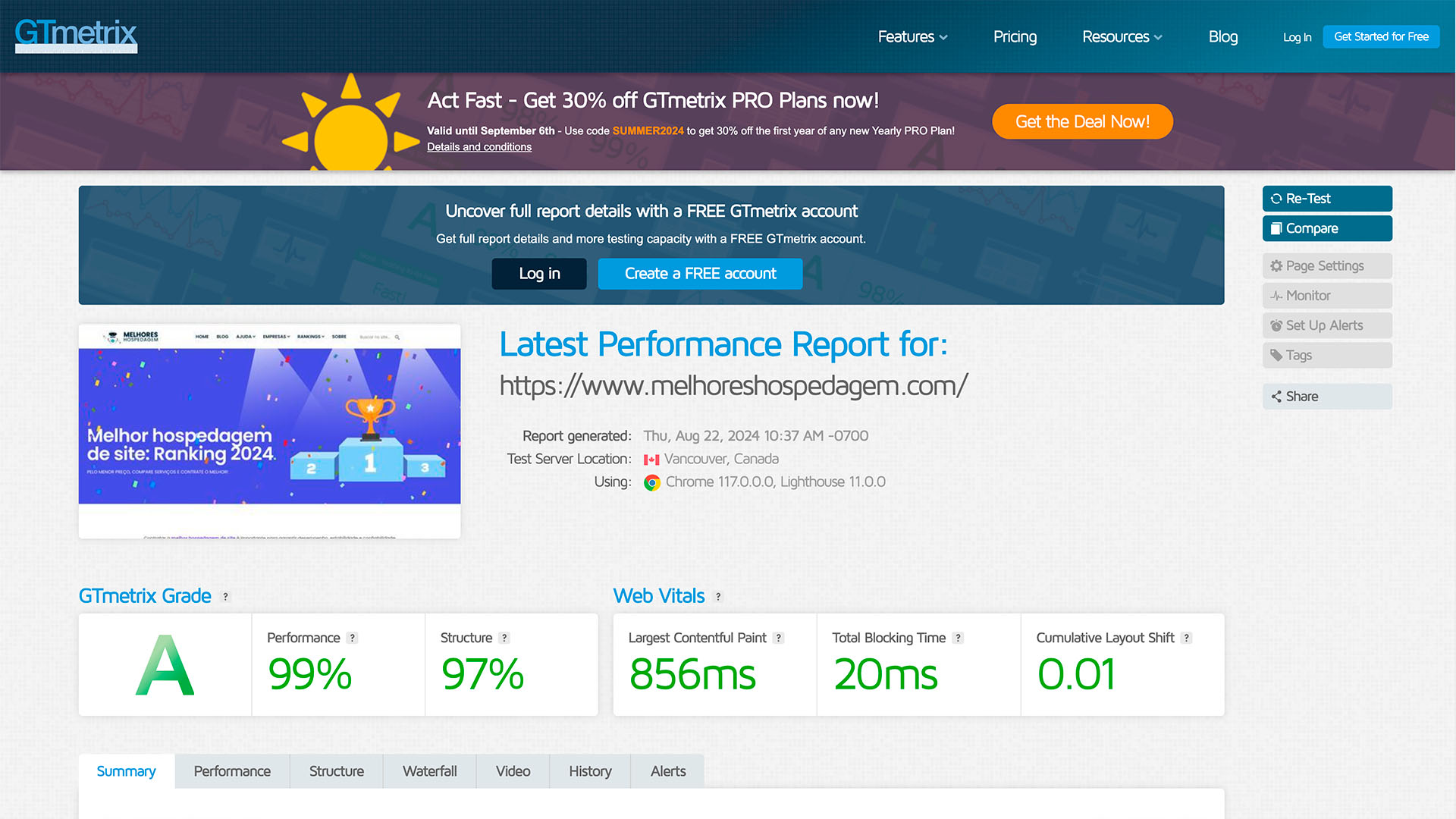
3. GTmetrix

O GTmetrix é uma ferramenta gratuita indispensável para avaliar e melhorar a velocidade do seu site. Oferecendo uma análise detalhada, ele examina aspectos críticos como o tempo de resposta do servidor, o tamanho das imagens e o número de solicitações.
Essas métricas são essenciais para identificar gargalos e implementar melhorias eficazes. Basta inserir a URL do seu site e clicar em ‘Testar’ para obter um relatório abrangente que fornece uma visão clara do desempenho e permite comparações com outros sites.
Além de destacar áreas de melhoria, o GTmetrix oferece recomendações personalizadas, como a redução do tamanho das imagens e a diminuição do número de solicitações, facilitando a otimização do site. A ferramenta também pode indicar se o servidor está sobrecarregado, possibilitando ajustes para aprimorar a performance geral.
Com uma interface intuitiva e relatórios precisos, o GTmetrix se destaca como uma solução prática e confiável para quem busca otimizar o desempenho do site de maneira direta e eficiente.
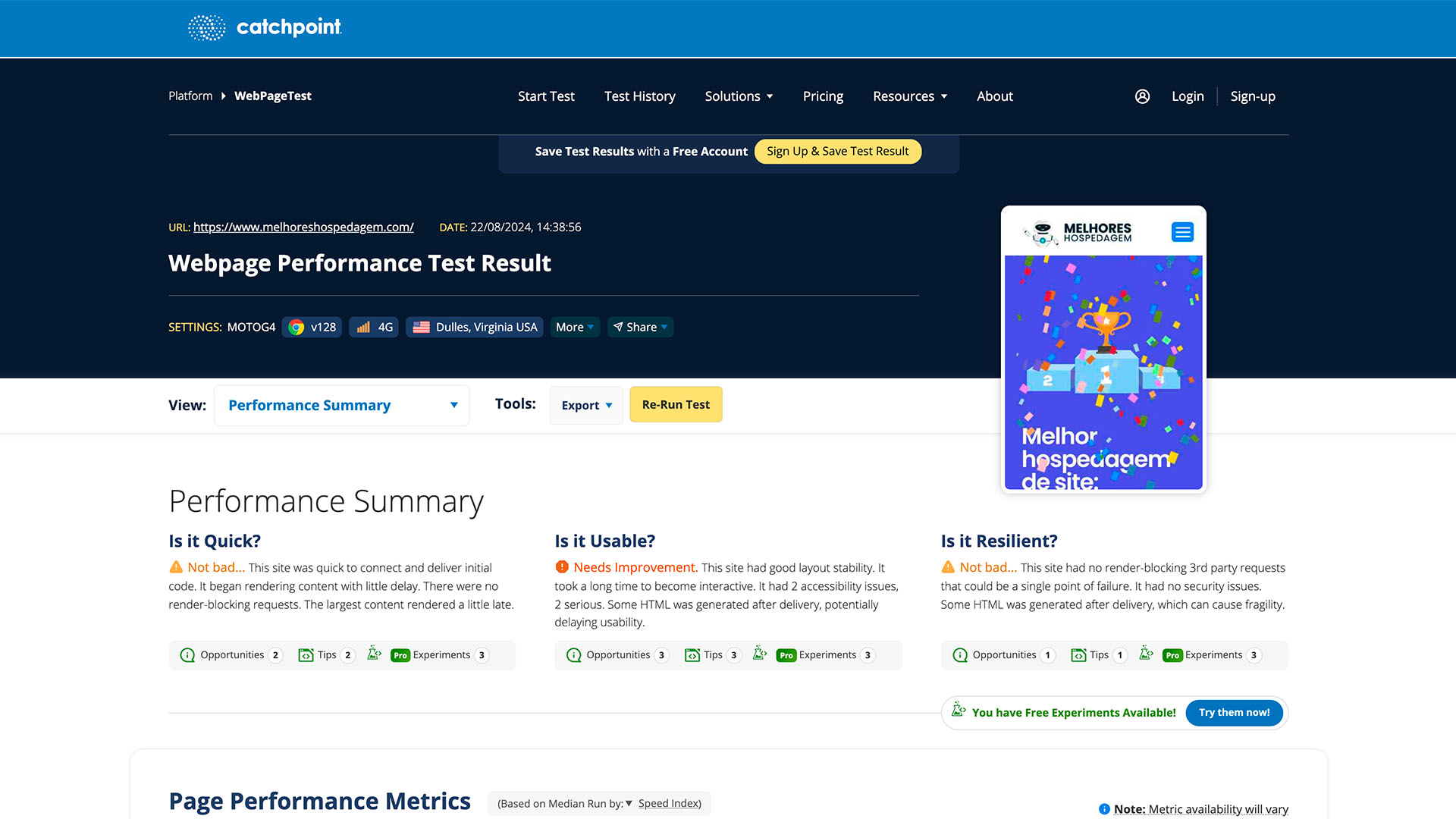
4. WebPageTest

O WebPageTest é uma ferramenta gratuita e de código aberto que proporciona uma análise aprofundada do desempenho das suas páginas da web, ideal para quem busca otimizar o tempo de carregamento e a eficiência geral do site.
Ao inserir o URL da página desejada, você obtém um relatório detalhado em poucos segundos, com informações cruciais sobre tempos de carregamento, velocidade de renderização e uso da rede. Esses dados são fundamentais para identificar gargalos e áreas que necessitam de melhorias.
O relatório gerado pelo WebPageTest oferece uma visão detalhada dos elementos que compõem a página, permitindo ajustes específicos para aprimorar a performance do site. Por exemplo, se o tempo de carregamento estiver elevado, você pode otimizar imagens ou arquivos CSS e JavaScript.
Para melhorar a velocidade de renderização, considere usar fontes mais leves ou minimizar o código HTML. Implementar essas melhorias pode resultar em uma experiência de navegação mais rápida e eficiente, beneficiando tanto os usuários quanto o posicionamento do site nos motores de busca.
5. Uptrends

O Uptrends é uma plataforma de monitoramento de sites projetada para garantir que seu site esteja sempre disponível e funcionando corretamente. Monitorando o desempenho globalmente, a ferramenta assegura uma experiência de navegação suave para os visitantes, independentemente de onde estejam.
Um dos principais destaques do Uptrends é a velocidade com que notifica problemas. Assim que um problema é identificado, você recebe um alerta imediato, permitindo que tome medidas rápidas para resolver a situação e reduzir o impacto no desempenho do site.
Além de suas notificações ágeis, o Uptrends oferece relatórios detalhados que fornecem uma visão abrangente do desempenho do seu site. Esses relatórios são fundamentais para identificar áreas que necessitam de melhorias, ajudando a otimizar a experiência do usuário.
A plataforma é fácil de usar, com uma configuração rápida e sem necessidade de conhecimentos técnicos avançados, tornando-a acessível mesmo para quem utiliza o WordPress de forma básica.
Para ajustes mais avançados, um entendimento mais profundo pode ser necessário, mas a interface amigável do Uptrends proporciona melhorias significativas com um conhecimento básico.
Qual a importância de ter um site rápido?
Ter um site rápido é fundamental para o sucesso online e influencia vários aspectos críticos do desempenho do seu site. Abaixo, exploramos algumas razões essenciais para testar e otimizar a velocidade do seu site.
1. Experiência do Usuário
Atualmente, os visitantes da web são extremamente impacientes e não toleram lentidão. Se um site demora a carregar, a frustração pode levar os usuários a abandonar o site e buscar alternativas mais ágeis. Esse comportamento não apenas resulta na perda de tráfego, mas também diminui a chance de conversões. O Google reconhece a importância da velocidade e penaliza sites lentos, reduzindo sua visibilidade nas buscas.
Isso acontece devido a experiência de usuário ruim ocasionada por sites lentos ou que passam por constantes problemas de disponibilidade. Por esse motivo, é importante criar um site mobile friendly, visto que atualmente os dispositivos móveis são muito populares.
2. SEO (Otimização para Mecanismos de Busca)
A velocidade do site é um fator crítico para o SEO. Mecanismos de busca como o Google utilizam a velocidade de carregamento como um dos critérios de classificação. Portanto, sites mais rápidos tendem a alcançar melhores posições nos resultados de pesquisa. Isso se traduz em maior tráfego orgânico e visibilidade online para sua marca, empresa ou serviço.
3. Taxa de Conversão
A relação entre a velocidade do site e a taxa de conversão é direta. Sites lentos reduzem as chances de conclusão de compras ou preenchimento de formulários. Em contraste, um site rápido simplifica o processo e aumenta a probabilidade de que visitantes se tornem clientes. Um carregamento ágil é essencial para maximizar a eficiência das suas estratégias de conversão.
4. Retenção de Usuários
Proporcionar uma experiência de usuário agradável é crucial para a retenção. A velocidade desempenha um papel significativo na criação de uma experiência satisfatória, o que, por sua vez, incentiva o retorno dos visitantes. Embora a conexão emocional e a qualidade do conteúdo também influenciem a retenção, um site rápido ajuda a manter o engajamento e a lealdade do público.
5. Acesso a Dispositivos Móveis
Com o crescimento do uso de smartphones e tablets, a velocidade do site se torna ainda mais crucial. Dispositivos móveis frequentemente enfrentam conexões menos estáveis, tornando a experiência de carregamento eficiente ainda mais importante. Garantir que seu site ofereça uma navegação suave em todas as plataformas é vital para atender às expectativas dos usuários móveis.
6. Competitividade
A competição online é intensa e, em muitos setores, um site mais rápido pode fazer a diferença entre ganhar ou perder clientes para os concorrentes. A velocidade do site não é apenas um aspecto técnico, mas um fator estratégico que impacta diretamente os resultados do seu negócio. Investir em otimização de velocidade é uma abordagem inteligente para melhorar a relevância e reduzir gastos com tráfego pago.
A velocidade do site influencia em quê?
A velocidade do site é crucial para a experiência do usuário e impacta várias métricas importantes, como a taxa de rejeição. Um site rápido proporciona uma navegação fluida, aumentando a satisfação dos visitantes e a probabilidade de conversões.
Além disso, sites rápidos mantêm o engajamento dos usuários e melhoram a posição no ranking do Google. Eles também ajudam a evitar a rejeição dos visitantes, gerando maior confiança e credibilidade.
Lembrando do E-E-A-T (Expertise, Authoritativeness, Trustworthiness) do Google, que mede a especialização, autoridade e confiabilidade de um site, fica claro que investir na velocidade é estratégico.
Esse investimento não só promove crescimento e satisfação do cliente, mas também fortalece sua autoridade no nicho em que você atua. Em resumo, priorizar a velocidade do seu site é essencial para colher resultados positivos, inclusive financeiros, e oferecer uma experiência de usuário excepcional.
Como melhorar a velocidade do site
Tornar o site mais rápido envolve uma série de práticas e otimizações que visam reduzir o tempo de carregamento das páginas. Algumas dicas importantes para isso são:
1. Otimização de imagens
Imagens grandes e não otimizadas podem retardar o carregamento das páginas. Para otimizar, comprima as imagens sem perder qualidade significativa e use formatos adequados como JPEG para fotografias e PNG para gráficos com transparência. Além disso, considere o uso de imagens responsivas que se ajustam automaticamente a diferentes tamanhos de tela.
2. Cache do navegador
Utilizar o cache do navegador pode acelerar o carregamento do site em visitas subsequentes. Armazene arquivos temporários no computador do visitante para que, na próxima visita, o site carregue mais rapidamente.
3. Minificação de arquivos
Minifique arquivos HTML, CSS e JavaScript removendo espaços em branco, quebras de linha e comentários. Isso reduz o tamanho dos arquivos e melhora o tempo de carregamento.
4. Compactação GZIP
Habilite a compactação GZIP no servidor para reduzir o tamanho dos arquivos antes de enviá-los ao navegador. A compactação GZIP pode reduzir o tempo de transferência de dados e acelerar o carregamento das páginas.
5. Redução de redirecionamentos
Minimize o uso de redirecionamentos desnecessários, pois eles podem aumentar o tempo de carregamento da página. Redirecionamentos múltiplos podem adicionar latência e atrasar a experiência do usuário.
6. Atraso no carregamento de JavaScript
Carregue scripts JavaScript assincronamente ou adie o carregamento de scripts não essenciais. Scripts que não são necessários no carregamento inicial da página devem ser carregados posteriormente para não retardar a renderização inicial.
7. Hospedagem e servidor adequados
Escolha um serviço de hospedagem confiável que atenda às necessidades de tráfego do seu site. Servidores rápidos e bem gerenciados podem melhorar significativamente o desempenho do site.
8. CDN (Content Delivery Network)
Use uma CDN para distribuir o conteúdo do seu site por servidores em diferentes regiões geográficas. Isso reduz a latência e melhora o tempo de carregamento ao fornecer o conteúdo a partir do servidor mais próximo do usuário.
9. Atualização de software
Mantenha o CMS (Sistema de Gerenciamento de Conteúdo) e todos os plugins ou extensões atualizados. Atualizações regulares garantem que o site aproveite as melhorias de desempenho e segurança mais recentes.
10. Testes e monitoramento
Utilize ferramentas como Google PageSpeed Insights, GTmetrix ou Pingdom para identificar áreas de melhoria e monitorar o desempenho do site. Realize testes regulares para ajustar e otimizar continuamente o site.
11. Carregamento lento de imagens
Implemente o carregamento lento de imagens (lazy loading), permitindo que elas apareçam gradualmente à medida que são baixadas. Isso melhora a experiência do usuário, pois as imagens começam a ser exibidas antes do carregamento completo.
Conclusão
Gerir um site pode parecer desafiador após explorar as informações deste artigo, mas, com as ferramentas certas, a tarefa torna-se muito mais simples. Hoje, apresentamos cinco opções úteis que garantirão que seu site permaneça rápido e otimizado para o Google, o maior motor de busca do mundo.
Além disso, discutimos como identificar e corrigir problemas de velocidade quando os resultados não estão à altura das expectativas. Essas dicas são essenciais para manter o desempenho ideal do seu site e assegurar uma experiência satisfatória para os visitantes.
Portanto, com as ferramentas e estratégias adequadas, você pode tornar o gerenciamento do seu site mais eficiente e eficaz. Esperamos que essas informações ajudem a impulsionar o sucesso contínuo do seu site, tornando seu trabalho mais simples e produtivo.